cocos2dX 之CCParticle
今天我们来看看粒子特效, 何为粒子特效, 为了模拟燃烧的火焰, 天空飘下来的血环, 滴落的小雨, 这些无规律变化的物体, 我们引进了粒子特效这个名词, 粒子特效的原理是将无数的单个粒子组合使其呈现出固定形态,借由控制器,脚本来控制其总体或单个的运动,模拟出现真实的效果, 有朋友会问, 为什么我们不使用序列帧动画呢, 由于序列帧动画是固定的运动方式, 不能模拟出粒子的无规则运动, 所以我们才使用的粒子特效, 并且绘制的动画多了, 会严重的影响帧率, cocos2dX里面的粒子特效优化的就还不错, 能够看到我们待会儿绘制出粒子之后帧率基本上不会发生多大的改变
CCParticleSystem是cocos2dX为我们提供的粒子系统, 我们来看看CCParticleSystem为我们提供了什么
产生粒子: 也被称作粒子发射器
更新粒子状态: 引擎会随时间更新粒子的位置, 速度以及其它状态
回收无效粒子: 当粒子的生存周期结束后, 会被系统回收
因此, 为了创建一个粒子效果, 我们须要定义粒子怎样产生以及状态怎样改变。
cocos2dX里面已经为我们提供了一些经常使用的粒子, 我们来看看有哪些:
CCParticleExplosion //爆炸粒子效果
CCParticleFireworks //烟花粒子效果
CCParticleFire //火焰粒子效果
CCParticleFlower //花束粒子效果
CCParticleGalaxy //星系粒子效果
CCParticleMeteor //流星粒子效果
CCParticleSpiral //漩涡粒子效果
CCParticleSnow //雪粒子效果
CCParticleSmoke //烟粒子效果
CCParticleSun //太阳粒子效果
CCParticleRain //雨粒子效果
经常使用的函数:
setTexture( CCTexture2D); //设置特效纹理贴图
setAutoRemoveOnFinish( bool); //设置自己主动释放true为自己主动释放。
setPositionType( 移动类型) //设置移动类型
setStartColor( ccc4f); //设置粒子RGBA值
setBlendAdditive( bool); //是否加入混合
setAutoRemoveOnFinish( bool); //是否自己主动移除死亡粒子
移动类型:
kCCPositionTypeFree //自由模式: 粒子不与发射器联系
kCCPositionTypeRelative //相对模式: 粒子发射器尾随节点
kCCPositionTypeGrouped //相对模式: 粒子尾随发射器
并且cocos2dX还同意我们自定义粒子使用:
CCParticleSystemQuad::create( plist文件);
嗯, 说了这么多, 我们还是先来看看怎样创建一个粒子吧, 非常easy的:
//创建一个火焰粒子 CCParticleSystem* particle = CCParticleFire::create(); particle->setTexture( CCTextureCache::sharedTextureCache()->addImage( "CloseSelected.png"));//加入纹理贴图 particle->setAutoRemoveOnFinish( true); //设置自己主动移除 particle->setPosition( ccp( visibleSize.width / 2, 0)); addChild( particle);

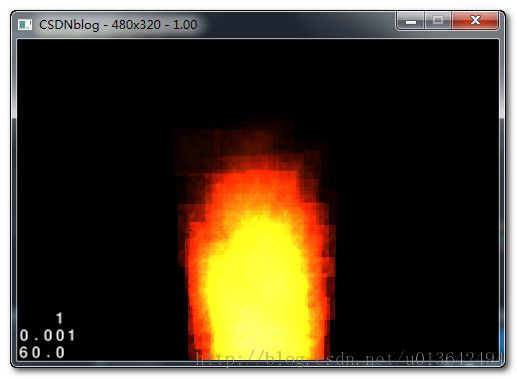
对, 就是这么简单, 一个火焰粒子就做好了( 旁白: 你确定你没有骗我?), 我们看看效果:
看看, 出来了吧, 帧率也是60, 没有下降哦( 旁白: 还不是骗我了, 那是火焰么? 怎么感觉像鬼火一样), 额, 这是我为了偷懒, 使用了那个蓝色的关闭button造成的( 旁白: 必须换过来, 大半夜的, 你吓人啊![]() ), 看着旁白妹纸快要发火了, 我还是决定换一张图片吧
), 看着旁白妹纸快要发火了, 我还是决定换一张图片吧 , 话说这张看起来不错啊, 我们再来看看效果:
, 话说这张看起来不错啊, 我们再来看看效果:
看起来没差别啊, 假设有人看出差别了, 请无视我的美术
嗯, 粒子特效就是这么简单, 大家把其它的也加上去看看效果吧,
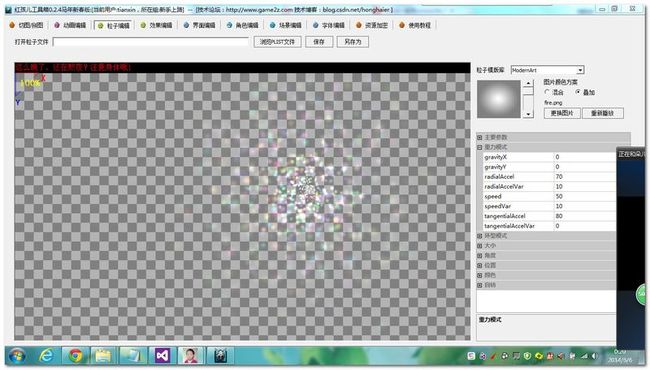
我们再来看看自己定义粒子效果, 我这里使用的是红孩儿工具箱, 这是粒子编辑界面:
我们来看看重力參数:
gravity( Point); //粒子系统的重力。
speed( float); //粒子们射出的速度。
speedVar( float); //速度变量
tangencialAccel( float); //粒子们的正切加速度
tangencialAccelVar( float); //粒子们正切加速度的变量
radialAccel( float); //粒子们的半径加速度。
radialAccelVar( float); //粒子们半径加速度的变量
半径參数:
startRadius( float); //粒子的開始半径
startRadiusVar( float); //開始半径变量
endRadius( float); //粒子的结束半径
endRadiusVar( float); //结束半径变量
rotatePerSecond( float); //环绕一个来源点的每秒旋转角度
rotatePerSecondVar( float); //每秒旋转角度变量
常规參数:
startSize:粒子的初始尺寸(像素值)
startSizeVar
endSize:粒子的结束尺寸(假设你想让粒子的開始大小同结束大笑同样,就用一下kCCParticleStartSizeEqualToEndSize
endSizeVar
startColor :粒子開始颜色(ccColor4F)
startColorVar
endColor :粒子结束颜色
endColorVar
startSpin:仅用在CCParticleSystemQuad中,起始螺旋度
startSpinVar
endSpin:仅用在CCParticleSystemQuad中,结束螺旋度
endSpinVar
life粒子的生命生存时间,单位是秒
lifeVar
angle:粒子開始角度,float
angleVar
positon:CCPoint粒子位置
positonVar
centerOfGravity :CGPoint
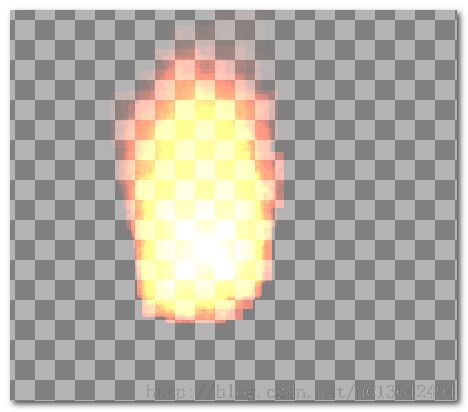
我们在粒子编辑器里面做一个火焰:
保存起来, 我们将会得到一个plist文件, 这里面就保存了我们的粒子的配置, 我们直接使用就能够了:
//加入自己定义粒子特效 CCParticleSystem* particle2 = CCParticleSystemQuad::create( "fire.plist"); particle2->setPosition( ccp( visibleSize.width - 60, 0)); addChild( particle2);

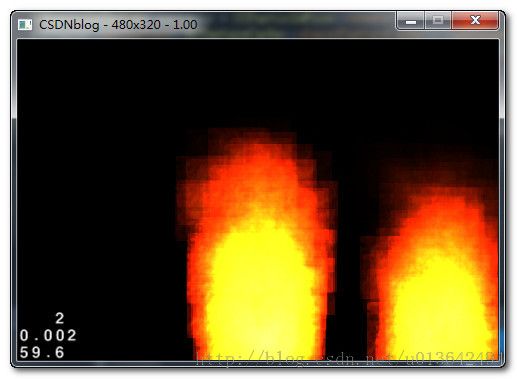
看看效果:
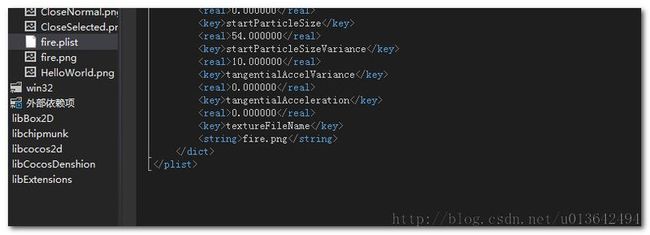
有的朋友可能会出现故障, 假设出现故障了, 就看看plist文件最以下的图片文件路径对不正确:
好了 今天我们就到这里了, 晚安哦, 各位