- React Native实现手风琴折叠菜单效果
做全栈攻城狮
使用了各类手风琴组件,都出现了各类问题。而市面上手风琴效果的第三方组件又不是很多。最终使用的是antdesign的手风琴效果,简单高效。组件网址:https://rn.mobile.ant.design/components/accordion-cn/#components-accordion-demo-basic使用DEMO:https://github.com/ant-design/ant-d
- vue2+elementUI的el-tree的选中、高亮、定位
懒啦
vueElement-uielementuijavascript前端
在使用无选择框的el-tree时遇到的坑以及如何使用el-tree最后附全部代码ref="tree"---->必须写accordion---->是否每次只打开一个同级树节点展开看个人选择default-expand-all---->默认打开全部节点:data="leftData"---->必写展示数据@node-click="handleNodeClick"---->节点被点击时的回调node-k
- 英语演讲稿
准备摇滚
Hi,everyone.Mynameis郑名哲.MyEnglishnameisAlan.I’mthirteen.I’mgladbehereforthisprogram.I’mveryexcitedbecauseit’smyfirstspeechcontest.IcomefromMinShengmiddleschool.Ilikeplayingaccordion.AndIlikesinging,to
- easyui
虫儿飞ZLEI
layout:posttitle:easyuisubtitle:简单使用date:2018-06-20author:ZLheader-img:img/20180620.jpgcatalog:truetags:-easyui-前端导入image引用使用五个区域layout北部区域西部区域中心区域东部区域南部区域image折叠面板accordion北部区域111122223333中心区域东部区域南部区
- 界面控件DevExpress WPF导航组件,助力升级应用程序用户体验!(下)
界面开发小八哥
wpfuxdevexpressUI界面开发.net
DevExpressWPF的SideNavigation(侧边导航)、TreeView、导航面板组件能帮助开发者在WPF项目中添加Windows样式的资源管理器栏或OutlookNavBar(导航栏),DevExpressWPFNavBar和Accordion控件包含了许多开发人员友好的功能,专门设计用于帮助用户构建极佳的应用功能。在上文中(点击这里回顾>>),我们为大家介绍了DevExpress
- wpf devexpress如何使用AccordionControl
赫敏璋
c#WPFwpf
添加一个数据模型AccordionControl可以被束缚到任何实现IEnumerable接口的对象或者它的派生类(例如IList,ICollection)如下代码例子示范了一个简单的数据模型使用:usingSystem.Collections.Generic;namespaceDxAccordionGettingStarted{publicclassEmployee{publicintID{ge
- Part08 左侧导航栏缩放设置
不愿透露姓名的撸大湿
一、效果先看看调整前后对比图吧二、目录结构总览1、本part,我们在这个结构下进行代码填充:Project目录(Django-Xadmin学习项目)||--app||--users||`--adminx.py...三、动手改代码1、在app/users/adminx.py文件中,类“classGlobalSettings”增加一行代码:menu_style='accordion'#导航栏缩放增加后
- 界面控件DevExpress WPF导航组件,助力升级应用程序用户体验!(上)
界面开发小八哥
wpfuxdevexpress界面控件UI开发
DevExpressWPF的SideNavigation(侧边导航)、TreeView、导航面板组件能帮助开发者在WPF项目中添加Windows样式的资源管理器栏或OutlookNavBar(导航栏),DevExpressWPFNavBar和Accordion控件包含了许多开发人员友好的功能,专门设计用于帮助用户构建极佳的应用功能。P.S:DevExpressWPF拥有120+个控件和库,将帮助您
- Gradio 搭建人工智能交互界面v1
Alexa2077
大模型人工智能交互
Gradio搭建人工智能交互界面v10Gradio简介1gradio.Interface()搭建界面2使用gradio.Chatbot()来助力聊天!3接入本地知识库进行回答3.1绑定已封装的函数4丰富前端界面4.1gradio.File()上传文件4.2gradio.Slider()配置滑动条4.3gradio.Dropdown()建立下拉列表4.4gradio.Accordion()可折叠组件
- 浅谈ExtJS的布局
星旅星愿
ExtJs的最大特性之一就是可用简单的方法来进行布局。我们可通过合适的类来定义固定布局或非固定布局。比如,我们来为容器内的子组件设置布局时,如没有定义布局,则缺省使用auto布局。auto布局是将子组件在容器内一个接一个的来显示的。ExtJs中可以用很多布局来安排组件,比如:accordions,cards,columns,table等。一些常用的布局有:边界布局适应布局卡片布局手风琴布局锚定布局
