Starling开发微信打灰机(一)
Starling是一个开源的flash游戏开发框架,它能使用flash player 11的gpu加速来使得游戏更加流畅,同事它也支持手机触摸事件,开发者也能用它很轻易地开发手机小游戏。
更多starling信息请访问它的主页 http://gamua.com/starling/
微信打灰机游戏其实蛮简单的, 拿这个游戏来学习学习starling再合适不过了。
首先,来建立starling开发环境。
开发工具可以选择flash builder,也可以选择flash develop。不过flash builder在导出移动设备安装文件方面更加便捷一点。
这里就选择flash builder4.6了。
然后去starling网站下载starling,可以选择下载源码或编译好的swc组件。
>>建立项目工程
打开flash builder4.6, 依次选择菜单File->New->ActionScript Mobile Project 后打开创建向导。
第一页中输入名称。
第二页中只选择Google Android(本人屌丝,没有apple开发帐号,如果你有,就勾选吧),勾选全屏,至于权限,就默认够了。
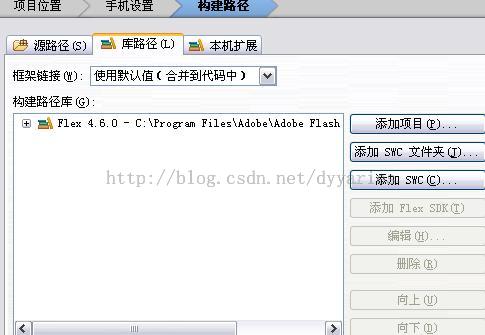
第三页中,如果你是下载的swc,那就在类路径添加swc文件

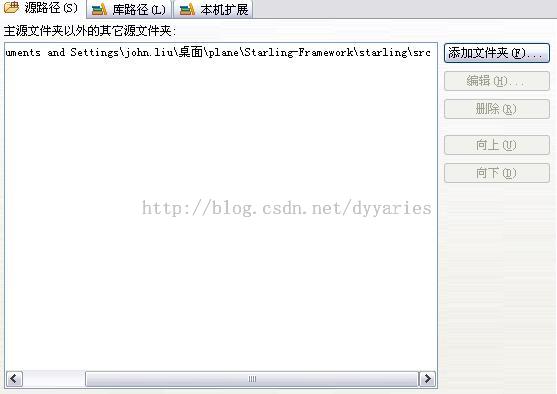
如果你下载的是starling的源码,那就在源路径添加starling源码目录src

创建好工程后,修改Main.as,写入starling开始代码(官网上有)
[SWF(width='480',height='800',frameRate='60')]
public class Main extends Sprite
{
private var star:Starling;
public function Main():void
{
star = new Starling(Game, stage, new Rectangle(0, 0, 480,800));
star.enableErrorChecking = false;
star.showStats = true;
star.start();
}
}
游戏帧频定为60fps,初始尺寸暂定480x800,之后再做修改。
Game.as
public class Game extends Sprite
{
public var currState:IState;
public var loading:Loading;
public function Game()
{
addEventListener(Event.ADDED_TO_STAGE, init);
}
private function init(event:Event):void
{
addEventListener(Event.ENTER_FRAME, update);
}
private function update(event:Event):void
{
trace("game sprite update...");
}
}
这个游戏主类中就让每一帧输出一句game sprite update。 此时,可以鼠标右键点击工程,选择运行方式->手机应用程序,然后选择启动方式->在桌面上,选择一款模拟手机,点运行,之后控制台不停地输出game sprite update就一切OK了。
附件:
该游戏中用到的素材,均为个人在网络搜刮,然后加工,现提供出来供大家学习使用,请勿用于商业用途!
下载地址:
源码下载:
