- 打卡代码随想录第17天:LeetCode654.最大二叉树、617.合并二叉树、700.二叉搜索树中的搜索、98.验证二叉搜索树
jingjingjing1111
leetcode
学习资料:代码随想录文中含LLM生成内容,不一定对654.最大二叉树力扣题目地址思路:不断寻找该部分的最大值去切割数组,不断递归,到在左闭右开区间不成立时,返回空节点。/***Definitionforabinarytreenode.*structTreeNode{*intval;*TreeNode*left;*TreeNode*right;*TreeNode():val(0),left(null
- 爬虫中一些有用的用法
才不是小emo的小杨
爬虫xpath
文本和标签在一个级别下如果文本和a标签在一个级别下比如:#获取a标签后的第一个文本节点text_node=a.xpath('following-sibling::text()[1]')[0].strip()将xpath的html代码转换成字符串etree.tostring(root,pretty_print=True,encoding="utf-8")获取所有同级标签的最后一个data_list=
- 对称二叉树 二叉树的最大深度 二叉树的最小深度
默默修炼的小趴菜
算法数据结构
1.给定一个二叉树,检查它是否是镜像对称的。#includeusingnamespacestd;structTreeNode{intval;TreeNode*left;TreeNode*right;TreeNode(intx){val=x;left=NULL;right=NULL;}};boolcompare(TreeNode*left,TreeNode*right){if(left==NULL&
- 111.二叉树的最小深度
程序员正在诞生中
python二叉树算法蓝桥杯深度搜索
#Definitionforabinarytreenode.#classTreeNode:#def__init__(self,val=0,left=None,right=None):#self.val=val#self.left=left#self.right=rightclassSolution:defminDepth(self,root:Optional[TreeNode])->int:ifr
- Java 数据结构指南:二叉树、二叉查找树、平衡树与红黑树
秋.
JAVA数据结构算法java树
1.什么是二叉树?1.1二叉树的基本概念二叉树(BinaryTree)是每个节点最多有两个子节点的树形结构。每个节点包含:数据(value)左子节点(left)右子节点(right)二叉树的Java实现:classTreeNode{intvalue;TreeNodeleft;TreeNoderight;publicTreeNode(intvalue){this.value=value;this.l
- Vue Amazing UI插件推荐
前端熊猫
vue.js前端插件推荐
以下是针对VueAmazingUI的综合分析和技术选型建议,结合其技术特性、适用场景及与主流库的对比:一、核心优势解析技术栈轻量高效Vue3+Vite原生支持:充分发挥Vue3的CompositionAPI和Vite的极速构建能力,开发体验流畅。TreeShaking优化:按需引入组件时,最终打包体积显著减小(对比ElementPlus减少约30%),适合对性能敏感的项目。完整的TypeScrip
- 崖山YashanDB:下一代国产分布式数据库的架构革新与行业实践
Lethehong
热点时事数据库架构分布式
嗨,我是Lethehong!立志在坚不欲说,成功在久不在速欢迎关注:点赞⬆️留言收藏欢迎使用:小智初学计算机网页IT深度知识智能体欢迎使用:深探助手deepGuide网页deepseek智能体目录第一章:YashanDB的崛起背景与战略定位1.1国产数据库的破局时刻1.2YashanDB的差异化定位第二章:核心技术架构解析2.1存储引擎:LSM-Tree的革新设计2.2分布式事务引擎:YTSI协议
- C++ 二叉搜索树代码
qq_43355454
c++算法开发语言
代码一,对应力扣恢复二叉搜索树,代码见下/***Definitionforabinarytreenode.*structTreeNode{*intval;*TreeNode*left;*TreeNode*right;*TreeNode():val(0),left(nullptr),right(nullptr){}*TreeNode(intx):val(x),left(nullptr),right(
