Java程序猿的JavaScript学习笔记(5——prototype和Object内置方法)
- Java程序猿的JavaScript学习笔记(1——理念)
- Java程序猿的JavaScript学习笔记(2——属性复制和继承)
- Java程序猿的JavaScript学习笔记(3——this/call/apply)
- Java程序猿的JavaScript学习笔记(4——this/闭包/getter/setter)
- Java程序猿的JavaScript学习笔记(5——prototype)
- Java程序猿的JavaScript学习笔记(6——面向对象模拟)
- Java程序猿的JavaScript学习笔记(7——jQuery基本机制)
- Java程序猿的JavaScript学习笔记(8——jQuery选择器)
- Java程序猿的JavaScript学习笔记(9——jQuery工具方法)
- Java程序猿的JavaScript学习笔记(10——jQuery-在“类”层面扩展)
- Java程序猿的JavaScript学习笔记(11——jQuery-在“对象”层面扩展)
- Java程序猿的JavaScript学习笔记(12——jQuery-扩展选择器)
- Java程序猿的JavaScript学习笔记(13——jQuery UI)
- Java程序猿的JavaScript学习笔记(14——扩展jQuery UI)
作者博客:http://blog.csdn.net/stationxp
作者微博:http://weibo.com/liuhailong2008
转载请取得作者允许
1、prototype
上一篇我们了解了怎样实现控制对象属性的訪问权限,实现了对象属性的封装。第1篇我们通过对函数prototype的扩展,实现了对函数创建的全部对象的扩展。也使用prototype属性实现了继承。
结合前几篇所学,我们看看怎样实现例如以下Java代码类似的功能.
public class UiObject{
private String _author = 'liuhailong';
private String _utype = 'UiObject';
private String _uname = 'UiObject';
public UiObject(String name){
this._uname = name;
}
public void setUname(name){this._uname = name;}
public String getAuthor(){ return this._author; }
public String getUtype(){ return this._utype; }
public String getUname(){ return this._uname; }
}
尝试编写代码例如以下:
function UiObject(uname) {
var _uname = uname || 'RootUiObject';
}
UiObject.prototype = {
_utype : "UiObject",
_author : 'liuhailong',
get utype(){ return this._utype;},
get author(){ return this._author;},
get uname(){ return this._uname;},
set uname(uname){ this._uname = uname;},
render : function(){
console.log('Render Me!');
}
}
var uiRoot = new UiObject();
uiRoot.uname = 'new name';
uiRoot.utype = 'new type';
uiRoot.author = 'new autho';
console.log(uiRoot.uname); // output : new name
console.log(uiRoot.utype); // output : UiObject
console.log(uiRoot.author);// output : liuhailong代码中综合使用了prototype和闭包,从输出来看,达到效果。
这段代码将作为我以后实现类的范本,随着不断积累,我也会尽量更新这个范本,找到在JavaScript中定义类的最佳实践。
prototype为JavaScript中一等对象(Function)提供了基本类型定义的强力支持,足见其重要性。
并且通过prototype为函数功能提供了及其方便易用的扩展功能,足见其强大。
2、内置Object对象
看以下代码:
function UiObject(){}
var ui = new UiObject();
console.log(ui.toString()); // output : [object object]
var o = {};
console.log(o.toString()); // output : [object object]定义了两个“空的”对象,调用其toString方法都返回了值,不是应该返回undefined吗?
相信Java程序猿会心一笑,已经猜到发生了什么。
通过firefox调试观察,两个空对象真的是“空”的。怎么回事?
假设仅仅算自有属性,并且两个对象的确是“空”的,但他们的prototype应该是有默认赋值的。
记得我们上一篇聊到的属性的4个特性吗?当中一个特性是:是否可遍历。比方prototype属性,就不可遍历。
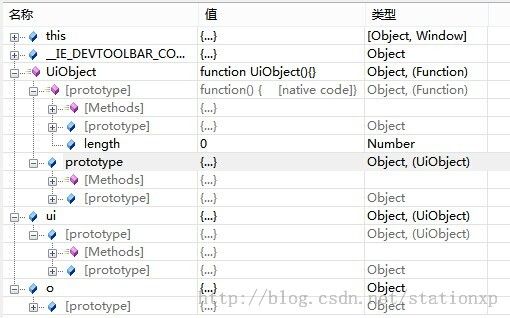
改用IE调试,看到了两个对象的prototype属性(灰色的,应该是由于不可遍历)和默认的prototype的内部结构。
例如以下图所看到的。

观察各个对象的类型,能够发现,UiObject、ui的prototype的prototype类型都是Object,o本身和prototype的类型就是Object。
Object已经露出了真身佛面,展开可看到其内部的属性(假设有)和方法。
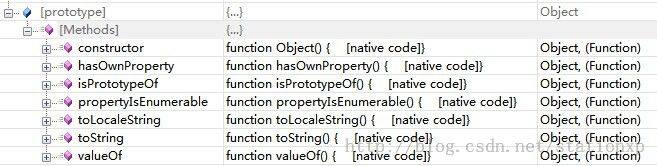
3、Object的属性和方法
能看到的类型都是Function,有的能够通过赋值覆盖,有的不能够。
没有看到上一篇提到过的Object.defineProperty,也没有看到Object.create(),可能是各浏览器对ECMAScript 5支持程度不同的原因,也可能是调试器由于某种原因没有列出。

大家能够自行问度娘了解Object的属性和方法,需注意:上面列出的不是全集。