php_DWZ-JUI中碰到的问题解决方法详解(thinkphp+dwz)
折腾了两天,dwz删除后,数据不能自动刷新,解决方案,直接看图 。
1、 删除、修改状态后无法刷新记录;
在dwz.min.js中添加如下代码:
function navTabAjax(json){
navTabAjaxDone(json);
navTab.reload();
}
function dialogAjax(json){
dialogAjaxDone(json);
navTab.reload();
}
批量删除:
selectedTodo:function(){}中success:navTabAjaxDone, navTabAjaxDone改为“navTabAjax”;
页面上删除代码如下:
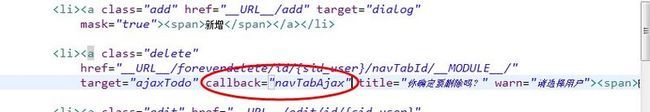
<a class="delete" href="__URL__/delete " target="ajaxTodo"callback="navTabAjax" title="你确定要删除吗?" warn="请选择信息"><span>删除</span></a>
callback="navTabAjax"回调函数必须用“navTabAjax”;
状态更改代码:
<td>{$vo['status']|showStatus=$vo['id'],'navTabAjax'}</td>
2、 查找带回问题;
bringBackSuggest:function(args)方法中:
var $box=_lookup['$target'].parents(".unitBox:first")改为
var $box=_lookup['$target'].parents(":first");
获取值页面上:
<div class="unit">
<label>所属角色:</label>
<input type="hidden" name="orgLookup.id" value="${orgLookup.id}"/>
<input type="text" name="orgLookup.orgName" value=""suggestFields="orgName"/>
<a class="btnLook" href="__URL__/searchRole" lookupGroup="orgLookup">查找带回</a>
</div>>
传值页面:
<a class="btnSelect" href="javascript:$.bringBack({ id:'{$vo['id']}', orgName:'{$vo['role_name']}', orgNum:'{$vo['id']}' })" title="查找带回">选择</a>