- 梯度提升决策树(GBDT)
binggorun
决策树算法机器学习
GBDT(GradientBoostingDecisionTree),全名叫梯度提升决策树,是一种迭代的决策树算法,又叫MART(MultipleAdditiveRegressionTree),它通过构造一组弱的学习器(树),并把多颗决策树的结果累加起来作为最终的预测输出。该算法将决策树与集成思想进行了有效的结合。原理GBDT的核心思想是将多个弱学习器(通常是决策树)组合成一个强大的预测模型。具体
- mysql索引
mysql数据库
mysql索引类型mysql使用innodb引擎的索引实现,看下两种mysql中常用的索引类型B-tree索引谈到mysql的索引,一般指的都是B-tree查询类型全值匹配指的是索引中的所有列匹配匹配最左前缀只使用索引的第一列。全值匹配是它的最严格形式。匹配范围值查找第一列在两个索引之间范围的索引精确匹配某一列而范围匹配另一列也是要按照最左前缀来,就是按照先匹配第一列,再第二列,也可以有第三列,然
- Python爬虫实战010:反爬取机制学习
若北辰
Python爬虫教程python爬虫开发语言
#-*-coding:utf-8-*-"""@ModuleName:demo_001@Function:@Author:@Time:2020/12/28上午11:21"""fromlxmlimportetreeimportpandasaspdimportreimportrandomimporturllibimportrequestsimporttimeimportosimportjson
- treegrid级联勾选或深度级联勾选扩展:两种扩展
zhangpeng455547940
Web开发扩展objectfunctionapiinput
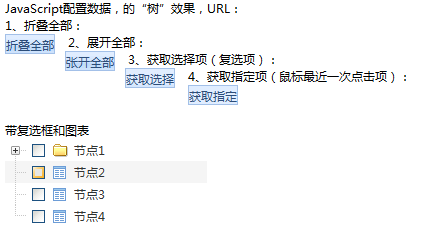
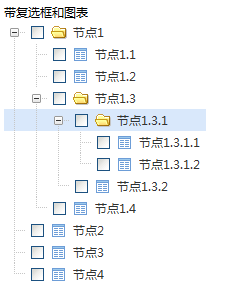
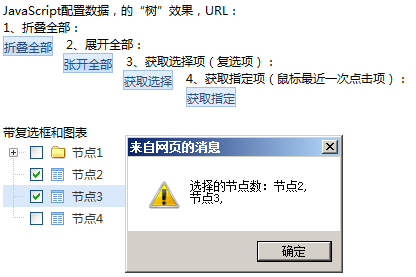
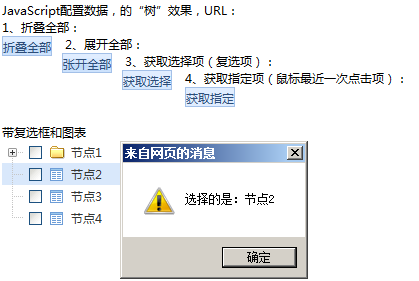
treegrid没有级联勾选,要用怎么办?自己扩展呗~先明确两个概念:1、级联勾选:不包括未加载的子节点2、深度级联勾选:包括未加载的子节点两种思路:1、扩展个新方法cascadeCheck,当需要进行级联勾选时,调用该方法进行级联勾选或不勾选。2、扩展onLoadSuccess方法,添加一个自定义属性:cascadeCheck(级联)或deepCascadeCheck(深度级联),通过监听che
- 【力扣hot100】刷题笔记Day13
小涛44
力扣hot100刷题笔记leetcode笔记算法职场和发展数据结构python
前言元宵节快乐~周六在图书馆快乐刷题!继续二叉树543.二叉树的直径-力扣(LeetCode)递归后序classSolution:defdiameterOfBinaryTree(self,root:Optional[TreeNode])->int:self.res=0#记录最长路径#递归求最大深度defdepth(node):ifnotnode:return0l=depth(node.left)#
- Java基础_18File类【重点】_递归_IO流【重点】
码叔义
java基础java单片机stm32
回顾昨天内容1.TreeSet底层是二叉树会对咱们的存储的数据进行排序从小到大排列存Integer,String存Perosn对象会报错的。Person类不具备排序的功能实现Comparable接口,重写comparaTo2.匿名内部类interfaceA{voidtest();}main{newA(){publicvoidtest(){sout("嘻嘻");}}.test();}4.HashMa
- 代码随想录|二叉树|06翻转二叉树
Paper Clouds
算法数据结构c++leetcode
leetcode:226.翻转二叉树-力扣(LeetCode)题目翻转一棵二叉树。思路整棵树以root节点所处的中轴线为轴进行翻转,我们需要做的就是翻转每一个节点的左右孩子。我们在遍历的过程中进行翻转,那么递归和迭代都是可以做的。递归法递归三部曲(1)确定递归函数的参数和返回值参数就是根节点root,返回的也是根节点,所以是TreeNode型。(2)确定终止条件当前节点为空的时候就返回。(3)递归
