入门 ASP.NET Web API 2 (C#)
HTTP 不只是为了生成 web 页面。它也是一个强大的建设公开服务和数据 Api的平台。
HTTP 的特性:简单、 灵活和无处不在。你能想到的几乎任何平台都有 HTTP 库,因此,HTTP 服务可以延伸到大范围的客户端应用,包括浏览器、 移动设备和传统的桌面应用程序。
ASP.NET Web API 是用于生成基于.NET framework的web框架--- web Api。
在本教程中,您将使用 ASP.NET Web API 创建的 web API 返回的产品列表。
注意:前端的 web 页使用 jQuery 来显示结果,要有一些jquery功底。
Download the completed project.
要求
此示例使用开发工具: Visual Studio 2013.

第一步:
启动 Visual Studio 时,从开始页中选择新的项目。或者,从文件菜单中,选择新建,然后项目。在模板窗格中,选择已安装的模板和展开 Visual C# 节点。在 Visual C# 中,请选择 Web。在项目模板的列表中,选择 ASP.NET Web 应用程序。命名项目"ProductsApp"并单击确定。

第二步:
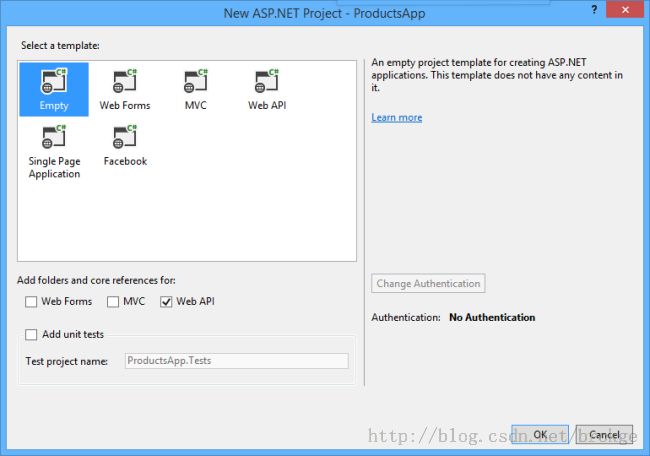
在新的 ASP.NET 项目对话框中,选择空模板。根据"添加文件夹和核心的引用文件",选择“ Web API”。单击确定。

您还可以创建一个 Web API 项目,利用"Web API"模板。Web API 模板使用 ASP.NET MVC 提供 API 的帮助页
添加Model
模型是一个表示您的应用程序中数据的对象。ASP.NET Web API 可以自动序列化您的Model成 JSON、 XML 或一些其他格式,然后将序列化的数据写入到 HTTP 响应消息的正文中。只要客户端可以读取序列化格式,并且它可以反序列化该对象。大多数客户端可以解析 XML 或 JSON。此外,客户端也可以通过 HTTP 请求消息中设置的接受标头设置表明它想要哪一种格式。

类命名"Product"。将以下属性添加到"Product"类。
- namespace ProductsApp.Models
- {
- public class Product
- {
- public int Id { get; set; }
- public string Name { get; set; }
- public string Category { get; set; }
- public decimal Price { get; set; }
- }
- }
添加控制器(Controller)
在 Web API 中,控制器是处理 HTTP 请求的对象。我们将添加一个控制器,可以返回由 ID 指定的单个产品的列表
注意:如果您使用了 ASP.NET MVC 中,您已经熟悉控制器。Web API 控制器类似于 MVC 控制器(controller),但是继承 ApiController 类,而不是控制器类。
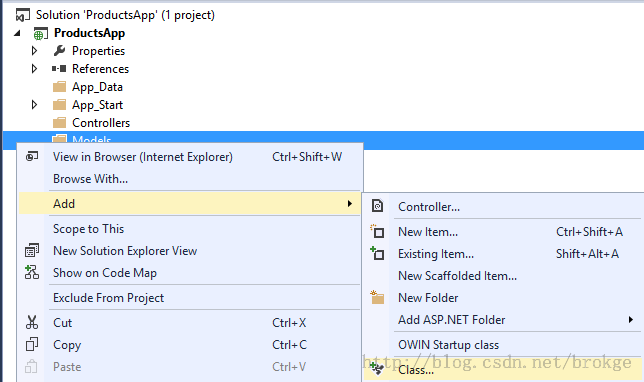
在解决方案资源管理器中,右键单击控制器文件夹。选择Add(添加),然后选择controller(控制器)。

