【Cocos2d-x for WP8 学习整理】(4)CCTableView 实现《天天爱消除》中的得分榜
原文:
【Cocos2d-x for WP8 学习整理】(4)CCTableView 实现《天天爱消除》中的得分榜
接上回 CCScrollView 继续,在GUI 里还有个 CCScrollView 的子类---CCTableView 。 这个名字应该是从 IOS 里的 UITableView来的,其实是跟WP8的 Listbox 效果一样,实现
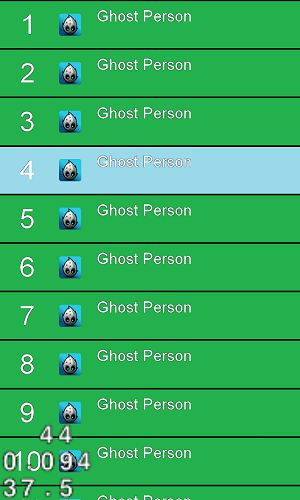
大数据的虚拟化展示, 不管在应用还是游戏里都是很常见的控件。 比如下面的 《天天爱消除》 的分数展示

下面我们用 CCTableView 一步步实现上面的效果,
一、创建承载它的容器
我们选用一个Layer,
class ListViewLayer :
public cocos2d::CCLayer,
public cocos2d::extension::CCTableViewDataSource,
public cocos2d::extension::CCTableViewDelegate
{
public:
virtual bool init();
virtual void scrollViewDidScroll(cocos2d::extension::CCScrollView* view);
virtual void scrollViewDidZoom(cocos2d::extension::CCScrollView* view);
// 处理触摸事件
virtual void tableCellTouched(cocos2d::extension::CCTableView* table, cocos2d::extension::CCTableViewCell* cell);
// 每一项的宽度和高度
virtual cocos2d::CCSize cellSizeForTable(cocos2d::extension::CCTableView *table);
// 生成列表每一项的内容
virtual cocos2d::extension::CCTableViewCell* tableCellAtIndex(cocos2d::extension::CCTableView *table, unsigned int idx);
// 一共多少项
virtual unsigned int numberOfCellsInTableView(cocos2d::extension::CCTableView *table);
CREATE_FUNC(ListViewLayer);
};
{
public:
virtual bool init();
virtual void scrollViewDidScroll(cocos2d::extension::CCScrollView* view);
virtual void scrollViewDidZoom(cocos2d::extension::CCScrollView* view);
// 处理触摸事件
virtual void tableCellTouched(cocos2d::extension::CCTableView* table, cocos2d::extension::CCTableViewCell* cell);
// 每一项的宽度和高度
virtual cocos2d::CCSize cellSizeForTable(cocos2d::extension::CCTableView *table);
// 生成列表每一项的内容
virtual cocos2d::extension::CCTableViewCell* tableCellAtIndex(cocos2d::extension::CCTableView *table, unsigned int idx);
// 一共多少项
virtual unsigned int numberOfCellsInTableView(cocos2d::extension::CCTableView *table);
CREATE_FUNC(ListViewLayer);
};
该 Layer 实现了 CCTableViewDataSource 和 CCTableViewDelegate 这两个接口,
分别为 CCTableView 提供数据源 和 响应事件,后面会作为 CCTableView 的 Delegate 存在
二、 创建并添加 CCTableView 对象
bool ListViewLayer::init()
{
bool bRet = false;
do
{
CC_BREAK_IF( !CCLayer::init() );
bg = CCTextureCache::sharedTextureCache()->addImage( " bg.png ");
bg2 = CCTextureCache::sharedTextureCache()->addImage( " bg2.png ");
CCSize visibleSize = CCDirector::sharedDirector()->getVisibleSize();
CCTableView* pTableView = CCTableView::create( this, CCSizeMake(visibleSize.width, visibleSize.height));
pTableView->setDirection(kCCScrollViewDirectionVertical);
pTableView->setPosition(CCPointZero);
pTableView->setDelegate( this); //将Delegate对象设置为刚才创建的容器.
pTableView->setVerticalFillOrder(kCCTableViewFillTopDown);
this->addChild(pTableView);
pTableView->reloadData();
bRet = true;
}
while( 0);
return bRet;
}
{
bool bRet = false;
do
{
CC_BREAK_IF( !CCLayer::init() );
bg = CCTextureCache::sharedTextureCache()->addImage( " bg.png ");
bg2 = CCTextureCache::sharedTextureCache()->addImage( " bg2.png ");
CCSize visibleSize = CCDirector::sharedDirector()->getVisibleSize();
CCTableView* pTableView = CCTableView::create( this, CCSizeMake(visibleSize.width, visibleSize.height));
pTableView->setDirection(kCCScrollViewDirectionVertical);
pTableView->setPosition(CCPointZero);
pTableView->setDelegate( this); //将Delegate对象设置为刚才创建的容器.
pTableView->setVerticalFillOrder(kCCTableViewFillTopDown);
this->addChild(pTableView);
pTableView->reloadData();
bRet = true;
}
while( 0);
return bRet;
}
三、 为CCTableView提供数据
首先要 通过 numberOfCellsInTableView 指定 TableView 的单元个数,然后在 cellSizeForTable 里指定具体的单元格的尺寸大小,最后在 tableCellAtIndex 里控制每个单元格的具体数据。
代码如下:
unsigned
int ListViewLayer::numberOfCellsInTableView(CCTableView *table)
{
return 999;
}
CCSize ListViewLayer::cellSizeForTable(CCTableView *table)
{
return CCSizeMake(CCDirector::sharedDirector()->getVisibleSize().width, 124);
}
CCTableViewCell* ListViewLayer::tableCellAtIndex(CCTableView *table, unsigned int idx)
{
CCSize visibleSize = CCDirector::sharedDirector()->getVisibleSize();
CCString *pString = CCString::createWithFormat( " %d ", idx + 1);
//这里要注意,因为是单元格是会重用的,所以不一定每次都要新建。
CCTableViewCell *pCell = table->dequeueCell();
if (!pCell)
{
pCell = new CCTableViewCell();
pCell->autorelease();
// Add background.
CCSprite *pSprite;
if(UserIndex == idx)
{
pSprite = CCSprite::createWithTexture(bg2);
}
else
{
pSprite = CCSprite::createWithTexture(bg);
}
pSprite->setAnchorPoint(CCPointZero);
pSprite->setPosition(CCPointZero);
pSprite->setTag( 111);
pCell->addChild(pSprite);
// Add Icon.
pSprite = CCSprite::create( " Icon.png ");
pSprite->setPosition(ccp( 180, 60));
pCell->addChild(pSprite);
// Add Rate.
CCLabelTTF *pLabel = CCLabelTTF::create(pString->getCString(), " Arial ", 70.0);
pLabel->setPosition(ccp( 70, 60));
pLabel->setTag( 123);
pCell->addChild(pLabel);
// Add Name.
pLabel = CCLabelTTF::create( " Ghost Person ", " Arial ", 40.0);
pLabel->setPosition(ccp( 250, 60));
pLabel->setAnchorPoint(CCPointZero);
pLabel->setTag( 123);
pCell->addChild(pLabel);
}
else
{
CCLabelTTF *pLabel = (CCLabelTTF*)pCell->getChildByTag( 123);
pLabel->setString(pString->getCString());
if(UserIndex == idx)//根据ID创建不同的效果.
{
CCSprite* bg3 = (CCSprite*)pCell->getChildByTag( 111);
bg3->setTexture(bg2);
}
else
{
CCSprite* bg3 = (CCSprite*)pCell->getChildByTag( 111);
bg3->setTexture(bg);
}
}
return pCell; }
{
return 999;
}
CCSize ListViewLayer::cellSizeForTable(CCTableView *table)
{
return CCSizeMake(CCDirector::sharedDirector()->getVisibleSize().width, 124);
}
CCTableViewCell* ListViewLayer::tableCellAtIndex(CCTableView *table, unsigned int idx)
{
CCSize visibleSize = CCDirector::sharedDirector()->getVisibleSize();
CCString *pString = CCString::createWithFormat( " %d ", idx + 1);
//这里要注意,因为是单元格是会重用的,所以不一定每次都要新建。
CCTableViewCell *pCell = table->dequeueCell();
if (!pCell)
{
pCell = new CCTableViewCell();
pCell->autorelease();
// Add background.
CCSprite *pSprite;
if(UserIndex == idx)
{
pSprite = CCSprite::createWithTexture(bg2);
}
else
{
pSprite = CCSprite::createWithTexture(bg);
}
pSprite->setAnchorPoint(CCPointZero);
pSprite->setPosition(CCPointZero);
pSprite->setTag( 111);
pCell->addChild(pSprite);
// Add Icon.
pSprite = CCSprite::create( " Icon.png ");
pSprite->setPosition(ccp( 180, 60));
pCell->addChild(pSprite);
// Add Rate.
CCLabelTTF *pLabel = CCLabelTTF::create(pString->getCString(), " Arial ", 70.0);
pLabel->setPosition(ccp( 70, 60));
pLabel->setTag( 123);
pCell->addChild(pLabel);
// Add Name.
pLabel = CCLabelTTF::create( " Ghost Person ", " Arial ", 40.0);
pLabel->setPosition(ccp( 250, 60));
pLabel->setAnchorPoint(CCPointZero);
pLabel->setTag( 123);
pCell->addChild(pLabel);
}
else
{
CCLabelTTF *pLabel = (CCLabelTTF*)pCell->getChildByTag( 123);
pLabel->setString(pString->getCString());
if(UserIndex == idx)//根据ID创建不同的效果.
{
CCSprite* bg3 = (CCSprite*)pCell->getChildByTag( 111);
bg3->setTexture(bg2);
}
else
{
CCSprite* bg3 = (CCSprite*)pCell->getChildByTag( 111);
bg3->setTexture(bg);
}
}
return pCell; }
就这三步,大功告成了,附上效果图:

丑是丑了一点啊,不过已经基本成型了。
而且发现在920上滑动的时候只有30帧左右,不知道其他手机如何,后面具体再测。
欢迎有兴趣的童鞋加入Cocos2d-x 开发群 qq: 264152376