本篇文章笔者在深圳吃饭的时候突然想到的...这几周就有想写几篇关于修改删除的文章,所以回家到之后就奋笔疾书的写出来发表了
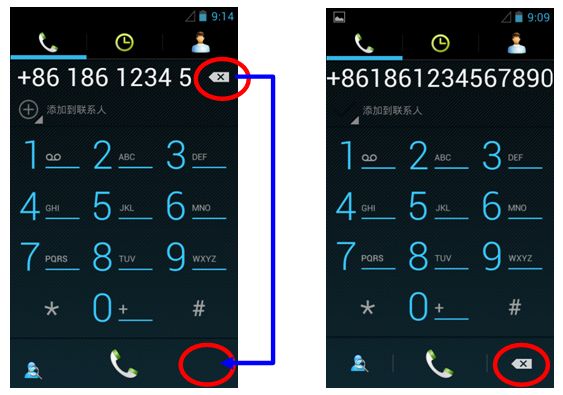
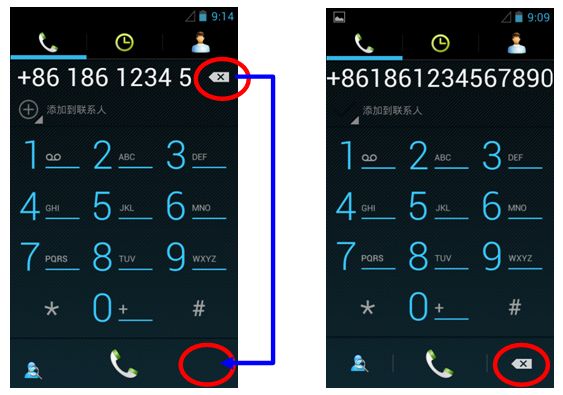
在Jelly Bean 4.1.2 ROM中,拨号版的布置如下左图所示。删除键在右上方,位于输入的号码前面。用起来不习惯。尤其是当电话号码比较长时,显示位置不够用,前一段数字显示被覆盖。下面是我的修改方法,供参考和应用。修改拨号盘,将删除键移到右下方空白处。修改后的拨号盘如上边右图所示。

操作前提:你要会应用apktool或者apkmanager (这个我不教你,在我以前的系列讲座里都有)。
修改要求:将删除键移到右下方空白处,将搜索键,拨号键和删除键放在同一个框架上,一起移动。同时调整搜索键的位置。
修改文件:修改Contacts.apk
修改内容: /res/laypout/dialpad_fragment.xml和dialtacts_activity.xml
见修改后的dialpad_fragment.xml和dialtacts_activity.xml文件内容。
dialpad_fragment.xml
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout android:orientation="vertical" android:id="@id/top" android:paddingLeft="@dimen/dialpad_horizontal_margin" android:paddingRight="@dimen/dialpad_horizontal_margin" android:layout_width="fill_parent" android:layout_height="fill_parent"
- xmlns:android="http://schemas.android.com/apk/res/android">
- <LinearLayout android:gravity="center" android:id="@id/digits_container" android:background="@drawable/dialpad_background" android:layout_width="fill_parent" android:layout_height="0.0px" android:layout_marginTop="@dimen/dialpad_vertical_margin" android:layout_weight="0.1">
- <com.android.contacts.dialpad.DigitsEditText android:textAppearance="@style/DialtactsDigitsTextAppearance" android:textColor="?android:textColorPrimary" android:gravity="center" android:id="@id/digits" android:background="@*android:color/transparent" android:nextFocusRight="@id/overflow_menu" android:layout_width="0.0dip" android:layout_height="fill_parent" android:layout_weight="1.0" />
- </LinearLayout>
- <LinearLayout android:gravity="center_vertical" android:id="@id/t9topbar" android:background="@drawable/dialpad_background" android:layout_width="fill_parent" android:layout_height="0.0px" android:layout_weight="0.1">
- <ListView android:gravity="center_vertical" android:layout_gravity="center_vertical" android:id="@id/t9listtop" android:visibility="invisible" android:layout_width="0.0dip" android:layout_height="40.0dip" android:divider="@null" android:layout_weight="1.0" android:overScrollMode="never" />
- <ToggleButton android:layout_gravity="center" android:id="@id/t9toggle" android:background="@drawable/t9toggle_state" android:visibility="invisible" android:layout_width="40.0dip" android:layout_height="40.0dip" android:scaleType="centerInside" android:textOn="" android:textOff="" />
- </LinearLayout>
- <ViewSwitcher android:id="@id/t9flipper" android:layout_width="fill_parent" android:layout_height="0.0dip" android:layout_weight="0.65">
- <include layout="@layout/dialpad" />
- <ListView android:id="@id/t9list" android:background="@drawable/dialpad_background" android:visibility="gone" android:layout_width="fill_parent" android:layout_height="fill_parent" android:scrollingCache="true" />
- </ViewSwitcher>
- <View android:background="@color/dialpad_switch_bg" android:layout_width="fill_parent" android:layout_height="@dimen/dialpad_vertical_margin" />
- <LinearLayout android:gravity="center" android:id="@id/digits_container" android:background="@drawable/dialpad_background" android:layout_width="fill_parent" android:layout_height="0.0px" android:layout_marginTop="@dimen/dialpad_vertical_margin" android:layout_weight="0.15">
- <ImageButton android:state_enabled="false" android:layout_gravity="center_vertical" android:id="@id/searchButton" android:background="?android:selectableItemBackground" android:layout_width="0.0px" android:layout_height="fill_parent" android:src="@drawable/ic_dial_action_search" android:layout_weight="0.3" android:contentDescription="@string/description_search_button" />
- <View android:layout_gravity="center_vertical" android:background="?android:dividerVertical" android:layout_width="1.0dip" android:layout_height="25.0dip" />
- <ImageButton android:state_enabled="false" android:layout_gravity="center_vertical" android:id="@id/dialButton" android:background="@drawable/btn_call" android:layout_width="10.0px" android:layout_height="fill_parent" android:src="@drawable/ic_dial_action_call" android:layout_weight="0.4" android:contentDescription="@string/description_dial_button" />
- <View android:layout_gravity="center_vertical" android:background="?android:dividerVertical" android:layout_width="1.0dip" android:layout_height="25.0dip" />
- <ImageButton android:state_enabled="false" android:layout_gravity="center_vertical" android:id="@id/deleteButton" android:background="?android:selectableItemBackground" android:layout_width="0.0px" android:layout_height="fill_parent" android:src="@drawable/ic_dial_action_delete" android:layout_weight="0.3" android:contentDescription="@string/description_delete_button" />
- </LinearLayout>
- <ListView android:id="@id/dialpadChooser" android:layout_width="fill_parent" android:layout_height="1.0dip" android:layout_weight="1.0" />
- </LinearLayout>
复制代码
每日一道理
谁说人与人隔着遥远的重洋,谁说心与心设着坚固的堤防?十六岁的鸟儿飞上天空,总会找到落脚的枝头。
dialtacts_activity.xml
- <?xml version="1.0" encoding="utf-8"?>
- <FrameLayout android:id="@id/dialtacts_frame" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_marginTop="?android:actionBarSize"
- xmlns:android="http://schemas.android.com/apk/res/android">
- <android.support.v4.view.ViewPager android:id="@id/pager" android:layout_width="fill_parent" android:layout_height="fill_parent" />
- <ImageButton android:state_enabled="false" android:layout_gravity="bottom|left|center" android:id="@id/searchButton" android:background="?android:selectableItemBackground" android:layout_width="140px" android:layout_height="102px" android:contentDescription="@string/description_search_button" />
- <ImageButton android:layout_gravity="bottom|right|center" android:id="@id/overflow_menu" android:background="?android:selectableItemBackground" android:nextFocusLeft="@id/digits" android:layout_width="wrap_content" android:layout_height="?android:actionBarSize" android:src="@drawable/ic_menu_overflow" android:contentDescription="@string/action_menu_overflow_description" />
- </FrameLayout>
复制代码
修改注释:
1.修改dialpad_fragment.xml
1) 在右上方移除“删除”键
2) 在低栏移除“拨号”键
3) 在低栏布置好3个键图标
2.修改dialtacts_activity.xml
1) 调整“搜索”图标尺寸,长度140px,高度102px android:layout_width="140px" android:layout_height="102px"
2) 删除“搜索”图标对应的命令:android:src="@drawable/ic_dial_action_search
修改步调:
1. 用apktool反编译Contacts.apk
2. 直接将我修改好的这两个xml文件复制进/res/layout/便可。
3. 再编译。生成新的Contacts.apk
注明:
1. 本修改方法长短专业修改法,只修改xml文件,不修改smali下的子程序。
2. 转贴请注明出处,尊敬本人休息。
3. 该修改方法也适用于Jelly Bean 4.2,但是要对dialpad_fragment.xml做些小调整
文章结束给大家分享下程序员的一些笑话语录: 一条狗在街上闲逛,看见橱窗里一张告示:「招聘程序员。会编程,有团队精神,至少精通两种语言。均等机会。」
那条狗就进去申请,但是被拒绝了。
「我不能雇一条狗在公司里做事。」经理说。
狗不服气,指着告示上「均等机会」几字抗议。
经理没法,叹了口气,不屑地问道:「你会编程吗?」
那条狗默默地走到电脑前,编了个程序,运作准确。
「你有团队精神吗?」经理问。
那条狗掉头看了看门外,一大群野狗在外面虎视耽耽。
「我真的不能雇狗做这份工作。」经理气急败坏地说。
「就算会编程、有团队精神,但是我需要的雇员至少要能精通两种语言。」
那条狗抬头看着经理说:「喵-噢。」