- Java小白-Collection集合体系
林深的林
windowspythonlinux
一、Collection集合体系1.核心接口与实现类类型特点实现类底层结构线程安全List有序、可重复、有索引ArrayList动态数组否LinkedList双向链表否Vector动态数组是(同步)Set无序、唯一HashSet哈希表+链表/红黑树否TreeSet红黑树否二、Collection常用API1.添加相关方法方法说明booleanadd(Ee)添加单
- README.md 自动生成目录
小段hy
前端框架
1.安装依赖npminstalltreer-g2.基本用法进入所要生成目录的文件夹终端,输入treer-eREADME.md生成的文件目录3.此时会把所有的子目录都生成,如果去掉,可以利用正则表达式,如treer-eREADME.md-i/.js/二、treer用法介绍1.指定目录默认的目录为当前的路径,可以通过-d传入指定的路径treer-d2.导出结果可以将结果导到文件中treer-e3.忽略
- git subtree 管理项目子模块
芥末的无奈
gitgitsubtree
使用场景当项目越来越庞大之后,不可避免的要拆分成多个子模块,我们希望各个子模块有独立的版本管理,并且由专门的人去维护,这时候我们可以使用git的subtree功能常用命令gitsubtreeadd--prefix=--squash添加子仓库gitsubtreepull--prefix=--squash拉取更新子仓库gitsubtreepush--prefix=推送修改到子仓库如何使用1.创建带su
- git subtree 高频使用方法
NickDeCodes
gitgitgithub
subtree高频使用方法官网添加新的子项目查看子项目的差异使用子项目克隆存储库引入超级项目更新改变分支引入子项目更新对子项目进行更改将更改推送到子项目存储库高效配置添加新的子项目subtreegitsubtreeadd--prefix=example-submodulehttps://github.com/githubtraining/example-submodulemaster--squas
- 二叉树-将二叉树展开为链表
Vacant Seat
链表数据结构二叉树java
114.将二叉树展开为链表给你二叉树的根结点root,请你将它展开为一个单链表:展开后的单链表应该同样使用TreeNode,其中right子指针指向链表中下一个结点,而左子指针始终为null。展开后的单链表应该与二叉树先序遍历顺序相同。输入:二叉树的根结点输出:空?思路:前序遍历之后再赋值,左边置为空,右边为单链表中的结点使用递归classSolution{Listlist=newArrayLis
- MySQL精选面试题
米二
mysql数据库oracle
文章目录1.sql优化2.数据库优化3.悲观锁和乐观锁4.共享锁与排他锁5.索引的目的是什么?6.B+Tree对比BTree的优点:6.1磁盘读写代价更低6.2查询速度更稳定且能存更多索引6.3B+树叶子节点两两相连增快区间访问7.聚簇索引和非聚簇索引的区别8.forupdate9.间隙锁GapLocks10.临键锁Next-KeyLocks11.MVCC是什么?1.sql优化对查询进行优化,应尽
- 【算法】BST的非递归插入,删除,查询
孤邑
数据结构数据结构笔记学习c++
BST所谓二叉搜索树(BinarySearchTree,简称BST)大家应该都不陌生,它是一种特殊的二叉树。对于二叉树上的每一个节点,如果满足左孩子的值>classBSTree{private:/*data*///节点定义structNode{Node(Tdata=T()):data_(data),left_(nullptr),right_(nullptr){}Tdata_;Node*left_;
- 4 「小试牛刀」- 实现最基本的 React SSR
zz_jesse
reactvuejavascriptpythonjs
导读本节标题:「小试牛刀」-实现最基本的ReactSSR本节主旨:完成最简单的ssr,体验组件直出的过程本节配套代码:https://github.com/Bigerfe/koa-react-ssr/tree/better/packages/base-react-ssr正文上一节我们介绍了reactssr的核心原理。这一节我们就来实操一下,实现一个单纯的reactssr功能,这有点像是写一个hel
- 数据库索引管理:不用的索引应该直接删除吗?
后端数据库mysql
一、索引的本质与价值:双刃剑的深层解析数据库索引的本质是通过B+Tree、Hash等数据结构实现的快速检索机制,其核心价值在于将时间复杂度从O(n)降为O(logn)。但索引的维护成本常常被低估:写操作成本倍增:每次INSERT操作需更新所有相关索引,某电商平台实测显示,每增加一个索引,TPS下降8-12%存储空间占用指数增长:复合索引的存储需求遵循组合数公式C(n,k),当字段数n增加时,空间消
- 数据库索引管理:不用的索引应该直接删除吗?
后端数据库mysql
一、索引的本质与价值:双刃剑的深层解析数据库索引的本质是通过B+Tree、Hash等数据结构实现的快速检索机制,其核心价值在于将时间复杂度从O(n)降为O(logn)。但索引的维护成本常常被低估:写操作成本倍增:每次INSERT操作需更新所有相关索引,某电商平台实测显示,每增加一个索引,TPS下降8-12%存储空间占用指数增长:复合索引的存储需求遵循组合数公式C(n,k),当字段数n增加时,空间消
- 决策树(Decision Tree):机器学习中的经典算法
Jason_Orton
机器学习算法决策树随机森林人工智能
1.什么是决策树?决策树(DecisionTree)是一种基于树形结构的机器学习算法,适用于分类和回归任务。其核心思想是通过一系列的规则判断,将数据集不断划分,最终形成一棵树状结构,从而实现预测目标。在决策树中,每个内部节点表示一个特征,每个分支代表一个特征的取值,每个叶子节点对应一个类别或预测值。决策树的目标是构建一棵能够有效区分不同类别的树,并在测试数据上保持较好的泛化能力。2.决策树的工作原
- leetcode hot100 二叉树
yadanuof
yy的刷题之路javab树
8️⃣二叉树94.二叉树的中序遍历题解:递归即可publicListinorderTraversal(TreeNoderoot){Listres=newArrayListres){if(root==null){return;}reverse(root.left,res);res.add(root.val);reverse(root.right,res);}104.二叉树的最大深度题解:递归计算深度
- Vision Transformer 分类水果图片集 Python 代码(可训练自己数据集)
Illusionna.
transformer深度学习人工智能
代码链接:https://github.com/Illusionna/ComputerVision/tree/main/EfficientTransformerArepositoryforViT.ContributetoIllusionna/TransformerdevelopmentbycreatinganaccountonGitHub.https://github.com/Illusionna
- go-etcd 安装与使用指南
尤瑾竹Emery
go-etcd安装与使用指南go-etcdDEPRECATED-pleaseusetheofficialclientathttps://github.com/coreos/etcd/tree/master/client项目地址:https://gitcode.com/gh_mirrors/go/go-etcd1.项目目录结构及介绍go-etcd是一个用于与etcd交互的Go语言客户端库。由于您提供
- C++二叉搜索树代码
qq_43355454
c++算法leetcode
代码一,对应力扣二叉搜索树中的检索,代码见下/***Definitionforabinarytreenode.*structTreeNode{*intval;*TreeNode*left;*TreeNode*right;*TreeNode():val(0),left(nullptr),right(nullptr){}*TreeNode(intx):val(x),left(nullptr),righ
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23