windows phone (17) ManipulationDelta事件
![]()
ManipulationDelta事件会是在触摸位置发生变化是引发,比如可以根据用户在触摸屏中移动的位置,图片发生相应的位移,根据客户两手指在触摸屏上的位置,进行图片的放大缩小;这里用到的案例就是对图片实现位移和缩放;
MainPage.xaml主要代码:
<!--ContentPanel - 在此处放置其他内容-->
<Grid x:Name= " ContentPanel " Grid.Row= " 1 " Margin= " 12,0,12,0 ">
<Image Source= " 1.jpg " x:Name= " imgScale " Width= " 200 " Height= " 200 " ManipulationDelta= " imgScale_ManipulationDelta " >
</Image>
</Grid>
<Grid x:Name= " ContentPanel " Grid.Row= " 1 " Margin= " 12,0,12,0 ">
<Image Source= " 1.jpg " x:Name= " imgScale " Width= " 200 " Height= " 200 " ManipulationDelta= " imgScale_ManipulationDelta " >
</Image>
</Grid>
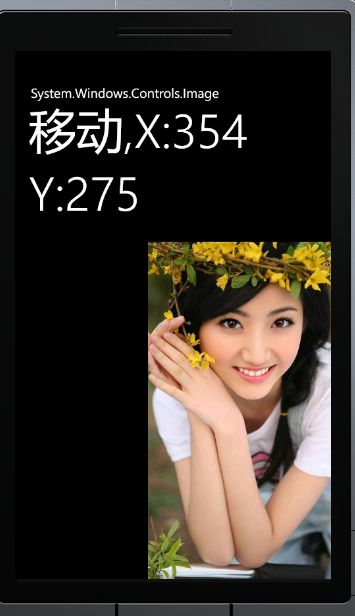
效果:

从上面可以看到我们引用了一张图片,并设置了ManipulationDelta事件,该事件的实现是:
 View Code
View Code
private
void imgScale_ManipulationDelta(
object sender, ManipulationDeltaEventArgs e)
{
Image els = sender as Image;
CompositeTransform ct = new CompositeTransform();
ct.TranslateX = 0;
if (e.DeltaManipulation.Scale.X!= 0||e.DeltaManipulation.Scale.Y!= 0)
{
double maxOne = Math.Max(e.DeltaManipulation.Scale.Y, e.DeltaManipulation.Scale.X);
ct.ScaleX *= maxOne;
ct.ScaleY *= maxOne;
}
// e.IsInertial
this.PageTitle.Text = " 移动,X: " + e.ManipulationOrigin.X.ToString() + " \nY: " + e.ManipulationOrigin.Y.ToString();
ct.TranslateX = e.DeltaManipulation.Translation.X;
ct.TranslateY = e.DeltaManipulation.Translation.Y;
els.RenderTransform = ct;
e.Handled = true;
}
{
Image els = sender as Image;
CompositeTransform ct = new CompositeTransform();
ct.TranslateX = 0;
if (e.DeltaManipulation.Scale.X!= 0||e.DeltaManipulation.Scale.Y!= 0)
{
double maxOne = Math.Max(e.DeltaManipulation.Scale.Y, e.DeltaManipulation.Scale.X);
ct.ScaleX *= maxOne;
ct.ScaleY *= maxOne;
}
// e.IsInertial
this.PageTitle.Text = " 移动,X: " + e.ManipulationOrigin.X.ToString() + " \nY: " + e.ManipulationOrigin.Y.ToString();
ct.TranslateX = e.DeltaManipulation.Translation.X;
ct.TranslateY = e.DeltaManipulation.Translation.Y;
els.RenderTransform = ct;
e.Handled = true;
}
上述代码的藐视:获得xaml中已经实例的Ellipse对象,并实例化一个新的CompositeTransform对象,判断缩放的比例是否为空,如果不为空,判断在X轴和Y轴哪个比例较大,取较大者作为缩放比例,然后实现相应的位移;这里用到的几个知识点是:
sender as [元素类] 获得发生该事件的元素
e.DeltaManipulation 获得最近发生的更改
e.DeltaManipulation.Scale 官方:
获取操作已调整的作为乘数的量 (我的理解:获取移动的值并作为放大缩小的比例值),可继续点出对应的X,Y值
e.DeltaManipulation.Translation 获取通过触摸移动的尺寸,可继续点出对应的X,Y值
e.ManipulationOrigin 获得操作的起始点,可继续点出对应的X,Y值
e.IsInertial 获取是否在惯性运动期间发生 ManipulationDelta 事件,在上一篇中介绍到变换,你会发现很多文字都会超出文本所能承受的区域,此时就可以判断文字的变换效果十分超出现实区域,如果超过,则e.complete(); 结束该触摸事件
e.CumulativeManipulation 获取累计的操作更改,类似于历史记录
e.ManipulationContainer 获取定义操作坐标的容器,和sender as [元素类] 比如上列代码的容器是Image
如果鼠标进行模拟,做水平向右移动,则效果是: