- C#动态加载DLL程序集及使用反射创建实例-简记
不全
C#相关Asp.netWebFormAsp.netMVCc#Assembly反射程序集
Assembly动态加载程序集:分两种情况:1、需要加载的程序集已经在程序中被引用了,则直接从当前程序域中查找即可:Assemblyassembly=AppDomain.CurrentDomain.GetAssemblies().FirstOrDefault(x=>x.GetName().Name.Contains("theAssemblyName"));2、需要加载的程序集未被加载,则使用程序集
- Lua 与 C#交互
z2014z
luac#开发语言
Lua与C#交互前提Lua是一种嵌入式脚本语言,Lua的解释器是用C编写的,因此可以方便的与C/C++进行相互调用。轻量级Lua语言的官方版本只包括一个精简的核心和最基本的库,这使得Lua体积小、启动速度快,也适合嵌入在别的程序里。交互过程C#调用Lua:由C#文件调用Lua解析器底层dll库(由C语言编写),再由dll文件执行相应的Lua文件。Lua调用C#:1、Wrap方式:首先生成C#源文件
- 《黑神话:悟空》游戏AkExpander.dll文件缺失,使用工具修复更快捷
李秋秋啊
游戏
在Windows操作系统中,当遇到“黑神话:悟空”游戏中的AkExpander.dll文件丢失问题时,用户可能会经历游戏启动失败或运行中断的情况。这个DLL文件是游戏正常运行所必需的,缺失或损坏会导致关键功能无法执行,影响游戏体验。针对《黑神话:悟空》游戏中AkExpander.dll文件缺失的问题,您可以尝试以下几种解决方法:一、重新安装游戏首先,考虑卸载当前安装的游戏版本,并从官方渠道重新下载
- Win11安装mysql5.7.24
嘘
MYSQLmysql
Win11安装mysql5.7.24资源文件mysql安装过程资源文件mysql5.7.24免安装压缩包下载链接:https://download.csdn.net/download/weixin_44174685/89738053DirectX(用来修复缺失dll)下载链接:https://download.csdn.net/download/weixin_44174685/89737971my
- .Net项目引入ORM SqlSugar框架及简单使用
Herman97
C#SQLSQLSugarORM
SqlSugar的优点就不在这里重复了。一,Nuget安装SqlSugar是.NET版本,SqlSugarCore是.NETCORE版本,根据你的项目选择你的引用dll二,简单使用1.建立数据库连接publicSqlSugarClientGesmartDb(){SqlSugarClientDb=newSqlSugarClient(newConnectionConfig(){ConnectionSt
- c# net8调用vc写的dll
wiseyao1219
c#开发语言dll
dll程序(vc,x86)头文件extern"C"int__declspec(dllexport)WINAPIadd(inta,intb);实现intWINAPIadd(inta,intb){returna+b;}c#/net8函数声明:[DllImport("dll/Dll1.dll",CallingConvention=CallingConvention.StdCall)]publicstat
- c#切换成英文输入法
wiseyao1219
c#开发语言
WinAPI.cspublicclassWinAPI{[DllImport("user32.dll")]publicstaticexternboolPostMessage(inthhwnd,uintmsg,IntPtrwparam,IntPtrlparam);[DllImport("user32.dll")]publicstaticexternIntPtrLoadKeyboardLayout(st
- 0x574E39FE (vcruntime140d.dll)处(位于 Gamp_2024_618.exe 中)引发的异常: 0xC0000005: 读取位置 0x01D2B000 时发生访问冲突。
Code_ADing
visualstudioc语言
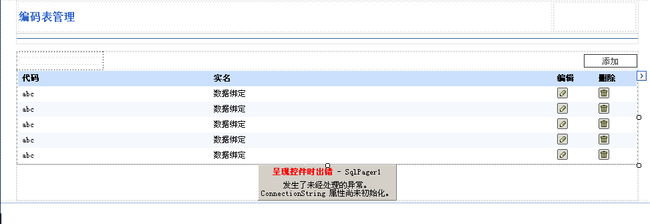
有好兄弟知道如何解决这种问题吗,如下图:“0x574E39FE(vcruntime140d.dll)处(位于Gamp_2024_618.exe中)引发的异常:0xC0000005:读取位置0x01D2B000时发生访问冲突。”
- [已解决]Notepad++ 无法安装HexEditor
胡释薇
编辑器
宿主版本:8.4.6插件版本:0.9.12正常在插件管理中无法安装成功.科学上网也不好用浑身难受...看了其他小伙伴的解决办法嗯.....并不好用!(可能和他们的版本不对应,未能适用)[当前版本的解决办法]插件>打开插件文件夹...在该目录下手动创建HexEditor的文件夹使用老版本的插件0.9.9解压丢进去打开宿主设置>导入>导入插件...选择刚刚导入的HexEditor.dll文件.导入后点
- 3.pm2 承载 BlazorServer程序
蜘蛛网络视频
1.安装pm2#npmnpminstallpm2@latest-g#yarnyarnglobaladdpm2查看pm2信息image.png进入程序目录运行命令pm2start--nameBlazorApp6dotnet--/home/lzj/publish/BlazorApp6.dllimage.png查看监控信息m2monitimage.png常用命令//托管程序pm2start--namex
- Basler 相机与LabVIEW进行集成
LabVIEW开发
LabVIEW知识数码相机labview
Basler提供的相机驱动和SDK(SoftwareDevelopmentKit)允许用户通过LabVIEW对相机进行控制和图像采集。以下是Basler相机与LabVIEW集成的几种方式:1.Basler'sPylonSDKBasler提供的PylonSDK是一套用于控制Basler相机的开发工具包,支持多种编程语言,包括C++和C#。LabVIEW通过调用外部DLL函数,可以利用PylonSDK
- .Net/C#读取CAD软件dwg、dxf数据表实体
WineMonk
.NET.netc#
.Net/C#读取CAD软件dwg、dxf数据表实体使用ACadSharp库读取CAD软件dwg数据表实体文末附ACadSharp.dll库文件及源码CadDocReaderusingACadSharp;usingACadSharp.Entities;usingACadSharp.IO;usingCSMath;usingSystem.Text.RegularExpressions;namespac
- pytroch2.4 提示到不到fbgemm.dll
bziyue
pythonpytorch
#python/pytorch/问题记录```>>>importtorchTraceback(mostrecentcalllast):File"",line1,inFile"C:\Users\95416\AppData\Local\Programs\Python\Python312\Lib\site-packages\torch\__init__.py",line148,inraiseerrOSE
- 使用C++编写接口调用PyTorch模型,并生成DLL供.NET使用
编程日记✧
pytorch人工智能python.netc#c++
一、将PyTorch模型保存为TorchScript格式1)构造一个pytorch2TorchScript.py,示例代码如下:importtorchimporttorch.nnasnnimportargparsefromnetworks.seg_modelingimportmodelasViT_segfromnetworks.seg_modelingimportCONFIGSasCONFIGS_
- 编译的html帮助文件(.chm)打不开,chm文件无法打开怎么办
Hjm7
如果你双击.chm文件,出现错误提示:“不能打开文件:mk:@MSITStore:(chm文件所在的路径)*.chm”。解决方法:看看你的操作系统的语言设置和chm文档的语言是不是一致的?如果不一致就会打不开得到上面这样的错误。比如下载的chm文档是中文的,那么到“控制面板”-“区域和语言选项中检查是不是选中国。如果这个方法不行,再试下面的方法。“开始”-“运行”regsvr32itss.dll注
- 【python】找不到DLL、缺少DLL、加载DLL失败
seuroger
windowsc++开发语言python
前言以前玩单机游戏时,常常需要打补丁,修改注册表,但是有时候折腾半天,一点开exe弹出缺少xx.dll的提示。当时就很好奇,这个dll到底是什么东西。后来自己编码工作开始需要加载一些dll时,自己把一些代码打包成dll后,感觉稍微懂了一点。定义dll,动态链接库英文为DLL,是DynamicLinkLibrary的缩写。DLL是一个包含可由多个程序,同时使用的代码和数据的库。生成使用visuals
- api-ms-win-downlevel-kernel32-l2-1-0.dll 文件介绍及其丢失修复指南
Nebula_042
经验分享windows
api-ms-win-downlevel-kernel32-l2-1-0.dll是一个与MicrosoftVisualC++Redistributable和Windows操作系统相关的动态链接库(DLL)文件。这个文件属于Windows的DownLevelAPI集合的一部分,它为新版本的Windows提供了向后兼容性支持,使得旧版本的软件能够在新版本的Windows上正常运行。具体来说,kerne
- api-ms-win-shcore-scaling-l1-1-1.dll解析及缺失解决策略:确保Windows高DPI显示正常
Nebula_042
windows
api-ms-win-shcore-scaling-l1-1-1.dll是Windows操作系统中的一个API接口库文件,属于WindowsShellCommonDLLs(Shell核心动态链接库)的一部分。这个特定的DLL文件与Windows的高DPI(每英寸点数)缩放功能紧密相关,支持应用程序在不同分辨率和缩放设置下正确显示界面元素,确保UI的清晰度和适配性。当系统提示api-ms-win-s
- java Object类源代码详解 及nativ
轻口味
JAVA语法及基础增强javaobjectjvmequals语言dll
Java代码packagejava.lang;publicclassObject{/*一个本地方法,具体是用C(C++)在DLL中实现的,然后通过JNI调用。*/privatestaticnativevoidregisterNatives();/*对象初始化时自动调用此方法*/static{registerNatives();}/*返回此Object的运行时类。*/publicfinalnativ
- python调用pyd文件_python的py文件生成pyd文件,pycharm直接调用pyd文件
weixin_39799561
python调用pyd文件
这段时间做接口自动化测试,用python直接调用接口,sign值是经过系列复杂算法加密后生成的字符串,保密级别高,不能直接以py文件供大家调用~~pyc文件呢,很容易就被反编译了,pyd文件和一般dll类似,不容易被反编译。生成pyd很容易,网上百度一堆堆,但是调用pyd文件会遇到好多错误。在此贴一下生成pyd到调用pyd文件的方法供参考:1.新建一个setup.py文件:#用cpython生成p
- DropDownList控件的使用(方法,属性)
素年槿夏
C#
在.net中,DropDownList和ListBox是最常用的两个LIST控件一、DropDownList命名空间:System.Web.UI.WebControls程序集:System.Web(在system.web.dll中)一些常用的属性:DataMember当数据源包含多个不同的数据项列表时,获取或设置数据绑定控件绑定到的数据列表的名称。(从DataBoundControl继承。)Dat
- 完全离线调用微信 ocr.exe 使用 python 调用 WeChatOCR.exe 附代码
点云-激光雷达-Slam-三维牙齿
超值的一些内容ocr点云算法python微信
微信的OCR识别能力还是可以的,并且可以得到位置,速度也快,我想要把微信的这个exe单独提取出来,可以供其他项目使用,目前已有的应该都是需要依赖微信运行状态的,我这个独一份注意事项,不是直接复制WeChatOCR.exe就可以了,单独用它的话,需要微信运行的状态,但是我们要摆脱微信的依赖,所以需要先把微信的WeChatOCR.exe,OCR模型文件,以及2个依赖的DLL单独复制出来,也就是我下面红
- Android Camera--hw_get_module获取camx模块接口
嵌入式_笔记
Androidandroid
我们知道,google为了保护硬件厂商的信息,在Android中添加了一层,也就是大名鼎鼎的HAL层。在看HAL的编写方法的过程中,会发现整个模块貌似没有一个入口。一般说来模块都要有个入口,比如应用程序有main函数,可以为加载器进行加载执行,dll文件有dllmain,而对于我们自己写的动态链接库,我们可以对库中导出的任何符号进行调用。问题来了,Android中的HAL是比较具有通用性的,需要上
- cx_Oracle.DatabaseError: DPI-1047: Cannot locate a 64-bit Oracle Client library
虚幻如影
pythonoracle数据库python
pipinstallcx_Oracleimportcx_Oracle再导入该模块进行数据库连接的时候报错这个错误表明您的Python环境是64位的,但是您尝试使用的Oracle客户端库(oci.dll)是32位的根据官方给出的文档进行查看cx_Oracle8Installation—cx_Oracle8.3.0documentationhttps://cx-oracle.readthedocs.i
- xc_oracle 1047 error,Error: DPI-1047: Cannot locate a 64-bit Oracle Client library: "问题
Oli Zhao
xc_oracle1047error
参考:python打包后,在别的机器遇上运行,提示报错,报错内容为:Error:DPI-1047:Cannotlocatea64-bitOracleClientlibrary:"Thespecifiedmodulecouldnotbefound".Seeforhelp根本问题:打包时未将oracledll文件打包进去,导致运行找不到链接库。临时解决办法:方法一:1、安装oracle64位客户端2、
- 《神界:原罪2》steam_api64.dll 无踪影?找回游戏DLL的策略
Vernon_218
游戏经验分享
如果在运行《神界:原罪2》(Divinity:OriginalSin2)时遇到steam_api64.dll文件丢失的问题,这意味着游戏在启动时未能找到或加载这个必要的动态链接库(DLL)文件。steam_api64.dll是SteamworksSDK的一部分,用于使游戏能够与Steam平台进行交互。要解决steam_api64.dll缺失的问题,可以尝试以下步骤:1.确保Steam客户端是最新版
- 【C/C++】VS编译错误ERROR:#error: Building MFC application with /MD[d] (CRT dll version) requires MFC share
Michael_Good
C/C++mfcc++
大白话:我们自己的库,链接了系统运行时库,链接模式不对。这种问题一般多发生在静态库lib中。一般而言:在Debug模式下,静态库lib选择**MDd**模式【MDd模式下编译的库,体积较小,因为无需拷贝运行时库,默认认为Debug模式为开发环境,自带运行时库】在Release模式下,静态库lib选择**MT**模式【MT模式下编译的库,体积较大,因为必须拷贝运行时库,默认认为Release模式为用
- Android NDK开发:用C++手写一个简单的ArrayList
itfitness
目录相关文章AndroidNDK开发:java调用dll动态链接库方法AndroidNDK开发:JNIEnv的原理AndroidNDK开发:C修改Java的属性AndroidNDK开发:C调用Java层方法AndroidNDK开发:C创建Java层的对象AndroidNDK开发:C操作Java层的数组AndroidNDK开发:Native层的变量管理及静态缓存AndroidNDK开发:Native
- visual studio编写jni踩坑
吉凶以情迁
这个东西说简单也简单,但是一不小心就如坑,以至于导致我多次踩坑都没成功,今天总算成功了!1、新建项目要使用空项目,否则有搞不完的坑等着你。2、添加java环境目录下的lib和lib\x86目录到工程的属性->配置属性->VC++目录->包含目录。3、配置属性生成格式为dll,而不是exe,4、配置输出的为x64而不是x86(你修改你会发现又要重新配置)5、头文件不用拖拽进去而是先放到项目目录然后添
- OSError: [WinError 126] 找不到指定的模块---caffe2_detectron_ops_gpu.dll
努力的小柚
python运行问题pythonpytorch
代码复现记录:问题:OSError:[WinError126]找不到指定的模块。Errorloading"C:\Anaconda\Anaconda3\envs\TIN\lib\site-packages\torch\lib\caffe2_detectron_ops_gpu.dll"oroneofitsdependencies.在搜索很多关于无法查找到caffe2_detectron_ops_gpu
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj