IE下 z-index 的各种坑
到新地方有些日子了,差不多适应了这边的工作节奏与流程。接到的第一个开发任务是几个比较简单的页面,需要做的工作就是先把设计图变成页面,然后使用PHP创建几个请求的接口传递数据,标准且简洁的web开发思路。可是真有些日子没有写DIV+CSS了,而且对IE6兼容性的坑碰到的还是不够多(以前做国外项目),所以这次开发中不可避免的碰见了几个问题,尤其是在IE下的 z-index 问题很有意思,所以整理了一些资料和总结分享给大家...注:因为引入了jsfiddle,所以页面加载受影响会稍慢一些^_^
阅读目录:
z-index属性
- z-index : auto | number
- z-index 属性设置元素的堆叠顺序,如果为正数,则离用户更近,为负数则表示离用户更远;
- 拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面;
- z-index 仅能在定位元素上奏效(position 属性值为 relative 或 absolute 或 fixed的对象)。
z-index规范参考
- 在 W3C CSS2.1 规范中,每个元素都具有三维的空间位置,除我们所熟悉的水平和垂直位置外,元素还可在 "Z轴" 方向上层层相叠、依次向前排开;
- 元素在 "Z 轴" 方向上的呈现顺序,由层叠上下文和层叠级别决定。在文档中,每个元素仅属于一个层叠上下文。在给定的层叠上下文中,每个元素都有一个整型的层叠级别,它描述了在相同层叠上下文中元素在 "Z轴" 上的显示顺序;
- 同一个层叠上下文中,层叠级别大的显示在上,层叠级别小的显示在下,相同层叠级别时,遵循后来居上的原则(back-to-font);
- 不同层叠上下文中,元素显示顺序以父级层叠上下文的层叠级别来决定显示的先后顺序。与自身的层叠级别无关;
- 每一个定位元素都归属于一个stacking context。根元素形成 root stacking context,而其他的 stacking context 则由定位元素产生(此定位元素的 z-index 被定义一个非 auto 的 z-index 值),定位子元素会以这个 local stacking context 为参考,用相同的规则来决定层叠顺序;
- 当任何一个元素层叠另一个包含在不同 stacking context 元素时,则会以 stacking context 的层叠级别(stack level)来决定显示的先后情况。也就是说,在相同的 stacking context 下才会用元素本身的 z-index 来决定先后,不同时则由 stacking context 的父元素的 z-index 来决定。
在IE下出现的问题
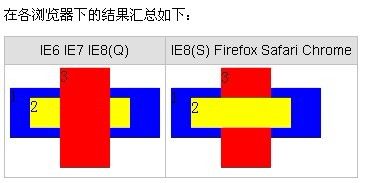
当定位元素的 'z-index' 未设置时(默认为 auto),在 IE6 IE7 IE8(Q) 下将会创建一个新的局部层叠上下文。而在其它浏览器下,则严格按照规范,不产生新的局部层叠上下文。
这个问题将导致定位元素的层叠关系在不同浏览器出现很大的区别,严重的可导致页面布局混乱、内容覆盖等。
受影响的浏览器有IE6 IE7 IE8(Quriks Mode)
直接从w3help复制了代码,分析以下代码:
<style type="text/css">
body { margin:0; }
.p1{ top:20px; height:50px; width:150px; background-color:blue;}
.p2{ top:10px; left:20px; height:30px; width:100px; background-color:yellow;}
.p3{ top:0px; left:50px; height:100px; width:50px; background-color:red;}
</style>
<div style="position:relative;" class="p1">1
<div style="position:absolute; z-index:1;" class="p2">2</div>
</div>
<div style="position:absolute;" class="p3">3</div>
注:Q代表Quriks Mode,即混杂模式。
根据 W3C CSS2.1 规范中的说明,定位元素【p1】和【p3】由于未设置 'z-index' 特性(使用默认值 auto),它们不会创建新的局部层叠上下文,而定位元素【p2】设置了 z-index:1 则会创建新的层叠上下文。
另,在同一根层叠上下文中,同为 z-index:auto 的定位元素【p1】和【p3】,它们的层叠级别相同,但【p3】在【p1】之后,所以在 Z 轴上【p3】比【p1】靠前显示,又,【p2】层叠上下文的层叠级别为正数,所以【p2】的层叠级别要比【p3】高。因此,它们在 Z 轴上的顺序为:(遵循 back-to-font)【p1】 -> 【p3】 -> 【p2】
以上为标准浏览器下的情况。
而在 IE6 IE7 E8(Q) 下,定位元素【p1】和【p3】都创建了新的局部层叠上下文,在同一根层叠上下文中,它们的层叠级别相同,但【p3】在【p1】之后,所以在 Z 轴上【p3】比【p1】靠前显示。此时,由于【p2】处于【p1】的层叠上下文中,所以【p2】在 Z 轴上要比【p3】靠后。
在来一个例子:
<style>
.parent{width:200px; height:200px; padding:10px;}
.sub{text-align:right; font:15px Verdana;width:100px; height:100px;}
.lt50{left:50px;top:50px;}
</style>
<div style="position:absolute; background:lightgrey;" class="parent">
<div style="position:absolute;z-index:20;background:darkgray;" class="sub">20</div>
<div style="position:absolute;z-index:10;background:dimgray;" class="sub lt50">10</div>
</div>
<div style="position:absolute;left:80px;top:80px;background:black;" class="parent">
<div style="position:absolute;z-index:2;background:darkgray;" class="sub">2</div>
<div style="position:absolute;z-index:1;background:dimgray;" class="sub lt50">1</div>
</div>
解决办法
理解层叠上下文、层叠级别与 'z-index' 之间的关系。在可能出现定位元素相互覆盖的情况时,明确指定定位元素的 'z-index' 特性,避免此问题的出现。
注:此段内容基本都是来自w3help。
在IE6下z-index的问题
我不是一个喜欢抱怨的人,so...有关抱怨IE6的话在此省略500字...
先上个图说说我在工作中实际遇到的问题:
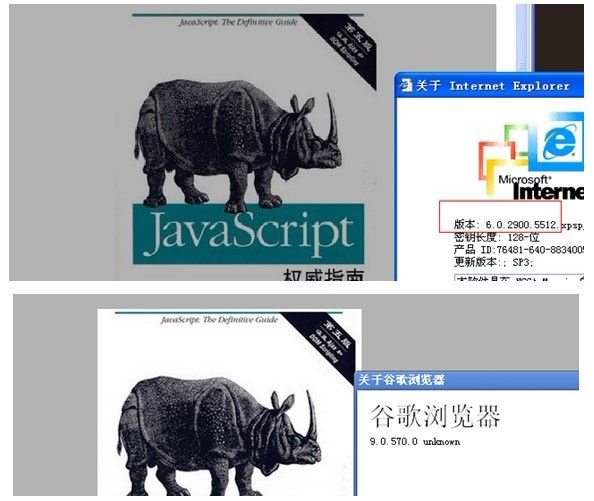
图片的上半部分就是在非IE6下的交互,图片下半部分是在IE6下的显示效果,当打开虚拟机测试的时候我表示瞬间碉堡了,囧...在IE6下这个tips被盖住了,很明显这个不是我想要的效果,可是为什么会出现这个情况类?接着往下看。
分析此类问题的原因:
1.这是个拼爹的时代,在IE6下很好的体现了这点...囧
按照正常的思维,z-index层级越高,内容越应该在上面显示,在大部分的浏览器在大部分的情况下,确实如此,但是不绝对。尤其遇到IE6。
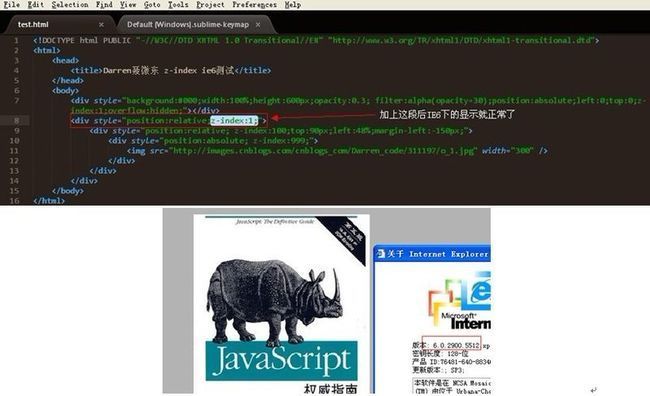
在IE6下的层级高低不仅要看本身,还要看自己的父元素是否给力:父元素的 position 属性为 relative或absolute 时,子元素的 absolute 属性是相对于父元素而言的。而在IE6下的层级的表现有时候不是看子元素的 z-index 多高,而要看它们的父元素的 z-index 谁高谁低。点击 Result 可以看到HTML对应的VIEW。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <title>Darren聂微东 z-index ie6测试</title> </head> <body> <div style="background:#000;width:100%;height:600px;opacity:0.3; filter:alpha(opacity=30);position:absolute;left:0;top:0;z-index:1;overflow:hidden;"></div> <div style="position:relative;"> <div style="position:relative; z-index:100;top:90px;left:48%;margin-left:-150px;"> <div style="position:absolute; z-index:999;"> <img src="http://images.cnblogs.com/cnblogs_com/Darren_code/311197/o_1.jpg" width="300" /> </div> </div> </div> </body> </html>
从以上的代码中可以看到最内层<div>的z-index属性为999,其父元素的z-index属性为100。按照正常的显示逻辑,图片应该正常显示且不会被背景色所影响,可是在IE6下会有问题,直接上图片会比较直观,比较看看IE6下和非IE6浏览器的显示效果。chrome、FF和opera都经过测试了,为了不使图片过多我就拿个chrome的截图吧。
重现这个bug的条件很简单,只要绝对定位(position:absolute)<div>的祖先元素,或者说是最顶级的祖先元素的 relative 属性小于黑色半透明层的z-index层级即可。解决办法也很简单,只需要给的祖先元素加上z-index就可以。
为具有 relative 属性的顶级祖先元素打了鸡血(加了z-index)后,IE6下终于正常显示了。这个问题很现实的教育了我们 - 在拼爹拼不过的条件下我们只能靠自己努力...
IE6下拼爹的问题也就是我在实际开发中碰到的问题,现在已经完美解决且达到需求的效果了。接下来要介绍的是一些我总结的资料,都是介绍在IE环境下得各种z-index的坑。
<style type="text/css"> body { margin:0; } .p1{ top:20px; height:50px; width:150px; background-color:blue;} .p2{ top:10px; left:20px; height:30px; width:100px; background-color:yellow;} .p3{ top:0px; left:50px; height:100px; width:50px; background-color:red;} </style> <div class="p1" style="position:absolute;z-index:1;"> 1 <div class="p2" style="position:absolute; z-index:100;">2</div> </div> <div class="p3" style="position:absolute;z-index:1;">3</div>
如果都父元素都有z-index,级别一样,2还是被3遮挡。也就是父上都加上Z-index的值,都是拼爹的。
2.万恶的float
float 是 css 的定位属性,而且应该是CSS中最常用的属性之一了,至于为什么说它万恶等我改天去准备一篇文章单独进行解说,在这里借着以前的学习笔记简单说几点:
1. IE7 中,底边距 bug是当浮动父元素有浮动子元素时,这些子元素的底边距会被父元素忽略掉;
2. 3像素间距是指挨着浮动元素的文本会神奇的被踢出去3像素,好像浮动元素的周围有一个奇怪的力场一样;
3. 双倍边距bug处理 IE6 时,另一个需要记住的事情是,如果在和浮动方向相同的方向上设置外边距(margin),会引发双倍边距。
有关float的扫盲就先到这里,还有一点就是float毕竟是标准的属性,而且大多数的前端都习惯用它去实现页面,所以我的建议就是:深入理解 HTML语义和表现。
接着开始讲述 z-index和float 在IE6环境下擦出的坑爹的火花...先上一段代码:
<div style="background:#000;width:100%;height:600px;opacity:0.3; filter:alpha(opacity=30);position:absolute;left:0;top:0;z-index:1;overflow:hidden;"></div>
<div style="position:relative;z-index:100;">
<img src="http://images.cnblogs.com/cnblogs_com/Darren_code/311197/o_1.jpg" style="float:left;" width="300" />
</div>
看到<img>有设置float属性,上面这段代码显示的效果与IE6下拼爹失败一样,IE6下的犀牛书是灰色的 T.T 。为了让犀牛书正常显示,只需要把<img>的float属性去掉即可。
个人理解可能是因为<img>的float使得z-index失效造成的。网上还有种说法是因为float和relative两者在定位上问题,所以一起使用的时候会造成此bug。
这个问题又教育了我们 - 某些环境(IE6)下也要小心被兄弟坑...
<style type="text/css"> body { margin:0; } .p1{ top:20px; height:50px; width:350px; background-color:blue;} .p2{ top:10px; left:20px; height:30px; width:100px; background-color:yellow;} .p3{ top:0px; left:50px; height:100px; width:50px; background-color:red;} </style> <div class="p1" style="position:absolute;z-index:auto;"> 1 <div class="p2" >4</div> <div class="p2" style=" float:left;">2</div> </div> <div class="p3" style="position:absolute;z-index:auto;">3</div>
上面会换行,就是4、2位置,2依然在4下面
IE6下 select z-index无效而遮挡div
这个问题其实在是比较常见的了,我早期做项目的时候有幸遇见过这个问题,所以有现成的资料,趁着这次也刚好整理整理、回忆回忆。两个解决办法都是围绕iframe展开的,咱们先来看第一个。
1.用 iframe 包裹 select 元素
使用iframe包住select,这样iframe可以有z-index,只要在div上设置的z-index比iframe的高即可实现。示例代码如下:
<iframe style="z-index:1;position: absolute; ">
<select name="me">
<option value="name">Darren聂微东</option>
<option value="sex">male</option>
<option value="age">secret</option>
</select>
</iframe>
2.以 Iframe 作为div的子元素,覆盖 select 元素(推荐使用)
建立一个跟div同宽同高的iframe,并且z-index比div要低。
<style type="text/css">
#iframe{
position: absolute;
width: 100%;
height: 100%;
z-index:-1;
}
.text_div{
position: absolute;
left:100px;
top:50px;
width: 300px;
height: 200px;
background : blue;
z-index:100;
}
</style>
<div class="text_div">
<span>这里可以包含其他dom元素</span>
<iframe id="iframe"></iframe>
</div>
注:在这里如果不加src属性,尽管iframe会把select挡住,但是由于默认iframe为白色,会影响原来的div背景色。解决方法可以加了一个空的HTML文件,并把body 的值设为和原来div背景色一致,这样就解决了默认白色背景色的问题,这里只是一种思路,办法总比困难多 ^_^。
本文结语
与很多做国内项目的前端一样,我也会常常忍不住诅咒IE,可是假如换个思考方式我们也得感谢它,工作因为它才有了更多挑战和成就感。
对不理解CSS层叠朋友来说 z-index 确实是一个大坑,希望这篇文章能够给那些掉到坑内的朋友一些帮助。
如果觉得此文还算用心,请劳驾点击右下角的推荐,谢谢^.^
参考资料:
- http://www.w3.org/TR/CSS21/visuren.html#z-index
- http://www.zhangxinxu.com/wordpress/?p=471
- http://www.w3school.com.cn/css/pr_pos_z-index.asp
- http://w3help.org/zh-cn/causes/RM8015
出处: http://www.cnblogs.com/Darren_code/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。