【转并修改】WebForm中DataGrid的ItemDataBound事件
当项被数据绑定到 DataGrid 控件后,将引发 ItemDataBound 事件。此事件提供了在客户端显示数据项之前访问该数据项的最后机会。利用DataGrid的ItemDataBound事件,我们可以轻松实现一些实用的功能。
(1)修改每一行的显示内容
private void DataGrid1_ItemDataBound(object sender, DataGridItemEventArgs e)
{
if (e.Item.ItemType == ListItemType.Item || e.Item.ItemType == ListItemType.AlternatingItem)
{
//选择DataGrid中模板的链接"HLName"
HyperLink mhlink=(HyperLink)e.Item.FindControl("HLName");
DataRowView drv = (DataRowView)e.Item.DataItem;
//设置每一行的序号
int num = e.Item.ItemIndex + 1;
e.Item.Cells[0].Text = num.ToString();
//设置链接行的名字和URL及字段
mhlink .Text=drv["Name"].ToString ();
mhlink.NavigateUrl = "/InfoDetail.aspx?DetailID="+drv["DetailID"].ToString();
mhlink.Target="_blank";
//“性别”字段在数据库中是以“0”和“1”存储的,现在以“男”和“女”展现给用户
int sex = Convert.ToInt32(drv["FSex"]);
e.Item.Cells[2].Text = (sex == 0 ? "男" : "女");
//将“婚否”字段绑定到 CheckBox
int married = Convert.ToInt32(drv["FMarried"]);
CheckBox chk = (CheckBox)e.Item.FindControl("CheckBox1");
chk.Checked = (married == 0 ? false : true);
}
}
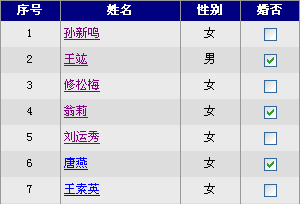
效果如图:

(2)计算合计
有时候需要统计DataGrid中一列或者多列数值列的和,在DataGrid_ItemDataBound里写一段小代码来实现,和显示在DataGrid的Footer里面
首先定义一个decimal iTotal
if(e.Item.ItemType == ListItemType.Item || e.Item.ItemType == ListItemType.AlternatingItem)
{
if(e.Item.Cells[1].Text != null && e.Item.Cells[1].Text != "")
{
iTotal += Convert.ToDecimal(e.Item.Cells[1].Text.ToString());
}
}
if(e.Item.ItemType == ListItemType.Footer)
{
e.Item.Cells[0].Text = "合计";
e.Item.Cells[1].Text = iTotal.ToString(); //显示和
}
如果有多列需要同时求和,可以用数组来实现首先定义一个decimal数组
decimal[] iTotal = new decimal[5];
if(e.Item.ItemType == ListItemType.Item || e.Item.ItemType == ListItemType.AlternatingItem)
{
for(int i=0;i<5;i++)
{
if(e.Item.Cells[i+1].Text != null && e.Item.Cells[i+1].Text != "")
{
iTotal += Convert.ToDecimal(e.Item.Cells[i+1].Text.ToString());
}
}
}
if(e.Item.ItemType == ListItemType.Footer)
{
e.Item.Cells[0].Text = "合计";
for(int i=0;i<5;i++)
{
e.Item.Cells[i+1].Text = iTotal.ToString();
}
}
这种做法只能统计DataGrid中一页数据某数值列的和,如果想统计全部数据的和,变通一下完全可以实现.
DataGrid的DataGrid_ItemDataBound事件可以实现好多比较实用的功能
比如可以为每条记录删除按钮添加确认提示等.
(3)给模板列中的按钮添加客户端事件或服务端事件
.aspx中的javascript脚本代码如下:
<script language="javascript" type="text/javascript">
function choice_click(iRow,colVar)
{
document.getElementById("txtProductName").value=document.getElementById("DataGrid1").rows[iRow].cells[1].innerText;
document.getElementById("txtProductId").value=colVar;
}
</script>
.aspx中DataGrid模板列如下
<asp:TemplateColumn HeaderText="操作">
<ItemTemplate>
<asp:Button id="btnChoice" CommandName="Choice" Text="选择" Runat="server"></asp:Button>
</ItemTemplate>
</asp:TemplateColumn>
.cs中的后台代码如下:
private void DataGrid1_ItemDataBound(object sender, System.Web.UI.WebControls.DataGridItemEventArgs e)
{
if (e.Item.ItemType == ListItemType.Item || e.Item.ItemType == ListItemType.AlternatingItem)
{
DataRowView drv = (DataRowView)e.Item.DataItem;
//为Button按钮添加客户端事件
Button btnChoice=(Button)e.Item.FindControl("btnChoice");
btnChoice.Attributes.Add ("onclick","javascript:choice_click("+(e.Item.ItemIndex+1)+","+e.Item.Cells[1].Text+");");
//为Button按钮添加服务端事件
btnChoice.Click +=new EventHandler(btnChoice_Click);
btnChoice.CommandArgument = drv["productNum"]+","+drv["productID"].ToString();
btnChoice.CommandArgument="choice";
}
}
private void btnChoice_Click(object sender, EventArgs e)
{
//后台事件代码
}