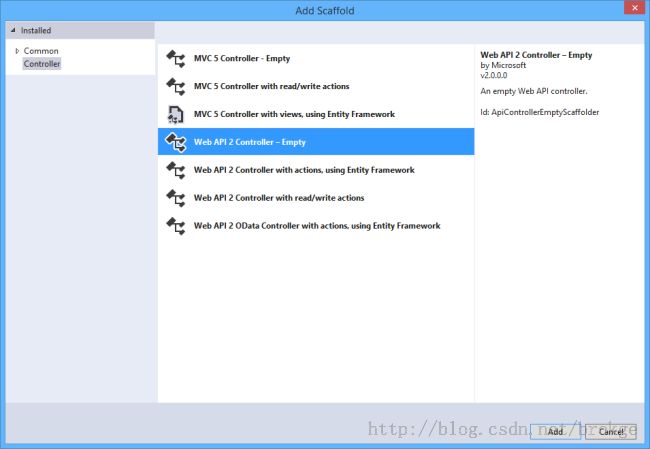
在添加Scaffold dialog 中,选择 Web API Controller - Empty。单击添加。

在添加控制器对话框中,名称"ProductsController"的控制器。单击添加。

随即创建一个名为控制器文件夹中的 ProductsController.cs 文件。

注意:你不需要放入一个命名为Controllers的文件夹,你可以选择方便的方式来存放你源文件的文件夹名称。
如果没有打开此文件,则请双击该文件以打开它。此文件中的代码替换为以下内容:
- using ProductsApp.Models;
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Net;
- using System.Web.Http;
- namespace ProductsApp.Controllers
- {
- public class ProductsController : ApiController
- {
- Product[] products = new Product[]
- {
- new Product { Id = 1, Name = "Tomato Soup", Category = "Groceries", Price = 1 },
- new Product { Id = 2, Name = "Yo-yo", Category = "Toys", Price = 3.75M },
- new Product { Id = 3, Name = "Hammer", Category = "Hardware", Price = 16.99M }
- };
- public IEnumerable<Product> GetAllProducts()
- {
- return products;
- }
- public IHttpActionResult GetProduct(int id)
- {
- var product = products.FirstOrDefault((p) => p.Id == id);
- if (product == null)
- {
- return NotFound();
- }
- return Ok(product);
- }
- }
为保持示例简单,产品都存储在一个固定的数组,在控制器类的内部。当然,在实际的应用中,将从数据库中查询或使用一些其他外部数据源。控制器定义返回的产品的两种方法:GetAllProducts 方法返回的产品的整个列表 IEnumerable <Product>作为类型。GetProductById 方法查找单个产品由其 id。就这么简单 !你有工作 web API。每个控制器上的方法对应于一个或多个 Uri:
为保持示例简单,产品都存储在在控制器类的内部的一个固定的数组,。当然,在实际的应用中,是从数据库中查询或使用一些其他外部数据源。
控制器定义返回产品的两种方法:
- GetAllProducts 方法返回的产品是以IEnumerable <Product>作为返回类型的整个列表 。
- GetProductById 方法查找单个产品由其 id。
就这么简单 !你有了一个可以使用的 web API了。每个控制器上的方法对应于一个或多个 Uri:
| Controller Method | URI |
|---|---|
| GetAllProducts | /api/products |
| GetProductById | /api/products/id |
对于 GetProductByID 的方法,在 URI 中的 id 是一个占位符。例如,若要获得具有 ID 为 5 的产品,URI 是 api/products/5。有关 Web API 如何将 HTTP 请求路由到控制器方法的详细信息,将在后续文章中列出,敬请期待。
采用 Javascript 和 jQuery调用Web API
在本节中,我们将添加一个 HTML 页,使用 AJAX 调用 web API。我们会使用 jQuery,采用AJAX 调用,并更新该页面的结果。
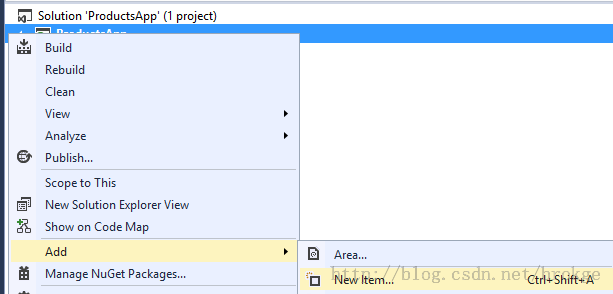
在解决方案资源管理器中,右键单击该项目并选择Add,然后选择New Item。

