二、Cocos2dx概念介绍(游戏开发中不同的坐标系,cocos2dx锚点)
注:ccp是cocos2dx中的一个宏定义,#define ccp(__X__,__Y__)CCPointMake((float)__X__, (float)__Y__),在此文章中表示坐标信息
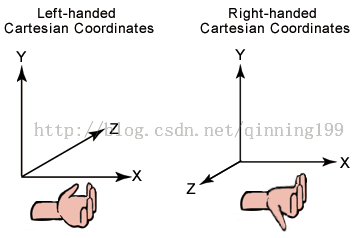
1、笛卡尔坐标系
你可能在学校的几何学上已经知道笛卡尔坐标系。如果你忘记了,下面的图片可以让你回忆一下:

有3中类型的坐标系在游戏开发中你会用的到。
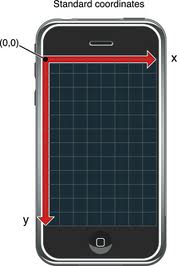
1)UI坐标系:
一般用于iso、android、windows sdk中:
原点(x=0,y=0)在左上角。
x方向从左侧向右侧递增。
y方向从屏幕顶部向底部递增。

2)Direct3D坐标系
DirectX用左手笛卡尔坐标系
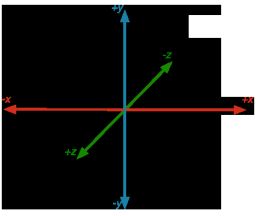
3)OpenGL和Cocos2D坐标系
Cocos2dx和OpenGL一样用右手坐标系,在二维世界里,我们仅仅使用x轴和y轴,那么在cocos2d游戏中:

原点在屏幕的左下角,意味着屏幕在右手坐标系的第一象限中。
X轴从屏幕左侧向右侧延伸
Y轴从屏幕底部向顶部延伸
底下有张图片可以帮你理解cocos2dx坐标系:

2 父类和子类:
每一个继承自CCNode的类都有一个锚点属性。当决定如何绘制对象(Sprite,Layer,一起其他的)的时候,cocos2d-x将会考虑位置信息以及锚点信息。并且,当旋转一个物体的时候,cocos2d-x也会绕着锚点旋转。
我们创建一个灰色的Sprite的图像作为父对象,创建一个绿色的Sprite作为子对象。设置父对象的位置为ccp(100,100),锚点ccp(0,0),子对象的位置在ccp(0,0),锚点ccp(0.5,0.5)。
1 CCSprite* parent = CCSprite::create("parent.png");
2 parent->setAnchorPoint(ccp(0, 0));// Anchor Point
3 parent->setPosition(ccp(100, 100));
4 parent->setAnchorPoint(ccp(0, 0));
5 addChild(parent);
6
7 //create child
8 CCSprite* child = CCSprite::create("child.png");
9 child->setAnchorPoint(ccp(0.5, 0.5));
10 child->setPosition(ccp(0, 0));
11 parent->addChild(child);//add child sprite into parent sprite.
我们设置了子对象的位置在ccp(0,0),父对象的位置在ccp(100,100),因此,子对象显示在如图所示位置:

6、锚点
锚点被用于位置和旋转物体。锚点是相对坐标(也就是一个百分比),经常被用来对应一个物体内的点。例如,锚点是ccp(0.5,0.5)(表示x方向在物体50%的位置,y方向50%的位置)对应物体的中心。当设置物体位置的时候,调用setPositon时,锚点信息也会在坐标系中展示。相同的,当转动物体,物体将会随锚点转动。
例如,如下精灵有一个锚点cpp(0,0)并且位置在ccp(0,0):

因此,精灵被放置在屏幕左下角。
1// create sprite
2CCSprite* sprite = CCSprite::create("bottomleft.png");
3sprite->setAnchorPoint(ccp(0, 0));// Anchor Point
4sprite->setPosition(ccp(0,0));
5addChild(sprite);
在如下的例子中,展示了锚点坐标的相对性,锚点被赋值为ccp(0.5,0.5),位于精灵的中心。

1// create sprite
2CCSprite* sprite = CCSprite::create("center.png");
3sprite->setAnchorPoint(ccp(0.5, 0.5));// Anchor Point
4sprite->setPosition(ccp(0,0));
5addChild(sprite);

正如你所看到的的,精灵的中心位置被放置在了坐标原点(0,0)。这也就是说锚点不是一个像素值。锚点的X和Y值是相对于该节点的大小。
你也可以设置锚点为ccp(0.3,0.3),物体左下角锚点是(0,0),右上角是(1,1),因此ccp(0.3,0.3)表示在X方向上30%位置,Y方向上30%位置。
转载请注明:http://blog.csdn.net/qinning199/article/details/11182511