- IntegralUI Crack,Vue的原生Web组件
SEO-狼术
Crack前端vue.jsjavascript
IntegralUICrack,Vue的原生Web组件IntegralUIWeb是一套高级Web组件,包括可在Angular、React、Vue或任何其他JavaScript框架中使用的Accordion、Menu、TabStrip和TreeView。所有组件都具有许多功能,例如完全可自定义的外观、改进的拖放功能、动画、主题等等。使用用户界面组件、指令和服务来帮助您构建具有快速数据加载和更新的现代
- 解决Taro微信小程序Canvas层级太高覆盖Modal组件问题
辰九九
前端BugsetReact微信小程序微信小程序
问题描述使用Taro-ui的AtAccordion(手风琴)组件放在modal中。微信开发者工具里面一切正常,但是真机调试的时候,下面图层的圆环会覆盖在AtAccordion的上面。如下图所示:问题分析开始想的是层级问题,以为设置z-index就可以解决,列出了几种解决方案使用z-index结合canvas的type利用modal显示与否的变量来控制canvas的display将canvas转换为
- parent.$(".easyui-accordion").accordion('remove', i);
吴繁飞
操作easyui里面的组建,报错,子类操作父类的元素.只能用下面一种方法,其他2种报错parent.$(".easyui-accordion").accordion('remove',i);//(window.parent.document).find(".easyui-accordion").accordion('remove',i);
- react + Material UI递归实现侧边导航(多层级)
zxo_apple
前端开发react.jsuijavascript
项目使用MUI5实现,过程中需要使用到侧边导航,翻看了整个文档,最终决定使用accordion来实现多层级的侧边导航先看效果图先看完整代码importReactfrom'react'import{styled}from'@mui/material/styles'importtype{AccordionProps}from'@mui/material/Accordion'importtype{Acc
- Bootstrap Collapse的使用
sxjlinux
bootstrapjavajavascript
1、效果图:2、当点击B或C时,A自动收缩:3、html代码:A123B123C123其中最关键的是:data-parent=“#accordion”、aria-expanded=“true”、class=“panel-collapsecollapsein”(1)data-parent=“#accordion”:它指定的当前折叠框是在哪个下边,就是类似于分组,是指的在哪个分组下,该分组指定了ID(
- 《通信软件开发与应用》课程结业报告
~山有木兮
前端bootstrapweb
文章目录简介一、BootStrap简介二、开发过程1.导航栏(NavBar)2.按钮(Button)3.卡片(Card)4.折叠菜单(Accordion)5.轮播(Carousel)6.栅格布局7.滚动显示(wow)8.播放视频9.提交表单10.底部设计(Footer)其他总结简介本文是基于Bootstrap框架,使用Html和CSS为基本工具所实现的静态网页,主要参考了BootStrap的代码框
- Ionic学习日记12: accordionlist效果的实现(手风琴)
SWKende
前言为了美观,美观,美观,没了,效果大概是这样界面效果使用一个list包裹着button和一个div,点击button后才显示div里面的内容,加了点特效(渐变)让他变得像是出来一封信的样子,这样看起来好看点准备步骤本篇日记只牵扯到一个pageHTML页面{{d.titlestart}}{{d.titleend}}休假类型:{{d.titlestart}}休假原因{{d.content}}生效日期
- 关于angularjs中使用路由后子锚点的链接跳转问题
天蝎_Alvin
HTMLjavascriptangularjsangularjs
2.0.1我见过上帝你信吗1.9.1南蛮入侵1.7.2万箭齐发1.7.1最好的告别,这本书不错哦1.5.3没有版本更新,瞎鼓捣1.5.2来个大本版的更新1.3.3升级了,快不Prev12345Next大家可以看到以上代码,我这里使用了锚点,#accordion1_1到#accordion1_7这里使的angularjs路由的时候,老是跳转到路由默认页面,如何解决呢,看以下代码,只要将href="#
- 【wxWidgets 如何实现wxAccordion 手风琴组件】
JAVA-博弈人生-超哥
C/C++精华版wxWidgets如何实现wxAccordion手风琴组件wxWidgets手风琴组件UI鉴赏
1.简要说明wxWidgets并没有提供wxAccordion手风琴组件面板,网上也基本没有找到资料,CSDN有个标题:wxAccordion:wxWidgets的手风琴控件下载链接,再无资料可查,但是其他语言是提供了手风琴面板组件的,那么怎么办呢,开干喽…2.效果展示3.交流探讨代码就暂时不发了,可以交流,探讨.
- 学习Bootstrap 5的第十一天
世俗ˊ
Bootstrap学习bootstrap前端
目录折叠基础的折叠实例Accordion(手风琴)实例导航导航菜单实例导航对齐方式实例垂直导航栏实例动态选项卡实例胶囊状动态选项卡实例等宽的选项卡/胶囊的下拉菜单实例导航栏基础的导航栏实例垂直导航栏实例居中对齐的导航栏实例不同颜色导航栏实例品牌/Logo实例导航栏文本折叠基础的折叠在Bootstrap5中,折叠效果可以通过添加特定的属性和类来轻松实现内容的显示和隐藏。具体步骤如下:1、创建一个可折
- 【连载】研究EasyUI系统— Accordion组件
我想我是人
Web编程easyuieasyuiaccordion
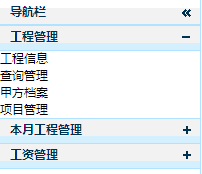
Accordion组件是easyui框架中的布局组件之一,它提供了多个可展开/折叠的面板。Accordion经常用作页面的导航菜单。我们先通过制作一个导航菜单来认识一下Accordion。图中左侧便是通过accordion组件构建的导航菜单,右侧是用panel构建的内容显示页面。点击左侧不同的菜单,右侧panel将会加载对应的页面,显示不同内容。我们通过代码来研究一下accordion组件用法。示
- jQuery(七)插件、Cookie、Accordion 折叠栏、Autocomplete、Growl、Password Validation、Prettydate、Tooltip、Treeview
ChrisP3616
前端工程师1——汇总前端工程师4——XMLJSONAJAXJQueryjqueryjavascriptes6前端
jQuery(七)插件、Cookie、Accordion折叠栏、Autocomplete、Growl、PasswordValidation、Prettydate、Tooltip、Treeview文章目录jQuery(七)插件、Cookie、Accordion折叠栏、Autocomplete、Growl、PasswordValidation、Prettydate、Tooltip、Treeview1.
- 如何使用CSS实现一个带有动画效果的折叠面板(Accordion)?
几何心凉
前端入门之旅css前端
聚沙成塔·每天进步一点点⭐专栏简介⭐折叠面板(Accordion)带动画效果⭐写在最后⭐专栏简介前端入门之旅:探索Web开发的奇妙世界记得点击上方或者右侧链接订阅本专栏哦几何带你启航前端之旅欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式
- 如何使用CSS实现一个带有动画效果的折叠面板(Accordion)?
几何心凉
前端入门之旅css前端
聚沙成塔·每天进步一点点⭐专栏简介⭐带有动画效果的折叠面板(Accordion)⭐写在最后⭐专栏简介前端入门之旅:探索Web开发的奇妙世界记得点击上方或者右侧链接订阅本专栏哦几何带你启航前端之旅欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答
- dhtmlx技术使用总结与介绍中文手册
_Fighter
Dhtmlx
界面的主要元素概述DHTMLX是一套完整的具有客户端程序效果的界面组件,解决了常见的客户端操作要求。这套组件采用javascript、xml定义组件性征,某些组件甚至可以直接渲染HTML元素。常见的容器元素包括:布局(layout)、滑动窗口(accordion)、页签(tab)、窗口(window);常见的数据元素包括:表格(grid)、树(tree)、选择框(combo)、日历(calenda
- React 18 在组件间共享状态
木蓝茶陌*_*
前端react状态提升在组件间共享状态受控组件和非受控组件
参考文章在组件间共享状态有时候,希望两个组件的状态始终同步更改。要实现这一点,可以将相关state从这两个组件上移除,并把state放到它们的公共父级,再通过props将state传递给这两个组件。这被称为“状态提升”,这是编写React代码时常做的事。状态提升在这个例子中,父组件Accordion渲染了2个独立的Panel组件。AccordionPanelPanel每个Panel组件都有一个布尔
- Jquery validateTip
乖乖一地瓜子壳
jQuery属性jQueryAccordionjQueryValidatejQueryValidate插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求。该插件捆绑了一套有用的验证方法,包括URL和电子邮件验证,同时提供了一个用来编写用户自定义方法的API。所有的捆绑方法默认使用英语作为错误信息,且已翻译成其他37种语言。该插件是由JörnZ
- Element-UI
RumbleWx
elementuivue.jsjavascript前端
Element-UI组件Tree树形控件用清晰的层级结构展示信息,可展开或折叠。常用属性(参数说明类型可选值默认值)lazy需与load结合使用在data数据内添加id键来绑定array内的值一般绑定id为false的时候只有点▲箭头才能展开/收缩筛选节点accordion手风琴模式同一级节点,只能同时展开一个拖拽节点如下,三级3-2-2节点(返回false)无法被拖拽如下二级3-1节点无法把其它
- Accordion:HBase 内存压缩算法
步闲
现今,HBase所支持的现代产品对Hbase读写性能的期望越来越高。理想情况下,HBase也希望在保证其可靠的持久存储的前提下能同时享有内存数据库的速度。社区的贡献者在HBase2.0中引入了一种名为Accordion的新算法,这促使Hbase又朝着理想的目标迈出了重要的一步。HbaseRegionServer负责将数据划分到多个Region中。RegionServer内部(垂直)的可伸缩性能对于
- 超简单的 jquery 版 手风琴滑块效果
aimee66
超简单的jquery版手风琴滑块效果h5手风琴效果的写法有很多,我所写的效果主要是使用jquery的animate方法实现的,鼠标移入手风琴左右滑动展示当前的模块,具体效果如下:查看地址link>>image.png页面结构如下:将所要展示的图片生成列表css样式如下.accordionBox{/*--手风琴动画效果--*/width:100%;height:449px;margin:40pxau
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&