JSON
程序员Web面试之JSON
JSON是什么?
JSON(JavaScript对象表示法), 是在网络通信下,常用的一种数据表达格式,它有助于我们于一个自描述的,独立的和轻的方式呈现并交换数据。这些数据可以易于和转换为JavaScript对象。

JSON格式的最大优点: 它可以被很容易得被转换为一个javascript对象。例如,下面的代码片段中看到的,我们有一个JSON格式的数据里面有“姓名”,“街道”,“年龄”和“手机”。
<script type="text/javascript"> var JSONObject= {
"name":"John Johnson",
"street":"Oslo West 555",
"age":33,
"phone":"555 1234567"};
alert(JSONObject.name);
</script>
现在,这个数据可以直接使用,如我们可获得JSONObject的对象,并很方便的调用其“name”属性。
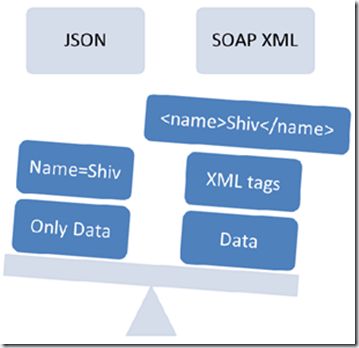
是否用SOAP可以做JSON同样的事情呢?
有2点不同:
首先,SOAP是用XML标签表达,比较重。JSON比较轻,纯数据。
其次,最重要的是,JSON可直接转换为javascript对象。同样的要转换SOAP XML为javascript对象是较繁琐的任务。
是否所有的技术都支持JSON?
是的,几乎所有的数据交换都支持JSON。
如下所示:
WCF服务:如果你想你的WCF服务应该发送JSON消息,而不是SOAP,可以设置“ResponseFormat”作为你的操作协定“WebMessageFormat.Json”。
[OperationContract]
[WebInvoke(Method="GET", UriTemplate="/GetData", RequestFormat=WebMessageFormat.Json,
ResponseFormat=WebMessageFormat.Json)]
string GetData();
MVC:如果你希望MVC返回JSON数据;通过调用Json,可返回JSON格式的Customer对象。
public JsonResult CustomerJson()
{
List<Customer> obj1 = new List<Customer>();
Thread.Sleep(5000);
Customer obj = new Customer();
obj.CustomerCode = "1001";
obj1.Add(obj);
return Json(obj1,JsonRequestBehavior.AllowGet);
}
ASP.NET: 如果你想使用ASP.NET返回JSON,我们需要使用“DataContractJsonSerializer”类。
DataContractJsonSerializer serializer = new DataContractJsonSerializer(myPerson.GetType()); MemoryStream ms = new MemoryStream(); serializer.WriteObject(ms, myPerson); string json = System.Text.Encoding.UTF8.GetString(ms.ToArray()); Response.Clear(); Response.ContentType = "application/json;charset=utf-8"; Response.Write(json); Response.End();
使用jQuery如何进行一个JSON调用?
如在一个MVC中,可通过“getEmployee”函数返回employ的JSON对象。
public JsonResult getEmployee()
{
Emp obj = new Emp();
obj.empcode = "1001";
return Json(obj,JsonRequestBehavior.AllowGet);
}
我们用jQuery的getJson函数,来调用上述MVC函数返回的JSON对象即可。
$.getJSON("/Employee/getEmployee", null, getData);
function getData(data)
{
alert(data.empcode);
}
jQuery的getJson函数有三个参数:
- 第一个参数,获取JSON数据的URL地址。
- 第二个参数,可以将数据传递到URL的MVC操作。目前,我们只是做一个get操作,故第二个参数为NULL。
- 第三个参数,在JavaScript中,用回调函数对返回的Employee对象进行处理。
因为输出是JSON,它会自动将JSON数据转换为JavaScript对象。你可直接使用“getData”函数显示了“data.empcode”属性,非常便捷。
是否可以将JSON对象Post到服务器?
可以。
可以使用jQuery的“post”方法将数据发送到服务器。
下面是如何post方法调用的例子,同样的,post有3个参数:
- 第一个参数,接受JSON数据的URL地址
- 第二个参数,是我们要发送的Json对象
- 第三个参数,是回调函数,我们收到回应的数据进行处理。
var mydata ={name:"Shiv",city:"Mumbai"};
$.post("/Send/Request", // URL
mydata , // Data to be sent
function(data,status){alert(data + “ “ + status);}); // Call back function
如何把一个完整的HTML表单以JSON格式Post到服务器上?
首先,我们需要调用jQuery的”serialize“,把需要post的表单序列化为JSON对象。
然后,采用上面类似的办法进行post即可。
完整代码如下:
var Mydata = $("#form1").serialize();
$.post("/Customer/getCustomer",JSON. stringify (MyData), DisplayData);
在后台(服务器),可通过inputStream进行捕获JSON数据流。
System.IO.Stream body = Request.InputStream; System.IO.StreamReader reader = new System.IO.StreamReader(body); string s = reader.ReadToEnd() ;
我们怎样才能把JSON字符串转换为C#对象?
要转换一个JSON字符串到C#对象,我们需要使用“JavaScriptSerializer”类,并使用“反序列化”,我们将字符串转换为C#对象。
var jsonser = new JavaScriptSerializer()
var obj = jsonser.Deserialize<dynamic>(JsonString);
foreach (var x in obj)
{
String strvalue = x[“value”];
}