CSS定位中最难理解的她——absolute的探讨
由于放假,近来无事就随便找点事来玩一下,就学了以后要用到的web开发,看到CSS样式中定位时absolute非常不理解,在网上找了很多解释反而弄得我更困惑了,于是决定自己实验,找出各种关系。关于CSS定位中absolute的特点,我总结起来无非是以下几点:
1.定位position为absolute属性的容器会脱离标准文档流,可以放在整个页面的各个位置(这个当然要与其他属性结合使用);
2.定位的标准为整个页面或者外包裹容器,同级元素不会成为absolute容器的定位标准;
3.当定位为absolute的容器的所有外包裹标签没有用position修饰的,则该容器以整个页面为标准进行定位;
4.当定位为absolute的容器的所有外包裹标签有用position修饰的,则该容器以离他最近的容器为标准进行定位;
首先展示一下实验的基础,以后所有的改动都是在此基础上进行的。
HTML文件如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>WebPageLayout_absolute</title>
<link rel="stylesheet" type="text/css" href="WebPageLayout_absolute.css" />
</head>
<body>
<div id="wrap_out">
<div id="wrap_in">
<div id="box1">box1</div>
<div id="box2">box2</div>
<div id="box3">box3</div>
</div>
</div>
</body>
</html>
CSS样式如下:
*{
padding: 0;
margin: 0;
}
#wrap_out{
background: lightseagreen;
height: 600px;
width: 80%;
margin: 0 auto;
border: 3px solid #000000;
}
#wrap_in{
background: lightblue;
height: 500px;
width: 70%;
margin: 0 auto;
border: 3px solid #000000;
}
#box1{
background: lightsalmon;
height:30%;
}
#box2{
background: lightcoral;
height:30%;
}
#box3{
background:lightgreen;
height:30%;
}
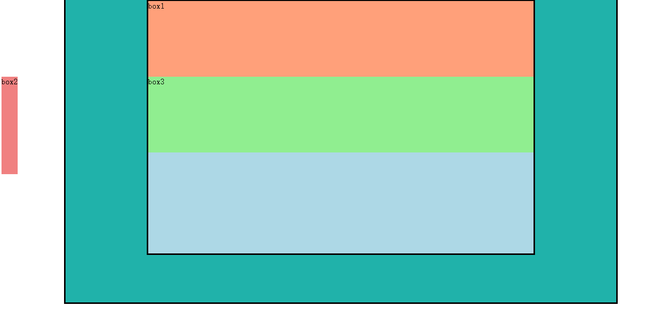
效果如下:
一.首先进行所有外包裹没有position修饰的实验:
1.下面为box2添加absolute属性,不加偏移量;
*{
padding: 0;
margin: 0;
}
#wrap_out{
background: lightseagreen;
height: 600px;
width: 80%;
margin: 0 auto;
border: 3px solid #000000;
}
#wrap_in{
background: lightblue;
height: 500px;
width: 70%;
margin: 0 auto;
border: 3px solid #000000;
}
#box1{
background: lightsalmon;
height:30%;
}
#box2{
background: lightcoral;
height:30%;
position: absolute;
}
#box3{
background:lightgreen;
height:30%;
}
效果如下:
总结:不加偏移的absolute容器并未完全脱离文档流,只是和她后边同级的其他容器脱离了,而与她前面的容器依然保持着文档中的顺序。
2.为position为absolute的容器加上偏移量
a.只加left偏移
b.只加top偏移
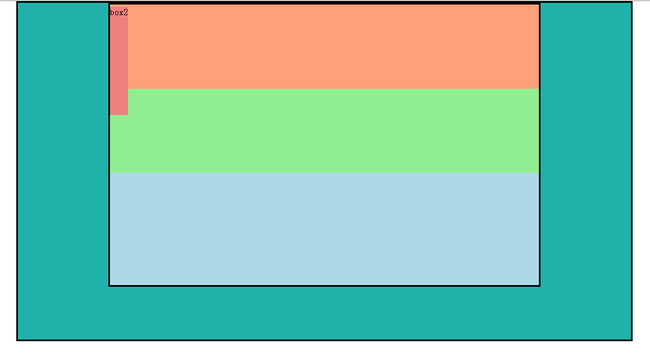
c.以上两个偏移都加上
*{ padding: 0; margin: 0; } #wrap_out{ background: lightseagreen; height: 600px; width: 80%; margin: 0 auto; border: 3px solid #000000; } #wrap_in{ background: lightblue; height: 500px; width: 70%; margin: 0 auto; border: 3px solid #000000; } #box1{ background: lightsalmon; height:30%; } #box2{ background: lightcoral; height:30%; position: absolute; left:10px; top:10px; } #box3{ background:lightgreen; height:30%; }
效果如下:
总结:要想让absolute完全脱离文档流,必须在两个方向上都加偏移,哪怕是left:0;
此时absolute容器以整个页面为标准定位
二.再进行外包裹有position修饰的容器的实验
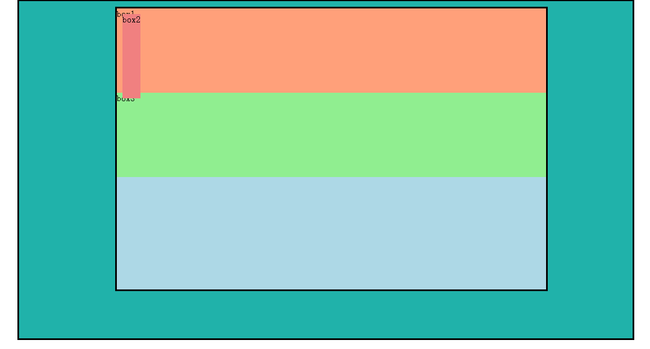
1.外包裹有一个position修饰的容器:
*{ padding: 0; margin: 0; } #wrap_out{ background: lightseagreen; height: 600px; width: 80%; margin: 0 auto; border: 3px solid #000000; } #wrap_in{ background: lightblue; height: 500px; width: 70%; margin: 0 auto; border: 3px solid #000000; position: relative; } #box1{ background: lightsalmon; height:30%; } #box2{ background: lightcoral; height:30%; position: absolute; left:10px; top:10px; } #box3{ background:lightgreen; height:30%; }
2.外包裹中有多个position修饰,即wrap_out和wrap_in都有position
效果图同上
总结:absolute定位的容器只以离她最近的外包裹元素为标准进行定位,而无论外包裹有几个容器被position修饰。
3.外包裹位置变化对absolute定位的影响
*{ padding: 0; margin: 0; } #wrap_out{ background: lightseagreen; height: 600px; width: 80%; margin: 0 auto; border: 3px solid #000000; position: relative; } #wrap_in{ background: lightblue; height: 500px; width: 70%; margin: 0 auto; border: 3px solid #000000; position: relative; left: 10px; top: 10px; } #box1{ background: lightsalmon; height:30%; } #box2{ background: lightcoral; height:30%; position: absolute; left:10px; top:10px; } #box3{ background:lightgreen; height:30%; }
效果如下:
总结:absolute修饰的容器随着外包裹容器位置的变化而变化。