翻译 Extjs in action中的Event flow in the DOM
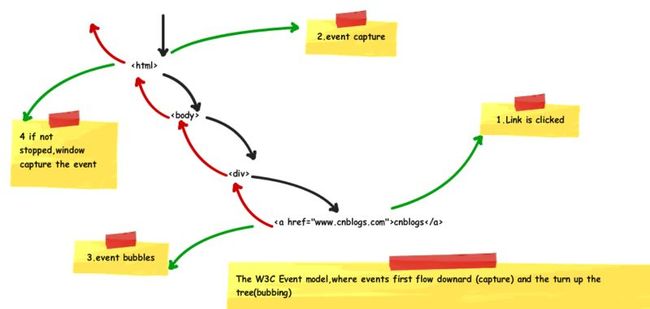
在早期的互联网时期,Netscape和Microsoft考虑采用两种截然不同方式来驱动事件流。在Netscape模式中,事件流从document body一直向下回溯至事件源,称之为事件捕获。在Microsoft模式中,称之为事件冒泡,同事件捕获截元然相反,事件从事件源一直向上冒泡直至document对象,当某种类型的节点被点击时候document对象执行一个默认的行为。谢天谢地,W3C组织整合这两种模式,也就目前我们正在使用之中。
绝大部分时间你都会处理DOM事件,你将会担心事件冒泡。为了演示为什么事件冒泡如此重要,我们需要编写一些HTML代码给节点元素绑定事件处理程序。我们将会使用firebug控制台打印出消息。如果你不愿意使用firebug,可以使用alert提示框
假设有以下HTML 你将会为div和anchor元素标签分别绑定click事件监听器
<div id="myDiv"> MyDiv Text <a href="#" id="myHref">My Href</a> </div>
我们将会给最外层的元素注册click事件处理程序,myDiv and will use chaining so we don't have to set a static reference to the result of the Ext.get method call.We will also pass an anonymous function as the second parameter instead of passing a reference to a function(这句话知道是什么意思,可是表达不出来 ^_^ )
Ext.get('myDiv').on('click',function(eventObj,elRef){
console.log('myDiv click handler,source elment ID:'+elRef.id);
});
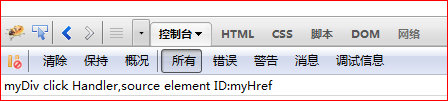
当页面显示之后展开firebug单击a元素标签。你将会看到firebug控制台打印出一条消自提示你已经单击了a元素标签。Hold the phone...我们只给a元素标签的父元素标签添加了click事件监听器,'myDiv'.How could this be?
这就是事件冒泡的实例。记住click事件从a元素标签产生一直向上冒泡至div 容器,我们绑定了click事件处理程序。事件冒泡触发了事件处理程序,导致它执行,打印出消息
接下来,给a元素绑定一个click事件处理程序
Ext.get('myHref').on('click',function(eventObj,elRef){
console.log('myHref click handler,source element ID:'+elRef.id);
});
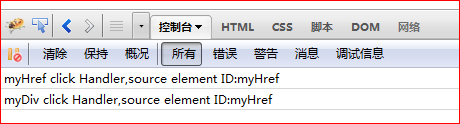
刷新一下你的页面,再一次单击a元素标签,你将会看见触发两个事件: