MVC程序实现Autocomplete功能
原文:
MVC程序实现Autocomplete功能
 View Code
View Code
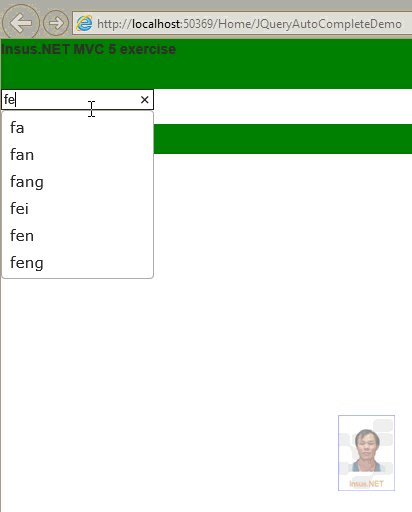
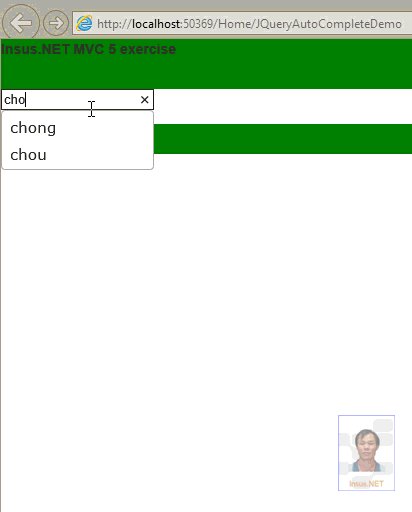
为了加强MVC的功力,加强练习是少不了的事情。Insus.NET这次想实现文本框的autocomplete功能。
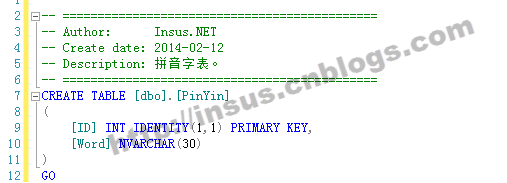
在数据创建一张表[PinYin]:
插入一些数据:
INSERT INTO [dbo].[PinYin] ([Word]) VALUES ('a'),('ai'),('an'),('ang'),('ao'), ('ba'),('bai'),('ban'),('bei'),('ben'),('bi'),('bian'),('bie'),('bin'),('bing'), ('ca'),('cai'),('cang'),('cao'),('ceng'),('cha'),('chai'),('che'),('chen'),('cheng'),('chong'),('chou'), ('fa'),('fan'),('fang'),('fei'),('fen'),('feng'),('ga'),('gai'),('gan'),('gang'),('gao'),('ge'),('gei'), ('gen'),('geng'),('gong'),('gou'),('gu'),('gua'),('guai') GO
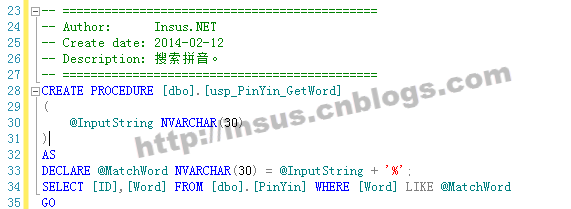
并创建一个存储过程usp_PinYin_GetWord:
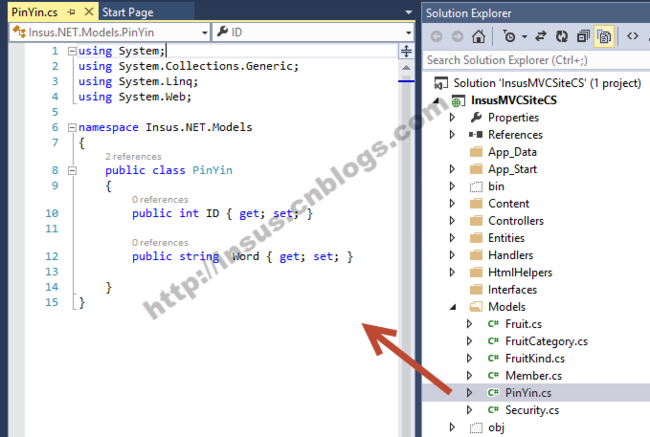
在MVC应用程序的Models目录下,创建一个PinYin model:
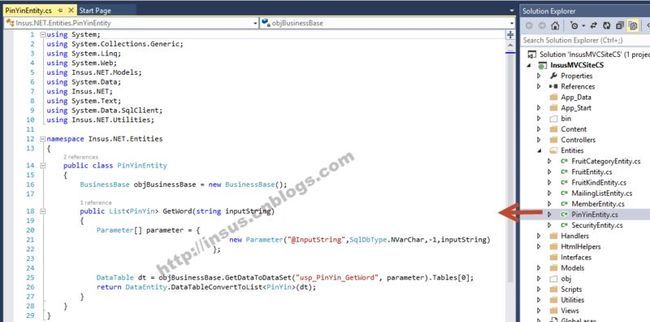
读取数据库数据,创建一个Entity,展开Entities目录:
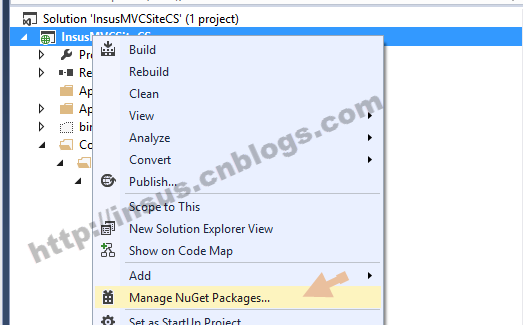
接下来,在应用程序右键,启动Manage NuGet Packages... 
