WebPart(SharePoint)中如何使用自定义的Javascript和css样式
最近一直在搞Share Point 和Workflow 的项目.好不容易做了出来,被老板喷了一顿.说样式太丑,performance太低.其实并不是不想去修饰Share point Webpart的界面.而是实在不知道怎么去做.,不知道如何使用自定义的Js方法和css样式.但是都被老板指出来了.不做不行.做吧.于是上网搜了一堆的文档,终于找到一个比较满意的方法.提供给大家share一下.(已经会的expert ,请不要喷俺了)
由于SharePoint WebPart 不像asp.net,可以拖拽控件,而且没有前台代码.你只能发布倒sharepoint上进行浏览.由于没有前台的HTML,只有后台的cs文件.所以不能通过通常的在html中进行引用.不过最终你通过浏览器查看源码的时候,肯定还是
<link rel...../>或者<script src....../>这种形式.关键问题是你如何才能达到这样的目的.
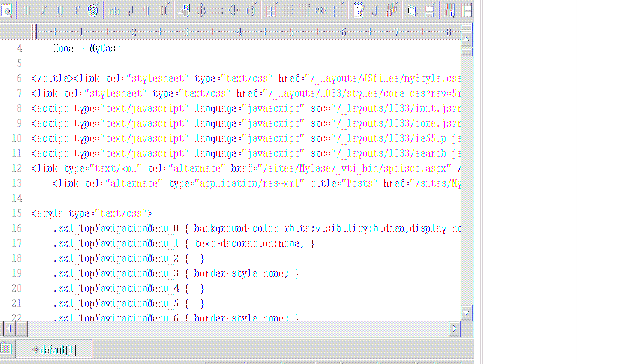
1:首先我们来查看下sharepoint的页面源码:
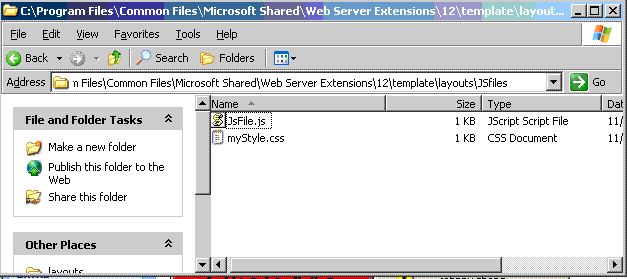
通过源码我们可以看到sharepoint的很多基本的东西都是放在:C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\12\template\LAYOUTS .目录下.包括很多js,css ,html等,
2:如果不知道如何找到这个目录,看下图(邮件_layouts->open就到该目录了)
OK,既然知道了sharepoint很多引用的js,css文件在_layouts,我们就好办了.直接把你自己单独的js文件,css文件在后台注册就可以了.
3:定义javascript和css文件.定义都很简单
jsfile.js
Code
Mycss.css就更简单了
Code
4:在_layouts创建一个文件夹,然后把你的js和css文件copy进去

5:在sharepoint的webpart中注册.方法也很简单,没有什么说的(代码简单注释)
Code
哈哈.问题的关键是我们找到了sharepoint的文件目录.
正打算写一个如何开发sharepoint webpart的系列.就算记录自己的学习过程.