- RACCommand
frankisbaby
RACCommand:RAC中用于处理事件的类,可以把事件如何处理,事件中的数据如何传递包装到这个类中,它可以很方便的监控事件的执行过程。使用场景:监听按钮点击事件,网络请求;使用步骤:1.创建命令:RACCommand不能返回一个空的信号:RACCommand*command=[[RACCommandalloc]initWithSignalBlock:^RACSignal*_Nonnull(id
- 【线程同步3】使用条件变量和互斥锁实现【生产-消费场景】
大家好,我是好同学
linux系统编程c++服务器linux
条件变量条件变量是用来等待线程而不是上锁的,条件变量通常和互斥锁一起使用,这因为互斥锁的一个明显的特点就是它只有两种状态:锁定和非锁定,而条件变量可以通过允许线程阻塞和等待另一个线程发送信号来弥补互斥锁的不足,所以互斥锁和条件变量通常一起使用。一般条件变量有两个状态:一个/多个线程为等待“条件变量的条件成立“而挂起(wait)另一个线程在“条件变量条件成立时”通知其他线程(signal)相关函数操
- C语言写一个奔跑的火柴人
BABA8891
c语言nginx服务器
创建一个“奔跑的火柴人”程序可以用简单的文本字符来表示火柴人的动作。这里我们可以使用C语言,在控制台上显示一个简单的动画效果。这个动画会循环显示火柴人的不同姿态,模拟奔跑的效果。下面是一个简单的示例代码:#include#include//Forsleep()#include//ForcatchingSIGINTvolatilesig_atomic_trun=1;voidsignalHandler
- python并发与并行(十一) ———— 让asyncio的事件循环保持畅通,以便进一步提升程序的响应能力
bug404_
python并发与并行python开发语言
前一篇blog说明了怎样把采用线程所实现的项目逐步迁移到asyncio方案上面。迁移后的run_tasks协程,可以将多份输入文件通过tail_async协程正确地合并成一份输出文件。importasyncio#OnWindows,aProactorEventLoopcan'tbecreatedwithin#threadsbecauseittriestoregistersignalhandlers
- that dataloader‘s workers are out of shared memory. Pleasetrytoraise your shared emory limit
AI算法网奇
python基础python
thatdataloader'sworkersareoutofsharedmemory.Pleasetrytoraiseyoursharedemorylimit.翻译汉语RuntimeError:DataLoaderworker(pid53617)iskilledbysignal:Buserror.Itispossiblethatdataloader'sworkersareoutofsharedm
- 计算SNR
薛定谔的猫_大雪
人工智能
importcv2importnumpyasnpdefcalculate_snr(image):#读取图像img=cv2.imread(image,cv2.IMREAD_GRAYSCALE)#计算信号功率signal_power=np.mean(img)**2#计算噪声功率noise=img-np.mean(img)noise_power=np.mean(noise**2)#计算信噪比(SNR)s
- PyQt5 opencv-python
EQP Doctor
pythonqtopencv
importsysimportcv2importnumpyasnpfromPyQt5.QtWidgetsimportQApplication,QMainWindow,QPushButton,QVBoxLayout,QWidgetfromPyQt5.QtGuiimportQImage,QPixmapfromPyQt5.QtCoreimportQThread,pyqtSignalclassWorker
- UEFI——使用标准C库
修行者xxl
BIOS开发UEFIBIOS
一、C标准库C标准库是ANSLC标准为C语言定义的标准库。C标准库包含15个头文件:assert.hctype.herror.hfloat.hlimits.hlocale.hmath.hsetjmp.hsignal.hstdarg.hstddef.hstdio.hstdlib.hstring.htime.h。标准库函数与C语言的紧密结合给我们开发程序带来了极大的便利。使用C标准库开发的应用程序有很
- Scipy:ImportError
cwh_rs_giser
python
报错报错信息:ImportError:cannotimportname‘_centered’from‘scipy.signal.signaltools’解决手段将scipy的版本更改为1.7.3pipinstallscipy==1.7.3参考githubissue
- scipy.signal无法调用gussian函数
m0_67686270
scipy人工智能
fromscipyimportsignalsize=signal.gaussian(2*np.ceil(sigma*3)+1,sigma)报错原因scipy的Version:1.13.0,版本高了在低版本如scipy==1.1.0中调用发现报warning但是可以运行且提示高版本需要修改成:fromscipyimportsignalsize=signal.windows.gaussian(2*np
- 移动通信系统中的用户调度算法比较
潦草通信狗
大数据信息与通信matlab
一、背景在移动通信系统中,用户调度算法是确保资源公平分配和最大化系统性能的关键技术。本文通过模拟三种不同的用户调度算法——轮询算法(RoundRobin,RR)、最大信噪比算法(MaximumSignal-to-NoiseRatio,MAXSNR)和比例公平算法(ProportionalFair,PF),来比较它们在用户服务次数、吞吐量和系统吞吐量方面的表现。二、算法简介1.轮询算法(RR)轮询算
- python 报错:ImportError: cannot import name ‘kaiser‘ from ‘scipy.signal‘
盗理者
Pythonpythonscipy开发语言
python报错:ImportError:cannotimportname'kaiser'from'scipy.signal'介绍第一步:第二步:最终结果:介绍这个错误表明在导入scipy.signal模块时出现了问题,因为无法找到kaiser函数。可能的原因是scipy库没有正确安装或者安装了错误的版本。第一步:确认scipy是否正确安装:首先确认的环境中已经正确安装了scipy库。可以使用pi
- ARM SIMD instruction -- fcmpe
xiaozhiwise
Assembly汇编
FCMPEFloating-pointsignalingCompare(scalar).ThisinstructioncomparesthetwoSIMD&FPsourceregistervalues,orthefirstSIMD&FPsourceregistervalueandzero.ItwritestheresulttothePSTATE.{N,Z,C,V}flags.浮点数比较(标量)。此
- ISP(图像信号处理器)是什么?
FoGoiN
嵌入式硬件单片机物联网
由于刚接触到开发版,认识到了图像处理器(imageprocessor),又名imageprocessingengine,imageprocessingunit(IPU),imagesignalprocessor(ISP)。和电脑的GPU类似,通常采并行计算。功能:Bayertransformation图像传感器(就是光电转换器)中的光电二极管(吸收光子产生电流)其实是无法识别颜色的,为了能够识别颜
- PyQT——多线程(QThread)
极地星光
PyQtPythonpython多线程qtpyqt5
PyQT线程:多线程QThread前言一、应用场景二、使用多线程解决卡顿和假死第一种:线程锁(QMutex)第二种:信号(Signal)前言一、应用场景在编写GUI界面中,通常用会有一些按钮,点击后触发事件,比如去下载一个文件或者做一些操作,这些操作会耗时,如果不能及时结束,主线程将会阻塞,这样界面就会出现未响应的状态,因此必须使用多线程来解决这个问题。二、使用多线程解决卡顿和假死1.两个按钮,分
- QT信号和槽
坚定学代码
qt
Qt的信号和槽(SignalsandSlots)机制是其最具特色和强大的功能之一,它用于对象之间的通信,使得组件之间的交互变得简单而高效。以下是关于信号和槽的详细介绍:信号和槽的概念信号(Signal):信号是一个对象在某个特定事件发生时发出的通知。例如,当按钮被点击时,按钮对象可以发出一个点击信号。槽(Slot):槽是一个可以与信号连接的函数。当与某个信号连接的信号发出时,槽函数会被自动调用。槽
- 随机信号是什么,随机信号的分类
cxylay
声音信号随机信号分类白噪声高斯非平稳
随机信号(RandomSignal)是指在时间或空间上,信号的取值是不可预测的,或者说是由随机过程所生成的信号。随机信号广泛存在于自然界中,例如大气噪声、电磁干扰、地震波等都可以被视为随机信号。随机信号的特点:①不可预测性:随机信号的未来取值无法通过确定性规律准确预测,只能通过统计特性来描述和估计。②统计特性描述:由于随机信号的瞬时值难以预测,因此我们通常通过统计特性,如均值、方差、自相关函数、功
- 操作系统-管道通信
醉后才知酒浓
操作系统算法c语言
编写程序,演示多进程并发执行和进程软中断、管道通信。父进程使用系统调用pipe()建立一个管道,然后使用系统调用fork()创建两个子进程,子进程1和子进程2;子进程1每隔1秒通过管道向子进程2发送数据:Isendyouxtimes.(x初值为1,每次发送后做加一操作)子进程2从管道读出信息,并显示在屏幕上。父进程用系统调用signal()捕捉来自键盘的中断信号(即按Ctrl+C键);当捕捉到中断
- (others)计算数据信噪比
ZhangTao_zata
python
☆问题描述对原始数据添加随机噪声,得到了一组新的数据。如何计算新数据的信噪比(dB)?★解决方案信噪比(Signal-to-NoiseRatio,SNR)是描述信号强度相对于背景噪声强度的一个度量,通常以分贝(dB)为单位表示。要计算两组数据(例如,原始数据与添加了噪声的数据)的信噪比,我们可以采用以下步骤:计算原始信号的功率。这通常是通过对原始数据的所有值求平方后求平均得到的。计算噪声的功率。这
- python 中Mixin混入类的用法
npm_run_dev__
pythonjava开发语言
最近在看sanic的源码,发现有很多Mixin的类,大概长成这个样子classBaseSanic(RouteMixin,MiddlewareMixin,ListenerMixin,ExceptionMixin,SignalMixin,metaclass=SanicMeta,):于是对于这种Mixin研究了一下,其实也没什么新的东西,Mixin又称混入,只是一种编程思想的体现,但是在使用过程中还是有
- 其他的事由我负责
终遇伞上花
警卫打算对列车发出出发的信号时,看见一个漂亮的小姑娘站在站台车门口,正在跟车厢里另一个可爱的小女孩儿说话。“过来快点,小姐!”他喊道,“请关上车门。”“哦,我只是想亲吻我的妹妹说再见我还没有和妹妹吻别呢。”女孩回复道。“你只需要关上车门,”警卫喊道,“其他的事由我负责。”I'llseetotherest.TheAguardwasabouttosignalthetraintostartwhenhes
- 【Python系列】signal信号处理
Kwan的解忧杂货铺@新空间代码工作室
s2Pythonpython信号处理开发语言
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:kwan的首页,持续学习,不断总结,共同进步,活到老学到老导航檀越剑指大厂系列:全面总结java核心技术,jvm,并发编程redis,kafka,Spring,微服务等常用开发工具系列:常用的开发工具,IDEA,Mac,Alfred,Git,
- Golang并发编程——sync包详解
ChineHe
Golanggolang服务器开发语言
目录1关于sync包2Cond条件变量2.1关于Cond2.2结构体方法2.2.1NewCond构造函数2.2.2Wait等待2.2.3Signal通知2.2.4Broadcast广播2.3示例2.3.1实现生产者-消费者模式2.3.2多协程等待任务完成3Locker锁接口4Mutex互斥锁4.1关于Mutex4.2Mutex的互斥公平性4.3结构体方法4.3.1Lock获取锁4.3.2TryLo
- Linux进程间通信:信号(signal)
D.•
Linux进程通信Linux进程c语言c++开发语言linux服务器
目录信号说明一信号发送①raise函数②kill函数③alarm函数二信号接收while函数:sleep函数:pause函数:三信号处理signal函数信号说明在Linux中,①信号可以简单理解为软中断,许多重要的程序都需要处理信号。信号,为Linux提供了一种处理异步事件的方法。比如,终端用户输入了ctrl+c来中断程序,会通过信号机制停止一个程序。②信号也是进程间通信的一种方式,也是如此,进程
- 浅谈 LVDS 之 GMSL、FPD-LINK 数据传输总线
WPG大大通
大大通单片机嵌入式硬件架构
一、LVDS是什么?LVDS(Low-VoltageDifferentialSignaling)低电压差分信号,是一种低功耗、低误码率、低串扰和低辐射的差分信号技术,出于以上特性,它常出现在需要高速数据传输的场景,如ADAS应用中摄像数据的传输、IVI应用中中控仪表的显示数据传输。二、有哪些LVDS接口?在汽车视频数据传输应用比较广泛的接口主要有GMSL&FPD-Link,它们通过把发送端的多条并
- Android 10.0 状态栏系统图标显示分析
龙之叶
Androidframework技术android
SystemUI中StatusBar的图标控制器实现类为StatusBarIconControllerImpl,其继承了StatusBarIconController的接口,用于跟踪所有图标的状态,并将对应的状态发送给注册的图标管理器(IconManagers)。当我们在StatusBar中获取到它的实例后,还会将它传给PhoneStatusBarPolicy和StatusBarSignalPol
- 音频处理3_时域频域
迪三
#NN_Audio音频
本节主要讲音频的时域到频域的变换和理解我们以两个正弦波的组合信号为例,生成代码如下:#生成信号t=np.linspace(0,1,1000,endpoint=False)#时间轴freq1=5#5Hzfreq2=20#20Hzsignal=np.sin(2*np.pi*freq1*t)+0.5*np.sin(2*np.pi*freq2*t)#合成信号第1幅图是时域图,第2-3幅图是频率图,分别记录
- Android SystemUI 信号栏后添加信号图标,查漏补缺
起飞程序员
2024年程序员学习android
android:layout_width=“wrap_content”android:layout_marginStart=“1dp”android:visibility=“gone”android:tag=“mobile_slot_indicator_4”/>privateImageViewcustom_signal_4g;privateImageViewcustom_signal_volte;
- 有名管道,signal
王鑫的博客886
算法开发语言linux数据结构c语言
有名管道1.创建有名管道函数原型:intmkfifo(constchar*pathname,mode_tmode);描述:该函数用于创建一个有名管道(FIFO)。pathname是你想要创建的管道的路径,mode是设置管道权限的标志(如读写权限)。成功时返回0,失败时返回-1并设置errno。2.打开有名管道函数原型:intopen(constchar*pathname,intflags);描述:
- Qt QTextEdit调用append数据重复的问题
帅得不敢出门
QtC/C++qt开发语言
使用QTextEdit写了个串口工具,当串口有数据时通过一个signal传给slot,在slot中调用QTextEdit的append(text)来增量显示串口数据,当串口关闭时调用clear()来清空显示。结果发现append调用后显示的数据会有重复。分析分析代码,在open串口后,会调用connect,把串口数据传到onSerialData函数中,一个signal会多次调用slots,导致数据
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
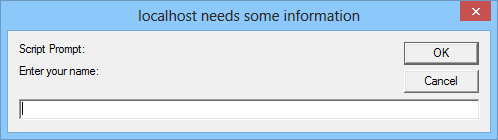
第二步:验证服务器地址的有效性
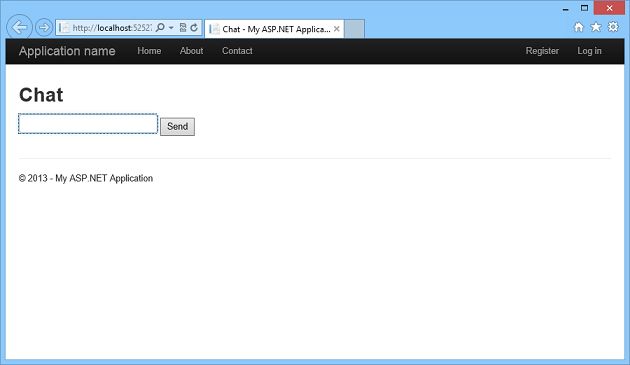
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
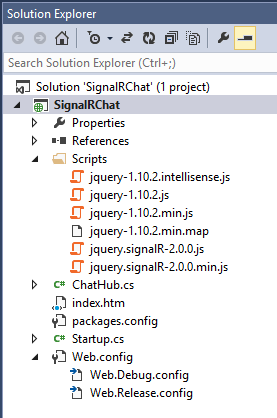
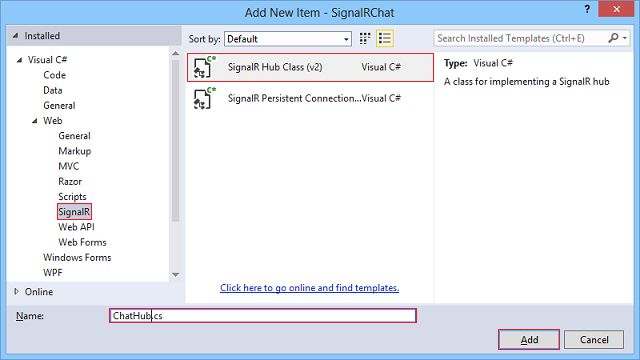
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option