- java软件工程师简历
极客11
面试与求职java开发语言
java软件工程师简历一姓名:陶**性别:男电话:136-3231****学历:本科邮箱:
[email protected]地址:广州市天河区求职意向java软件工程师掌握技能1.熟练CoreJava编程,有编写注释的习惯;2.能熟练的整合Spring+Struts+Hibernate(SSH)三大开源框架;3.能熟练的应用各种常见的设计模式:工厂模式、单例模式、缺省适配器模式、不变模式、装饰模式、
- JAVA之装饰模式
程序研
javajava算法
装饰模式是一种结构型设计模式,允许在不改变对象接口的前提下,动态地给对象添加新的功能。通过创建装饰器类,可以灵活地扩展对象的行为,而无需修改原有的类结构。装饰模式的核心思想是使用组合关系来替代继承关系,从而提高系统的灵活性和可扩展性。装饰模式的组成部分Component(组件)接口:定义一个对象的接口,可以给这些对象动态地添加职责。ConcreteComponent(具体组件)类:实现Compon
- java设计模式---中介者模式
奔跑的扫地僧
Java设计模式java
首先我们了解下设计模式的总览:GoF提出的设计模式总共有23种,根据目的准则分类分为三大类:创建型模式,共五种:单例模式、工厂方法模式、抽象工厂模式、建造者模式、原型模式。结构型模式,共七种:适配器模式、装饰模式、代理模式、外观模式、桥接模式、组合模式、享元模式。行为型模式,共十一种:策略模式、模板方法模式、观察者模式、迭代器模式、责任链模式、命令模式、备忘录模式、状态模式、访问者模式、中介者模式
- 【设计模式】装饰模式
-凌凌漆-
设计模式C/C++设计模式
1.不好的代码(冗杂)//业务操作classStream{public:virtualcharRead(intnumber)=0;virtualvoidSeek(intposition)=0;virtualvoidWrite(chardata)=0;virtual~Stream(){}};//主体类classFileStream:publicStream{public:virtualcharRea
- 代理模式、装饰模式、桥接模式区别
guangdeshishe
Android设计模式设计模式代理模式装饰模式桥接模式区别
定义:代理模式:为其他对象提供一种代理,以控制该对象的访问装饰模式:动态的给对象添加额外职责,就增加功能来说,装饰模式比生成子类更灵活桥接模式:将抽象部分和实现部分分离,使得他们可以都可以独立的变化区别从实现目的来看:代理模式主要是为了控制对象的访问(比如权限校验)或者为了更方便的访问对象(比如Binder中的代理使得跨进程调用方法就像调用本地方法一样)装饰模式是为了增加新的功能,而不改变原有对象
- 23种设计模式之一— — — —装饰模式详细介绍与讲解
倾听一世,繁花盛开
Java设计模式设计模式javaeclipse
装饰模式详细讲解一、定义二、装饰模式结构核心思想模式角色模式的UML类图应用场景模式优点模式缺点实例演示图示代码演示运行结果一、定义装饰模式(别名:包装器)装饰模式(DecoratorPattern)是结构型的设计模式,它允许在运行时动态地向对象添加新的职责或功能,同时保持对象的原始类不变。通过使用装饰器模式,可以在不修改现有代码的基础上扩展对象的功能,二、装饰模式结构核心思想1.动态扩展:在不改
- 设计模式(三)
刀客123
设计模式设计模式
结构型模式装饰器模式:动态的给一个对象增加一些额外的职责,就增加功能来说,装饰模式比生成子类更为灵活。优/缺点:装饰模式是继承关系的一个替代方案。装饰模式可以动态地扩展一个实现类的功能。缺点:多层的装饰还是比较复杂何时使用:需要扩展一个类的功能,或给一个类增加附加功能;需要动态地给一个对象增加功能,这些功能可以再动态地撤销;需要为一批类进行改装或加装功能。装饰模式是对继承的有力补充。单纯使用继承时
- 设计模式的七大原则
isTrueLoveColour
设计模式设计模式
设计模式概述就是某类问题的通用解决方案,代表了最佳实践设计模式的本质是提高软件的维护性、通用性和扩展性,并降低软件的复杂度设计模式分为了三类,共23种:创建型模式:单例模式、抽象工厂模式、原型模式、建造者模式、工厂模式结构性模式:适配器模式、桥接模式、装饰模式、组合模式、外观模式、享元模式、代理模式行为型模式:模板方法模式、命令模式、访问者模式、迭代器模式、观察者模式、中介者模式、备忘录模式、解释
- 0基础学习Python路径(19)装饰器
星河漫漫l
python网络开发语言学习
1.概念介绍装饰器(decorator),又称“装饰函数”,即一种返回值也是函数的函数,可以称之为“函数的函数”。其目的是在不对现有函数进行修改的情况下,实现额外的功能。最基本的理念来自于一种被称为“装饰模式”的设计模式。在Python中,装饰器属于纯粹的“语法糖”,不使用也没关系,但是使用的话能够大大简化代码,使代码更加易读——当然,是对知道这是怎么回事儿的人而言。想必经过一段时间的学习,大概率
- 设计模式(结构型设计模式——装饰者模式)
Rookie!
设计模式之结构型设计模式设计模式java开发语言装饰器模式
设计模式(结构型设计模式——装饰者模式)装饰者模式基本定义装饰模式指的是在不必改变原类文件和使用继承(也是与适配器模式不一样的地方)的情况下,动态地扩展一个对象的功能。它是通过创建一个包装对象,也就是装饰来包裹真实的对象。模式结构Component:抽象构件。是定义一个对象接口,可以给这些对象动态地添加职责。ConcreteComponent:具体构件。是定义了一个具体的对象,也可以给这个对象添加
- 【PHP设计模式08】装饰模式
李维山
PHP设计模式PHP进阶技术实战PHP设计模式
【装饰模式】装饰模式,又称装饰器模式或装饰者模式或油漆工模式,通过创建一个“装饰对象”,在不改变原有类和使用继承的情况下,动态地扩展一个对象的功能,比直接生成子类继承更加灵活,可以通过多个不同的具体装饰类,创建多个不同的行为组合。结构:抽象构件(Component):是一个接口或者抽象类,定义核心的原始对象,用来规范准备接收附加责任的对象。具体构件(ConcreteComponent):实现抽象构
- 装饰模式(Decorate Pattern)
one_zheng
定义 装饰模式指的是在不必改变原类文件和使用继承的情况下,动态地扩展一个对象的功能。(不使用继承)结构图image.pngComponent为统一接口,也是装饰类和被装饰类的基本类型。ConcreteComponent为具体实现类,也是被装饰类,他本身是个具有一些功能的完整的类。Decorator是装饰类,实现了Component接口的同时还在内部维护了一个ConcreteComponent的实例
- Java设计模式-结构型模式
old-handsome
#设计模式java设计模式开发语言
文章目录前言适配器模式(AdapterPattern)桥接模式(BridgePattern)组合模式(CompositePattern)外观模式(FacadePattern)装饰模式(DecoratorPattern)代理模式(ProxyPattern)总结前言本博客仅做学习笔记,如有侵权,联系后即刻更改科普:适配器模式(AdapterPattern)定义将一个类的接口转换成客户希望的另一个接口,
- 设计模式-装饰模式 Decorator
中二Espresso
设计模式设计模式java开发语言
装饰模式Decorator1)原理2)使用场景1、从IO库的设计理解装饰器1)原理装饰器设计模式(Decorator)是一种结构型设计模式,它允许动态地为对象添加新的行为。它通过创建一个包装器来实现,即将对象放入一个装饰器类中,再将装饰器类放入另一个装饰器类中,以此类推,形成一条包装链。这样,我们可以在不改变原有对象的情况下,动态地添加新的行为或修改原有行为。在Java中,实现装饰器设计模式的步骤
- C++设计模式--Decorator 装饰模式
我只钓小鱼
笔记C++设计模式
“单一职责”模式:在软件组件的设计中,如果责任划分的不清晰,使用继承得到的结果往往是随着需求的变化,子类急剧膨胀,同时充斥着重复代码,这时候的关键是划清责任。典型模式•Decorator•Bridge1.Decorator装饰模式动机(Motivation)在某些情况下我们可能会“过度地使用继承来扩展对象的功能”,由于继承为类型引入的静态特质,使得这种扩展方式缺乏灵活性;并且随着子类的增多(
- 通俗易通,值得收藏的 java 设计模式实战,装饰者模式 之 你不用改变,就让你的能力变强了
谁叫我土豆了
文章目录什么是装饰者模式装饰者模式中的角色抽象构件(Component)角色具体构件(ConcreteComponent)角色装饰(Decorator)角色具体装饰(ConcreteDecorator)角色测试的时候到了尾声什么是装饰者模式网络百科如下:装饰模式指的是在不必改变原类文件和使用继承的情况下,动态地扩展一个对象的功能。它是通过创建一个包装对象,也就是装饰来包裹真实的对象。设计模式和编程
- python装饰器分析_python 装饰器详解
weixin_39653717
python装饰器分析
【转】作为许多语言都存在的高级语法之一,装饰器是你必须掌握的知识点。装饰器(Decorator):从字面上理解,就是装饰对象的器件。可以在不修改原有代码的情况下,为被装饰的对象增加新的功能或者附加限制条件或者帮助输出。装饰器有很多种,有函数的装饰器,也有类的装饰器。装饰器在很多语言中的名字也不尽相同,它体现的是设计模式中的装饰模式,强调的是开放封闭原则。装饰器的语法是将@装饰器名,放在被装饰对象上
- JAVA装饰器模式详解
一只经常emo的程序员
javajava装饰器模式python
装饰器模式1装饰器模式介绍装饰模式(decoratorpattern)的原始定义是:动态的给一个对象添加一些额外的职责.就扩展功能而言,装饰器模式提供了一种比使用子类更加灵活的替代方案.假设现在有有一块蛋糕,如果只有涂上奶油那这个蛋糕就是普通的奶油蛋糕,这时如果我们添加上一些蓝莓,那这个蛋糕就是蓝莓蛋糕.如果我们再拿一块黑巧克力然后写上姓名、插上代表年龄的蜡烛,这就是变成了一块生日蛋糕在软件设计中
- 设计模式第五天|代理模式 7-小明买房子 装饰模式 8-咖啡加糖
啊就赵得柱
设计模式代理模式
目录【设计模式专题之代理模式】7-小明买房子【设计模式专题装饰模式】8-咖啡加糖【设计模式专题之代理模式】7-小明买房子文章链接:卡码网设计模式题目链接:7-小明买房子这里注意在HomeAgent类里需要定义对象成员变量HomeBuyer,这里在实例化HomeAgent类时就会自动在内部实例化一个HomeBuyer类;若要定义一个指针变量HomeBuyer*,则需要写构造函数对HomeBuyer指
- 十种常用的设计模式(总结)
攻城丶狮
模式面试知识总结
目录1.单例模式:实现方式:单例模式的优缺点:适用场景:2.策略模式:实现方式:策略模式的优缺点:3.代理模式:一)静态代理二)动态代理4.观察者模式:实现方式:两种模型(推模型和拉模型):5.装饰模式:实现方式:适用环境:6.适配器模式:1.类适配器(子类继承方式)2.对象适配器(对象的组合方式)3.缺省的方式:适配器模式的优缺点:7.命令模式:实现方式:8.组合模式:9.简单工厂模式:实现方式
- Java 装饰模式
CodeDuan
一、定义在不必改变原类文件和原类使用的继承的情况下,动态地扩展一个对象的功能。它是通过创建一个包装对象,也就是用装饰来包裹真实的对象来实现。主要角色:抽象构件:定义一个抽象接口以规范准备接收附加责任的对象。具体构件:实现抽象构件,通过装饰角色为其添加一些职责。抽象装饰:继承或实现抽象构建,并包含具体构建的实例,可以通过其子类扩展具体构件的功能。具体装饰:实现抽象装饰的相关方法,并给具体构件对象添加
- 【设计模式之装饰器模式 -- C++】
Conce-lin
设计模式设计模式装饰器模式c++
7.装饰器模式–包装对象,增强功能装饰模式指的是在不必改变原类文件和使用继承的情况下,动态地扩展一个对象的功能。它是通过创建一个包装对象,也就是装饰来包裹真实的对象。百度百科1)设计原则–抽象父类,子类实现多组合,少继承。利用继承设计子类的行为,是在编译时静态决定的,而且所有的子类都会继承到相同的行为。然而,如果能够利用组合的做法扩展对象的行为,就可以在运行时动态地进行扩展。类应设计的对扩展开放,
- 设计模式通用解释及Java代码用例整理
无名·
设计模式java好理解
文章目录23种设计模式单例模式(SingletonPattern)工厂模式(FactoryPattern)抽象工厂模式(AbstractFactoryPattern)建造者模式(BuilderPattern)原型模式(PrototypePattern)适配器模式(AdapterPattern)桥接模式(BridgePattern)装饰模式(DecoratorPattern)代理模式(ProxyPa
- JAVA设计模式
扁扁少年
java设计模式开发语言
java设计模式分为三种类型,共23种。一、三种类型:(1)创建型模式:单例模式、抽象工厂模式、原型模式、建造者模式、工厂模式(2)结构型模式:适配器模式、桥接模式、装饰模式、组合模式、外观模式、代理模式(3)行为型模式:模板方法模式、命令模式、访问者模式、迭代器模式、观察者模式、中介者模式、备忘录模式、解释器模式、状态模式、策略模式、责任链模式二、设计模式1、工厂模式:简单工厂模式在JDK-Ca
- Category 特性在 iOS 组件化中的应用与管控
liuhuiteng
美团技术美团技术
背景iOSCategory功能简介Category是Objective-C2.0之后添加的语言特性。Category就是对装饰模式的一种具体实现。它的主要作用是在不改变原有类的前提下,动态地给这个类添加一些方法。在Objective-C(iOS的开发语言,下文用OC代替)中的具体体现为:实例(类)方法、属性和协议。除了引用中提到的添加方法,Category还有很多优势,比如将一个类的实现拆分开放在
- 理解Context
LeoFranz
我们平时对Context的理解无外乎两方面:调用Context的方法,比如启动activity,访问资源;作为参数传入context,比如弹出Toast,创建dialogimage.pngContextImpl实现了context的大部分功能,对应ContextWrapper中的成员变量mBase,这里体现了装饰模式,即ContextWrapper是ContextImpl的包装类,ContextI
- Java设计模式——装饰者模式
死磕自己
Java设计模式——装饰者模式我们来看一个图片10-55-59.jpg图片上面很清楚的显示了我们装饰者模式中的一些结构,那么我就来给大家分析一下:1、Component是抽象构建,什么意思呢,它是一个借口或者是抽象类,就是定义我们最核心的对象,也就是最原始的对象。但是我们要注意在装饰模式中,必然有一个最基本、最核心、最原始的接口或抽象类充当Component抽象构件。2、ConcreteCompo
- [设计模式Java实现附plantuml源码~结构型] 扩展系统功能——装饰模式
程序员三木
设计模式设计模式javapython
前言:为什么之前写过Golang版的设计模式,还在重新写Java版?答:因为对于我而言,当然也希望对正在学习的大伙有帮助。Java作为一门纯面向对象的语言,更适合用于学习设计模式。为什么类图要附上uml因为很多人学习有做笔记的习惯,如果单纯的只是放一张图片,那么学习者也只能复制一张图片,可复用性较低,附上uml,方便有新理解时,快速出新图。[设计模式Java实现附plantuml源码]专链确保对象
- ·装饰模式
qq_45856381
设计模式设计模式java
装饰模式装饰模式透明模式半透明模式装饰模式介绍:在不改变一个对象本身功能的基础上给对象增加额外的新行为。透明模式实现:定义一个抽象组件类,定义一个共同的抽象方法操作。具体对象继承抽象组件,并实现共同的操作方法。(抽象,也可不为抽象)装饰类继承抽象组件类,并保有一个私有成员变量抽象组件,通过构造注入的方式进行初始化,通过调用私有成员变量抽象组件的操作方法来实现操作方法。具体装饰类继承抽象装饰类,通过
- 设计模式:(装饰模式)
散一世繁华,颠半世琉璃
设计模式java设计模式
1.定义装饰模式(DecoratorPattern)允许向一个现有的对象添加新的功能,同时又不改变其结构。这种类型的设计模式属于结构型模式,它是作为现有的类的一个包装。这种模式创建了一个装饰类,用来包装原有的类,并在保持类方法签名完整性的前提下,提供了额外的功能。简单来说:装饰模式式动态地扩展一个对象的功能,而不需要改变原始类代码的一种成熟模式。2.概述在许多设计中,可能需要改进类的某个对象的功能
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin

 //
============甘露模型开始 =================================
//
============甘露模型开始 =================================

 //
定义类的语法甘露:Class()
//
定义类的语法甘露:Class()
 //
最后一个参数是JSON表示的类定义
//
最后一个参数是JSON表示的类定义
 //
如果参数数量大于1个,则第一个参数是基类
//
如果参数数量大于1个,则第一个参数是基类
 //
第一个和最后一个之间参数,将来可表示类实现的接口
//
第一个和最后一个之间参数,将来可表示类实现的接口
 //
返回值是类,类是一个构造函数
//
返回值是类,类是一个构造函数
 function
Class()
{
function
Class()
{ var aDefine = arguments[arguments.length - 1]; //最后一个参数是类定义
var aDefine = arguments[arguments.length - 1]; //最后一个参数是类定义 if (!aDefine) return;
if (!aDefine) return; var aBase = arguments.length > 1 ? arguments[0] : object; //解析基类
var aBase = arguments.length > 1 ? arguments[0] : object; //解析基类
 function prototype_() { }; //构造prototype的临时函数,用于挂接原型链
function prototype_() { }; //构造prototype的临时函数,用于挂接原型链 prototype_.prototype = aBase.prototype; //准备传递prototype
prototype_.prototype = aBase.prototype; //准备传递prototype var aPrototype = new prototype_(); //建立类要用的prototype
var aPrototype = new prototype_(); //建立类要用的prototype
 for (var member in aDefine) //复制类定义到当前类的prototype
for (var member in aDefine) //复制类定义到当前类的prototype if (member != "Create") //构造函数不用复制
if (member != "Create") //构造函数不用复制 aPrototype[member] = aDefine[member];
aPrototype[member] = aDefine[member];
 //根据是否继承特殊属性和性能情况,可分别注释掉下列的语句
//根据是否继承特殊属性和性能情况,可分别注释掉下列的语句 if (aDefine.toString != Object.prototype.toString)
if (aDefine.toString != Object.prototype.toString) aPrototype.toString = aDefine.toString;
aPrototype.toString = aDefine.toString; if (aDefine.toLocaleString != Object.prototype.toLocaleString)
if (aDefine.toLocaleString != Object.prototype.toLocaleString) aPrototype.toLocaleString = aDefine.toLocaleString;
aPrototype.toLocaleString = aDefine.toLocaleString; if (aDefine.valueOf != Object.prototype.valueOf)
if (aDefine.valueOf != Object.prototype.valueOf) aPrototype.valueOf = aDefine.valueOf;
aPrototype.valueOf = aDefine.valueOf;
 if (aDefine.Create) //若有构造函数
if (aDefine.Create) //若有构造函数 var aType = aDefine.Create //类型即为该构造函数
var aType = aDefine.Create //类型即为该构造函数 else //否则为默认构造函数
else //否则为默认构造函数 aType = function() {
aType = function() { this.base.apply(this, arguments); //调用基类构造函数
this.base.apply(this, arguments); //调用基类构造函数 };
};
 aType.prototype = aPrototype; //设置类(构造函数)的prototype
aType.prototype = aPrototype; //设置类(构造函数)的prototype aType.Base = aBase; //设置类型关系,便于追溯继承关系
aType.Base = aBase; //设置类型关系,便于追溯继承关系 aType.prototype.Type = aType; //为本类对象扩展一个Type属性
aType.prototype.Type = aType; //为本类对象扩展一个Type属性 return aType; //返回构造函数作为类
return aType; //返回构造函数作为类 }
;
}
;
 //
根类object定义:
//
根类object定义:
 function
object()
{ }
//
定义小写的object根类,用于实现最基础的方法等
function
object()
{ }
//
定义小写的object根类,用于实现最基础的方法等
 object.prototype.isA
=
function
(aType)
//
判断对象是否属于某类型
object.prototype.isA
=
function
(aType)
//
判断对象是否属于某类型
 {
{ var self = this.Type;
var self = this.Type; while (self) {
while (self) { if (self == aType) return true;
if (self == aType) return true; self = self.Base;
self = self.Base; };
}; return false;
return false; }
;
}
;
 object.prototype.base
=
function
()
//
调用基类构造函数
object.prototype.base
=
function
()
//
调用基类构造函数
 {
{ var Base = this.Type.Base; //获取当前对象的基类
var Base = this.Type.Base; //获取当前对象的基类  if (!Base.Base) //若基类已没有基类
if (!Base.Base) //若基类已没有基类 Base.apply(this, arguments) //则直接调用基类构造函数
Base.apply(this, arguments) //则直接调用基类构造函数 else //若基类还有基类
else //若基类还有基类  {
{ this.base = MakeBase(Base); //先覆写this.base
this.base = MakeBase(Base); //先覆写this.base Base.apply(this, arguments); //再调用基类构造函数
Base.apply(this, arguments); //再调用基类构造函数 delete this.base; //删除覆写的base属性
delete this.base; //删除覆写的base属性 };
};
 function MakeBase(Type) //包装基类构造函数
function MakeBase(Type) //包装基类构造函数 {
{ var Base = Type.Base;
var Base = Type.Base; if (!Base.Base) return Base; //基类已无基类,就无需包装
if (!Base.Base) return Base; //基类已无基类,就无需包装 return function() //包装为引用临时变量Base的闭包函数
return function() //包装为引用临时变量Base的闭包函数 {
{ this.base = MakeBase(Base); //先覆写this.base
this.base = MakeBase(Base); //先覆写this.base Base.apply(this, arguments); //再调用基类构造函数
Base.apply(this, arguments); //再调用基类构造函数 };
}; };
}; }
;
}
;

 //
========== 甘露模型完毕,下面是装饰者模式 ====================
//
========== 甘露模型完毕,下面是装饰者模式 ====================


 //
抽象基类
//
抽象基类
 var
Ilog
=
Class(
var
Ilog
=
Class( {
{ write: "this is an abstract method" //这里只能随便用个东西来代替 C# 的 public abstract void write();
write: "this is an abstract method" //这里只能随便用个东西来代替 C# 的 public abstract void write(); }
}
 );
);
 //
记录到文本文件
//
记录到文本文件
 var
TextLog
=
Class(Ilog,
var
TextLog
=
Class(Ilog,  {
{ write: function() {
write: function() {
 alert("记录到文本文件!");
alert("记录到文本文件!"); }
} }
}
 );
);
 //
记录到数据库
//
记录到数据库
 var
DbLog
=
Class(Ilog,
var
DbLog
=
Class(Ilog,  {
{ write: function() {
write: function() {
 alert("记录到数据库!");
alert("记录到数据库!"); }
} }
}
 );
);
 //
抽象功能扩展,所有的功能扩展都从这个类继承
//
抽象功能扩展,所有的功能扩展都从这个类继承
 var
ILogWrapper
=
Class(Ilog,
var
ILogWrapper
=
Class(Ilog,  {
{
 Create: function(_log) {
Create: function(_log) {
 this.log = _log;
this.log = _log; },
},
 write: "this is an abstract method" //这里只能随便用个东西来代替 C# 的 public abstract void write();
write: "this is an abstract method" //这里只能随便用个东西来代替 C# 的 public abstract void write(); //这个write其实可以不要的,但那是托了javascript的运行机制的福气,既然是模拟OOP,就还是加上比较好。
//这个write其实可以不要的,但那是托了javascript的运行机制的福气,既然是模拟OOP,就还是加上比较好。 }
}
 );
);
 //
具体功能扩展1
//
具体功能扩展1
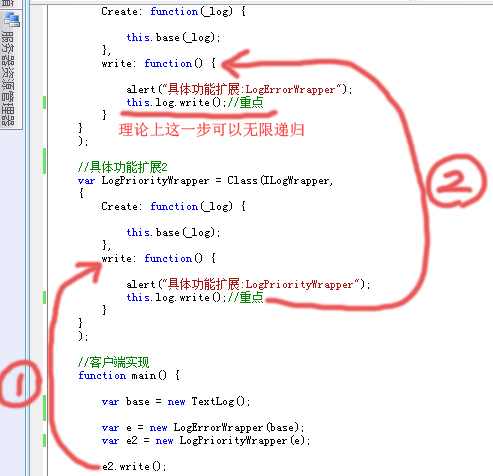
 var
LogErrorWrapper
=
Class(ILogWrapper,
var
LogErrorWrapper
=
Class(ILogWrapper, {
{ Create: function(_log) {
Create: function(_log) {
 this.base(_log);
this.base(_log); },
}, write: function() {
write: function() {
 alert("具体功能扩展:LogErrorWrapper");
alert("具体功能扩展:LogErrorWrapper"); this.log.write();//重点
this.log.write();//重点 }
} }
}
 );
);
 //
具体功能扩展2
//
具体功能扩展2
 var
LogPriorityWrapper
=
Class(ILogWrapper,
var
LogPriorityWrapper
=
Class(ILogWrapper, {
{ Create: function(_log) {
Create: function(_log) {
 this.base(_log);
this.base(_log); },
}, write: function() {
write: function() {
 alert("具体功能扩展:LogPriorityWrapper");
alert("具体功能扩展:LogPriorityWrapper"); this.log.write();//重点
this.log.write();//重点 }
} }
}
 );
); 
 //
客户端实现
//
客户端实现
 function
main()
{
function
main()
{
 var base = new TextLog();
var base = new TextLog();
 var e = new LogErrorWrapper(base);
var e = new LogErrorWrapper(base); var e2 = new LogPriorityWrapper(e);
var e2 = new LogPriorityWrapper(e);
 e2.write();
e2.write();
 }
}

 main();
main();