安装jQuery UI:
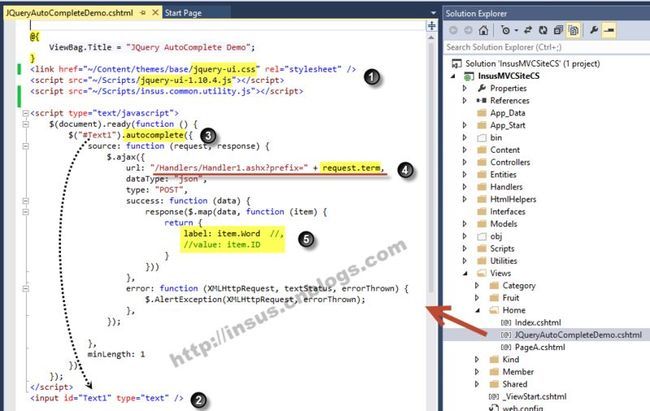
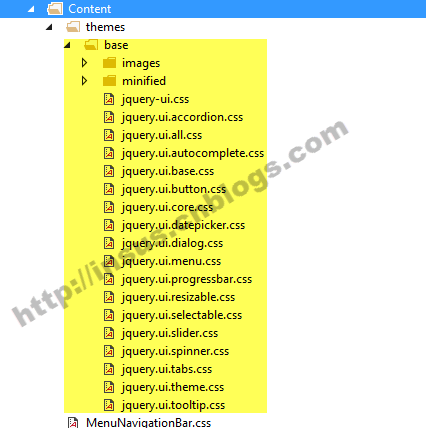
它会把相关的css和js分别安装在应用程序的Content:
和scripts目录:
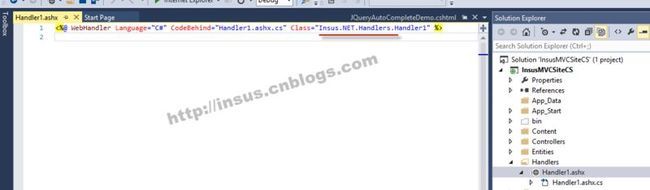
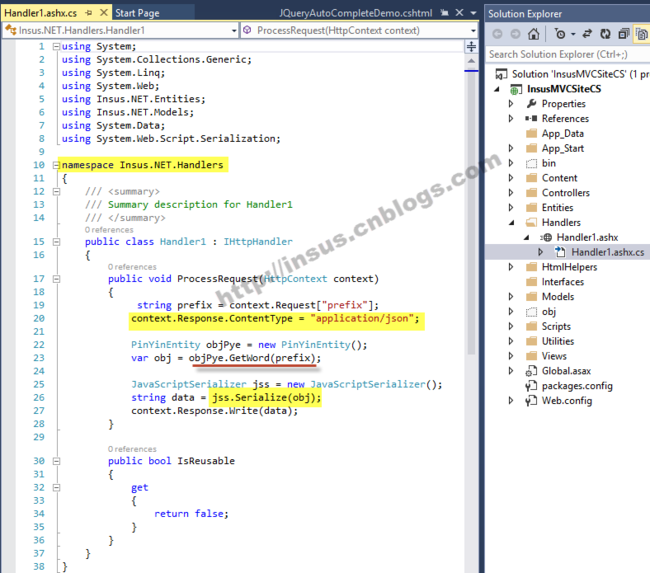
接下来,我们需要创建一个Handler,它有点像Service一样,请求与处理用户所在文本框输入的文本。你先要在应用程序下创建一个Handlers目录,如果存在,可略过此步。
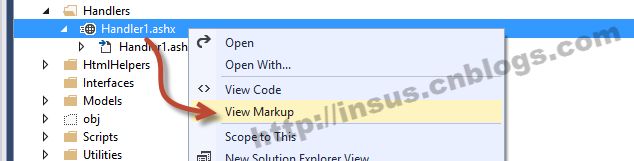
注意,上图代码第#10行代码,如果修改与添加了命名空间namespace,你还得打开Handler.ashx的markup添加与修改namespace:
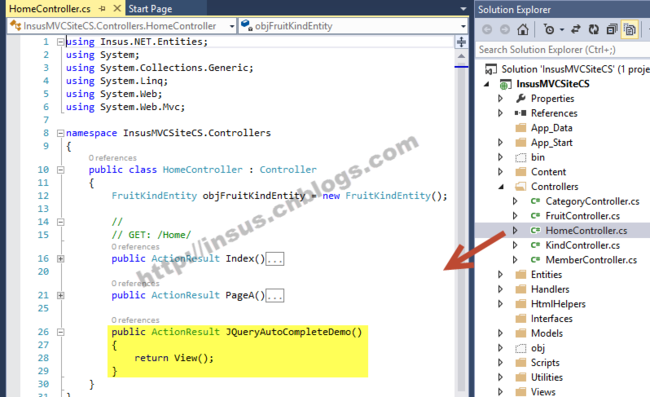
现在我们只是练习,在Controllers目录下,打开HomeController控制器创建一个ActionResult: