- android备忘录教学_Android备忘录
兰伽禾
android备忘录教学
常用库Gradle依赖://retrofit2的gson转换器依赖compile'com.squareup.retrofit2:converter-gson:2.0.1'//retrofit2compile'com.squareup.retrofit2:retrofit:2.0.1'//retrofit2为RxJava准备的CallAdaptercompile'com.squareup.retro
- 基于android的备忘录_[译] 我个人的 Git 技巧备忘录
weixin_39859128
基于android的备忘录
原文地址:MyPersonalGitTricksCheatsheet原文作者:AntoninJanuska译文出自:掘金翻译计划本文永久链接:https://github.com/xitu/gold-miner/blob/master/TODO1/my-personal-git-tricks-cheatsheet.md译者:Pingren校对者:zh1an,Badd,shixi-li我个人的Git
- android备忘录app设计er图,图、流程图、ER图怎么画及常见画图工具(流程图文章汇总)...
weixin_39714164
跟我一起写Makefile---变量(嵌套变量+追加变量+overrid+多行变量+环境变量+目标变量+模式变量)目录(?)[-]使用变量一变量的基础二变量中的变量三变量高级用法四追加变量值五override指示符六多行变量七环境变量八目标变量九模式变量使用变量————在Makefil...UVA10537TheToll!Rev
- Multisim的2.8.x的实验报告
weibangwen123
笔记fpga开发
视频链接:视频太长,分成两个。https://v.youku.com/v_show/id_XNTkxNjQ5NDA5Ng==.html?x&sharefrom=android&sharekey=d65d67ad2de5017146fc3cd3db4585644https://v.youku.com/v_show/id_XNTkxNjQ4NzY4MA==.html?x&sharefrom=andro
- Android studio 3.0 常用插件备忘录
kimonik
1.Androidbutterknifezelezny2.gsonfomat3.ectranslation4.adbeifi5.permissiondispatcherpluginctrl+shift+i快速查看函数实现ctrl+shift+enter补全if,for等函数结构ctrl+shift+上下箭头快速移动整行代码alt+shift+F10快速打开run菜单
- JNI Android Bitmap 和 cv::Mat 互相转换安卓手机运行Opencv动态库或普通c++函数配置指南
chezabo6116
android
JNIAndroidBitmap和cv::Mat互相转换https://blog.csdn.net/tyfwin/article/details/140714946安卓手机运行Opencv动态库或普通c++函数配置指南https://blog.csdn.net/snjs000111/article/details/135067493
- Android Studio 找不到 uploadArchives 入口
程思扬
Android记录androidstudioandroidide
在4.2之前版本的AndroidStudio中想要module打包arr,上传Maven我们只需要在对应module的build.gradle文件顶部添加applyplugin:'maven'然后每一次修改记得要修改版本号,相同版本号提交失败,是不会覆盖的defaultConfig{......versionName"1.0.0"//版本号...</
- Fart:Android 自动化脱壳技术全解析
阿贾克斯的黎明
javaandroid自动化运维
目录Fart:Android自动化脱壳技术全解析一、引言二、Fart简介三、安装准备(一)环境要求(二)获取Fart代码四、Fart工作原理(一)ART运行时基础(二)脱壳原理核心五、使用步骤(一)配置项目(二)选择目标应用(三)执行脱壳(四)获取脱壳结果六、代码示例(一)DexFile结构体解析代码示例(基于Frida)(二)主动调用方法并提取CodeItem代码示例(基于Frida)七、总结一
- Android入门第69天-AndroidStudio中的Gradle使用国内镜像最强教程
TGITCIC
Android从入门到精通androidandroid国内镜像androidgradleandroid镜像android编译超时gradle超时gradle下载慢
背景AndroidStudio默认连接的是dl.google的gadle仓库。每次重新build时:下载速度慢;等待了半天总时buildfaild;build到一半connectiontimeout;即使使用了魔法也难以一次build好;这严重影响了我们的学习、开发效率。当前网络上的使用国内镜像的教程不全网上的教程要么有的只说一半、有的干脆说了就不对、有的只给出之言片语。老实说,目前网上的Andr
- 瑞芯微开发板/主板Android配置APK默认开启性能模式方法
Industio_触觉智能
android瑞芯微开发板RK3562RK3568安卓开发板
本文介绍瑞芯微开发板/主板Android配置APK默认开启性能模式方法,开启性能模式后,APK的CPU使用优先级会有所提高。触觉智能RK3562开发板演示,搭载4核A53处理器,主频高达2.0GHz;内置独立1Tops算力NPU,可应用于物联网网关、平板电脑、智能家居、教育电子、工业显示与控制等行业。源码修改修改源码根目录下文件device/rockchip/rk3562/package_perf
- Ubuntu32/64位arm/aarch64交叉编译总结
新潮技术研究社
linux开源项目百万案例之路生活有技术armarm开发嵌入式硬件交叉编译
交叉编译,做过Linux的同学应该都不陌生,经常见到的,就是,我的电脑上有一个VMwareUbuntu的虚拟机,然后在Ubuntu系统下,我要将程序移植到某个arm的板子上,就是放到板子上去运行,譬如,放到手机上运行,放到平板上运行,只不过有些平板的系统也是Ubuntu,不是所有的平板都是Android的嘛,还有苹果系统,华为系统,WinCE,无界面系统等等。这时候,有几种方式将程序放到目标设备上
- 美团Android开发200道面试题及参考答案(上)
大模型大数据攻城狮
android开发安卓面经大厂招聘https协议Ddos攻击手撕代码八股文
http三次握手/四次挥手具体过程,信号量的变化,只有两次握手行不行三次握手过程:第一次握手:客户端向服务器发送一个SYN(同步)标志位为1的TCP报文段,其中包含客户端的初始序列号(ISN),此时客户端进入SYN_SENT状态,表示客户端请求建立连接。第二次握手:服务器收到客户端的SYN报文段后,会向客户端发送一个SYN和ACK(确认)标志位都为1的TCP报文段,其中包含服务器的初始序列号和对客
- Android开发网络编程,使用API获取网络数据
浩宇软件开发
androidokhttpjavaAndroid开发网络编程AndroidStudio
文章目录1.实现步骤2.开发环境3.运行效果图4.视频教程1.实现步骤阅读API接口使用文档使用okhttp获取网络数据使用gson将json数据转为数据实体类安装GsonFormatPlus插件使用glide加载网络图片2.开发环境开发工具:Androidstudio开发语言:Javabuild.gradle下导入相关依赖//数据解析implementation'com.google.code.
- Android开发,待办事项提醒App的设计与实现(个人中心页)
浩宇软件开发
androidAndroid开发androidstudio
文章目录1.编写UI布局2.实现逻辑3.运行效果图3.关于作者其它项目视频教程介绍Android开发,待办事项提醒App的设计与实现:https://blog.csdn.net/jky_yihuangxing/article/details/145277956?spm=1001.2014.3001.55011.编写UI布局fragment_mine.xml2.实现逻辑MineFragment.ja
- React Native 0.77发布,新样式特性,Android 16KB页面支持,Swift模板
ReactNative0.77版本发布:新特性、改进与迁移说明2025年1月21日,ReactNative0.77正式发布,此版本带来诸多新特性、对Android的支持增强、社区模板更新以及一些重要变更。一、新特性亮点(一)CSS新特性助力布局、尺寸与混合效果display:contents简化布局逻辑:该属性使元素自身在布局结构中“消失”,但子元素仍正常渲染,就像直接作为父元素的子元素一样。在构
- 通过python对excel进行数据分析和可视化
新叶猫长那么可爱干什么
python的学习python
importpandasaspdimportmatplotlib.pyplotaspltimportseabornassnsfile_path="C:\\Users\\86138\\Desktop\\book_list-计算机-机器学习-linux-android-数据库-互联网.xlsx"data=pd.read_excel(file_path)need_data=data[['书名','评分'
- Android Studio 备忘录(简单)实现
松醪
javasqliteandroidgithub编辑器
项目简介AndroidStudio环境下,备忘录(简单)的实现,功能有:添加,单个查询,删除全部内容,并可获取当前时间存储在SqlLite中。所用到的显示控件为ScrollView,EditText,TextView,ImageButton.图片展示首页添加页添加后的页面Acticity_main.xml代码展示Acativity_add.xml(添加)代码展示MainActivity.java代
- AndroidStudio简单计算器的实现
松醪
javaandroidstudio
项目简介首先此项目是本人学校安卓开发的一次作业,用AndroidStudio开发一个简单的计算器,这个计算器正常的功能为带括号的加减乘除多项式计算!界面展示废话不多说先展示一下界面!(模仿了小米计算器),有两种方式添加控件,一种为动态添加,一种为直接添加。这里使用了EditText(1),TextView(1),Button(19)”activity_main.xml“展示部分AndroidStu
- Android 在后台无法启动Activity
屈佳俊
android移动开发
前言前几天接触的一个闹钟APP项目,闹钟触发从后台启动一个activity,执行之后的响铃操作,但是却失效了,闹钟并没有按时响铃。最后发现是系统拦截了从后台启动的Activity。具体原因一、AndroidQ从后台启动Activity的限制Android10(API级别29)及更高版本对后台应用可启动Activity进行限制。Android10中,当App的Activity不在前台时,其启动Act
- android presentation
weixin_33725126
移动开发ui
对于双屏异显(lcd和hdmi的双屏异显),android框架已经支持,但是底层接口功能还是要自己去实现,且需要底层驱动支持。使用presentation去画第二个display就好了。1MediaRoutermediaRouter=(MediaRouter)context.getSystemService(Context.MEDIA_ROUTER_SERVICE);2MediaRouter.Ro
- android-Presentation双屏异显
勘察加熊人
android
最近碰到一个智能硬件,有两块屏幕,主屏幕和小屏幕,主界面执行各种操作流程,然后小屏幕展示数据,然后做一下数据交互主要技术是Presentation+eventbusstep1:清单文件注册权限step2:首页主界面packagecom.example.user.mathgame;importandroid.os.Bundle;importandroid.support.v4.app.Fragmen
- Android Rxjava3 使用场景
2401_89760309
android
Observable>>hotKey=ApiManager.getInstance().getApiService().getHotKey();Observable.just(articleList).subscribeOn(Schedulers.io()).observeOn(AndroidSchedulers.mainThread()).map(newFunction,Observable>>
- Android 内核开发之—— repo 使用教程
ByteSaid
Android开发androidgit
前言repo是一个用于管理多个Git仓库的工具,特别适用于管理大型项目如Android的源码。它是由Google开发的,用于解决多个Git仓库的同步、管理和代码审查等问题。因此,做Android内核开发,首先要了解repo是什么,它是如何使用的?1repo的概念repo是一种代码版本管理工具,它是由一系列的Python脚本组成,封装了一系列的Git命令,用来统一管理多个Git仓库。2repo的作用
- Android AIDL 使用教程
ByteSaid
Android开发androidipcaidl
AIDL(AndroidInterfaceDefinitionLanguage)是一种IDL语言,用于生成可以在Android设备上两个进程之间进行进程间通信(IPC)的代码。通过AIDL,可以在一个进程中获取另一个进程的数据和调用其暴露出来的方法,从而满足进程间通信的需求。通常,暴露方法给其他应用进行调用的应用称为服务端,调用其他应用的方法的应用称为客户端,客户端通过绑定服务端的Service来
- Android系统开发(十六):从许可名单到角色分配,Android权限机制访问
刘争Stanley
Framework框架大师Android开发巅峰之路android
引言欢迎来到《没权限别搞事》的世界!今天我们聊的是Android权限系统。权限这玩意儿,既是开发者的伙伴,也是绊脚石。一不小心,系统不给面子,直接宕机;稍有疏漏,敏感数据泄露用户信任跑光光。为什么选择这个主题?因为权限管理已经从简单的“允许/拒绝”进化到高深莫测的角色配置。而我们程序猿,不仅要懂,还要会用。来吧,一起解锁Android权限的全新世界!一、权限角色Android权限系统是守护用户隐私
- Android15音频进阶之音效sessionId(一百零四)
Android系统攻城狮
AndroidAudio工程师进阶系列音视频Android15音效Visualizer处理audiosessionId
简介:CSDN博客专家、《Android系统多媒体进阶实战》一书作者新书发布:《Android系统多媒体进阶实战》优质专栏:Audio工程师进阶系列【原创干货持续更新中……】优质专栏:多媒体系统工程师系列【原创干货持续更新中……】优质视频课程:AAOS车载系统+AOSP14系统攻城狮入门视频实战课
- 原生开发vs混合开发
甘光宗
c++
原生开发(NativeDevelopment)和混合开发(HybridDevelopment)是两种常见的移动应用开发方式,各有其优缺点。以下是它们的详细对比:1.原生开发(NativeDevelopment)定义:原生开发指的是使用平台特定的编程语言和工具(如Android使用Java/Kotlin,iOS使用Swift/Objective-C)来开发应用程序。这些应用直接与操作系统交互,能够使
- Flutter核心原理(Flutter UI 框架(Framework)+Element、BuildContext和RenderObject )
彳饕餮亍
flutter
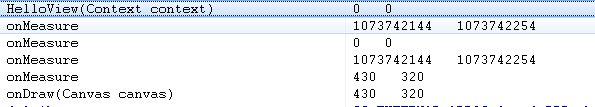
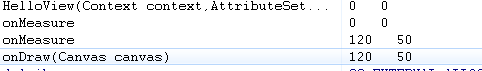
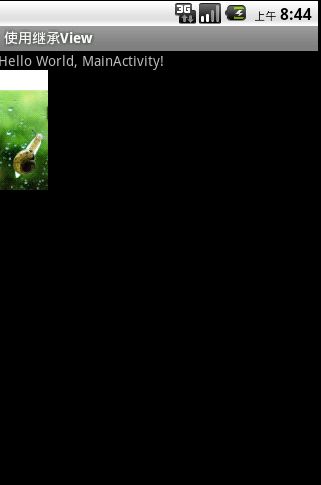
什么是UI框架?UI框架是在特定平台上实现快速开发图形用户界面(GUI)的框架。它解决了如何基于基础的图形API(如Canvas)来封装一套高效创建UI的工具集的问题。每个平台的UI框架实现原理基本相通,无论是Android还是iOS,它们将用户界面展示到屏幕的流程都是类似的。UI框架的作用是简化开发人员在特定平台上创建GUI的过程,提供高效且易于使用的工具和组件,使开发者能够快速构建各种用户界面
- Android 应用逆向与 Hook 技术进阶实战
阿贾克斯的黎明
javaandroid
目录Android应用逆向与Hook技术进阶实战一、课程目标二、变量Hook详解(一)静态变量与实例变量区分(二)静态变量Hook步骤(三)实例变量Hook步骤三、构造函数Hook攻略(一)构造函数识别(二)Hook构造函数方法四、方法主动调用技巧(一)静态方法与实例方法区分及调用原则(二)静态方法调用示例(三)实例方法调用示例五、内部类Hook指南(一)内部类定义与识别(二)Hook内部类方法步
- 什么是 React Native
程序猿经理
reactnativereact.jsjavascript
ReactNative(简称RN)是Facebook于2015年4月开源的跨平台移动应用开发框架,它是Facebook早先开源的JS框架React在原生移动应用平台的衍生产物,支持iOS和安卓两大平台。以下是关于ReactNative的详细介绍:一、基本概述定义:ReactNative是一个使用React和应用平台的原生功能来构建Android和iOS应用的开源框架。起源:由Facebook开发并
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen
![]()