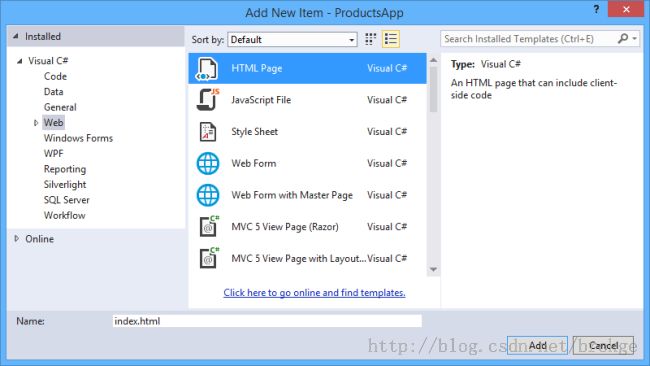
在添加新项对话框中,选择Visual C# 中 Web 节点下,然后选择 HTML 页面项目。命名"index.html"页。

用以下内容替换此文件中的所有内容:
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <title>Product App</title>
- </head>
- <body>
- <div>
- <h2>All Products</h2>
- <ul id="products" />
- </div>
- <div>
- <h2>Search by ID</h2>
- <input type="text" id="prodId" size="5" />
- <input type="button" value="Search" onclick="find();" />
- <p id="product" />
- </div>
- <script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.3.min.js"></script>
- <script>
- var uri = 'api/products';
- $(document).ready(function () {
- // Send an AJAX request
- $.getJSON(uri)
- .done(function (data) {
- // On success, 'data' contains a list of products.
- $.each(data, function (key, item) {
- // Add a list item for the product.
- $('<li>', { text: formatItem(item) }).appendTo($('#products'));
- });
- });
- });
- function formatItem(item) {
- return item.Name + ': $' + item.Price;
- }
- function find() {
- var id = $('#prodId').val();
- $.getJSON(uri + '/' + id)
- .done(function (data) {
- $('#product').text(formatItem(data));
- })
- .fail(function (jqXHR, textStatus, err) {
- $('#product').text('Error: ' + err);
- });
- }
- </script>
- </body>
- </html>
有几种方法来获取 jQuery。在此示例中,使用 Microsoft Ajax CDN。您还可以下载它从 http://jquery.com/ 和 ASP.NET"Web API"项目模板包括 jQuery 以及。
获取产品的列表若要获取产品的列表,请将 HTTP GET 请求发送到"/ api/products"。
JQuery getJSON 函数会发送一个 AJAX 请求。对于响应包含的 JSON 对象的数组。如果指定的函数请求成功,则调用回调。在回调中,我们用的产品信息更新 DOM。
- $(document).ready(function () {
- // Send an AJAX request
- $.getJSON(apiUrl)
- .done(function (data) {
- // On success, 'data' contains a list of products.
- $.each(data, function (key, item) {
- // Add a list item for the product.
- $('<li>', { text: formatItem(item) }).appendTo($('#products'));
- });
- });
- });
获得产品的 ID
若要获取产品的 ID,发送 HTTP GET 请求到"/ products/id 的 api",id 就是产品 id。
- function find() {
- var id = $('#prodId').val();
- $.getJSON(apiUrl + '/' + id)
- .done(function (data) {
- $('#product').text(formatItem(data));
- })
- .fail(function (jqXHR, textStatus, err) {
- $('#product').text('Error: ' + err);
- });
- }
我们仍然使用 getJSON 发送 AJAX 请求,但这次我们把 ID 放在请求的 URI。请求之后返回的是一个用JSON 表示的单一产品 。
运行应用程序
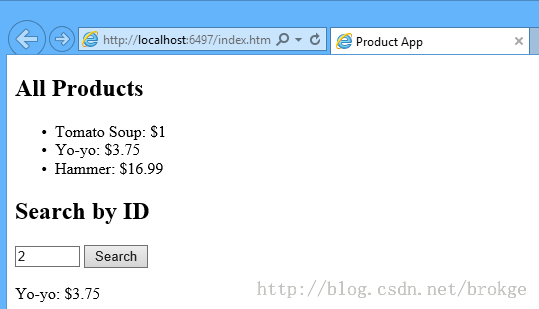
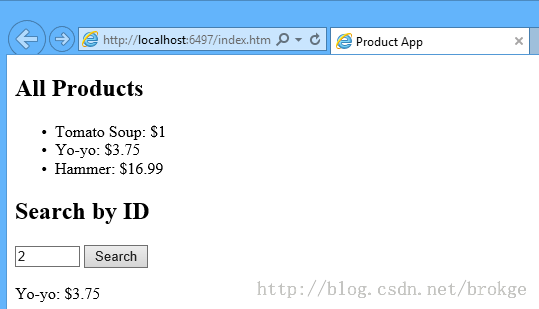
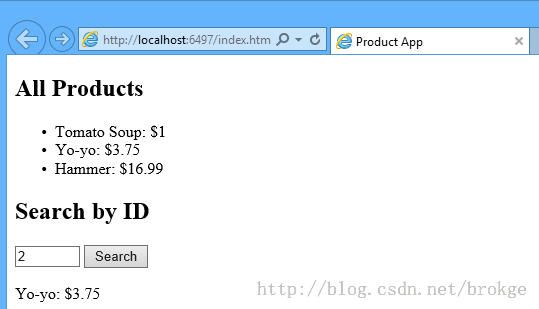
按 F5 启动调试应用程序。在 web 页应如下所示:

若要获取产品的 ID,输入了 ID 并单击搜索:

使用 f12 键以查看 HTTP 请求和响应
当您正在使用 HTTP 服务时,它可以看到 HTTP 请求和请求消息非常有用。
你可以通过Internet Explorer 9 中使用 F12 开发人员工具。
从Internet Explorer9,按 f12 键以打开工具。单击网络选项卡,然后按开始捕获。现在回到 web 页,请按 F5 重新加载该 web 页。Internet Explorer中将捕获浏览器和 web 服务器之间的 HTTP 通信。摘要视图显示页的所有网络通信:

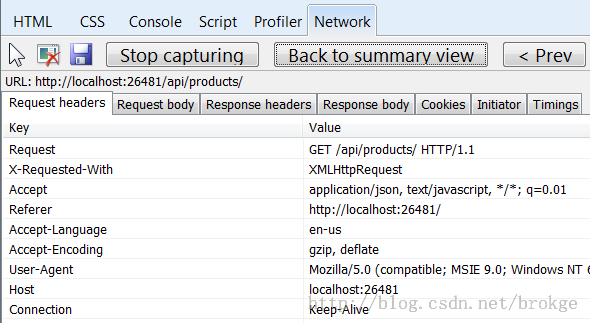
找到对应的条目相对 uri"api/products /"。选择此项,然后单击转到详细信息视图。在详细信息视图中,有选项卡以查看请求和响应的邮件标题和正文。
例如,如果您单击Request headers 选项卡,您可以看到客户端请求"application//json"接受标头中。

如果您单击Response 选项卡,您可以看到如何产品列表中被序列化为 JSON。其他浏览器都有类似的功能。 Fiddler,web 调试代理是另一个有用的工具。你可以使用Fiddler以查看您的 HTTP 流量,并完全控制你在请求中的 HTTP headers 。