div +css基础
div+css是什么?
div元素是用来为html文档内大块(block-level)的内容提供结构和背景元素。
css是英语Cascading Style Sheets(层叠样式表单)的缩写,它是一种用来表现html或xml等文件样式的计算机语言。
div+css是网站标准(或称web标准)中常用术语之一,通常为了说明与html网页设计语言中的表格(table)定位方式的区别,因为XHTML网站设计标准中,不再使用表格定位技术,而是采用div+css的方式实现各种定位。
可以这样理解div+css:
div是用于存放内容(文字、图片、元素)的容器。
css是用于指定div中的内容如何显示,包括这些内容的位置和外观。
div+css的优势:
要深刻理解div+css的优势,我们不得不提到网页设计的三个历史时期table,table+css,div+css。
1、table网页设计:内容和样式(外观和布局)混合
2、table+css网页设计:table布局,css指定外观
3、div+css网页设计:div放内容,css指定样式(外观和布局),这样内容和样式彻底分离。
css的四种选择器:选择器在css中创建,而在网页页面中使用。
-->当一个元素同时被id选择器、class选择器、html选择器同时限定时,优先级是:
id选择器>class选择器>html选择器>通配符选择器
1、类选择器,又叫class选择器
2、id选择器
3、html选择器
4、通配符选择器
一个元素被id和class同时修饰时,id的优先级>class选择器。
一个元素最多有一个id选择器,但是可以有多个类选择器。
在引用多个class选择器的时候,用空格隔开。
当class选择器发生冲突时,以在css文件中,最后出现的class选择器样式。
块元素和行内元素-概念
行内元素(inline element),又叫内联元素;
内联元素只能容纳文本或者其他内联元素,常见内联元素<span><a>
块元素(block element)
块元素一般都从新行开始,可以容纳文本,其他内联元素和其他块元素,即使内容不能占满一行,块元素也要把整行占满。
常见块元素<div><p>
块元素和行内元素的转换
如果我们希望一个元素按照按块元素方式显示,则:
display:block;
如果我们希望一个元素按照行内元素方式显示,则:
display:inline;
css核心内容:流
标准流/非标准流:
流:在网页设计中指元素(标签)的排列方式
标准流:元素在网页中像流水,排在前面的元素(标签)内容前面出现,
排后面的元素(标签)后面出现。
非标准流:当某个元素(标签)脱离了标准流(比如相对定位)排列,
我们统称为非标准流排列。
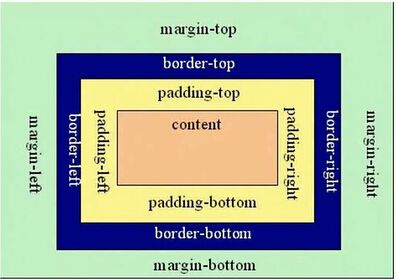
css的盒子模型:
1、html元素都可以看成一个盒子。
2、盒子里的参照物不一样,则使用的css属性不一样。