Silverlight4.0教程之打印报表和图形
微软于PDC2009上发布Silverlight 4 Beta版,微软在Silverlight 4版本中处理了约8000个的Silverlight终端用户的请求,加入了一系列另开发人员兴奋的新特性,最突出的主要体现在几个方面:
开发工具增强:Visual Studio 2010具有可视化的设计工具,创建项目时可以选择运行时版本是3.0还是4.0,BLEND4加入XAML和C#代码全方位智能感知功能、XAML的样式应用更为易用等。
摄像头与MIC硬件支持:可以用极少量的代码实现启用用户本机的WebCam和Mic,并可进行本地录制。
报表打印支持:报表打印问题在Silverlight4中得到的较好的解决。
更强大的基础类控件(RichTextBox、DataGrid增强版):富文本控件RichTextBox和具有可粘贴、排序功能的DataGrid被加入。
WCF增强:终于支持TCP通讯,比较HTTP提升3-5倍,限于4502-4534端口。
兼容性增强:对Google的Chrome浏览器的支持。
MEF支持:MEF全称为Managed Extensibility Framework,译为“托管扩展框架”,支持创建大型复杂的应用程序。
运行速度提升:启动速度和渲染速度较前个版本提升约2倍左右。
DRM增强:支持PlayReady,可以对视频和音频的播放进行的保护,补充了对H.264的DRM保护。
其它增强:本地文件读写、鼠标右键事件支持、剪粘板支持。
在Silverlight4之前我们通常可以用在Silverlight中CALL一下JavaScript脚本来进行基于普通网页的打印方法,但是这种无论是打印方式效果还是精确度控制上都不能让人十分满意。
对于一个Silverlight来说,需要打印的内容往往可能是整个网页的一部页,或是整个Silverlight应用程序的某个局部内容,如果仅仅使用JavaScript的网页打印的话,是无法满足Silverlight应用程序中打印的需求,不过这个问题终于在Silverlight 4.0中得到了比较完美的解决。Silverlight 4运行时中引入了System.Windows.Printing命名空间,这个命名空间中包含一个名为PrintDocument的类,它可以完成Silverlight应用程序中有“针对性”的打印任务。
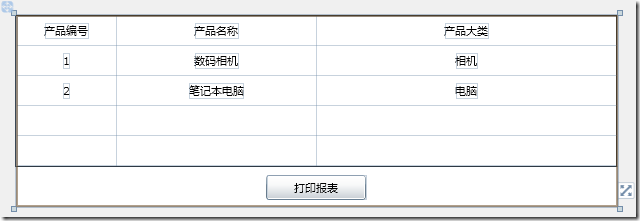
下面我们用GRID制作一个简单的报表。
XAML:
2 < Grid.RowDefinitions >
3 < RowDefinition Height = " * " / >
4 < RowDefinition Height = " 40 " / >
5 < /Grid.RowDefinitions >
6 <!-- 简单的报表 -->
7 < Border BorderBrush = " Black " BorderThickness = " 1 " >
8 < Grid x:Name = " reportGrid " Grid .Row= " 0 " ShowGridLines = " True " >
9 < Grid.Resources >
10 < Style TargetType = " TextBlock " >
11 < Setter Property = " VerticalAlignment " Value = " Center " / >
12 < Setter Property = " HorizontalAlignment " Value = " Center " / >
13 < /Style >
14 < /Grid.Resources >
15 < Grid.RowDefinitions >
16 < RowDefinition Height = " 30 " / >
17 < RowDefinition Height = " 30 " / >
18 < RowDefinition Height = " 30 " / >
19 < RowDefinition Height = " 30 " / >
20 < RowDefinition Height = " 30 " / >
21 < /Grid.RowDefinitions >
22 < Grid.ColumnDefinitions >
23 < ColumnDefinition Width = " 100 " / >
24 < ColumnDefinition Width = " 200 " / >
25 < ColumnDefinition Width = " 300 " / >
26 < /Grid.ColumnDefinitions >
27 < TextBlock Text = " 产品编号 " Grid .Row= " 0 " Grid .Column= " 0 " / >
28 < TextBlock Text = " 产品名称 " Grid .Row= " 0 " Grid .Column= " 1 " / >
29 < TextBlock Text = " 产品大类 " Grid .Row= " 0 " Grid .Column= " 2 " / >
30 < TextBlock Text = " 1 " Grid .Row= " 1 " Grid .Column= " 0 " / >
31 < TextBlock Text = " 数码相机 " Grid .Row= " 1 " Grid .Column= " 1 " / >
32 < TextBlock Text = " 相机 " Grid .Row= " 1 " Grid .Column= " 2 " / >
33 < TextBlock Text = " 2 " Grid .Row= " 2 " Grid .Column= " 0 " / >
34 < TextBlock Text = " 笔记本电脑 " Grid .Row= " 2 " Grid .Column= " 1 " / >
35 < TextBlock Text = " 电脑 " Grid .Row= " 2 " Grid .Column= " 2 " / >
36 < /Grid >
37 < /Border >
38 <!-- 打印按钮控件 -->
39 < Button x:Name = " btnPrint " Grid .Row= " 1 " Click = " btnPrint_Click "
40 Width = " 100 " Height = " 25 " Content = " 打印报表 " / >
41 < /Grid >
如图所示。
C#:
2 {
3 InitializeComponent ( ) ;
4 this . Loaded + = new RoutedEventHandler ( PrintSample_Loaded ) ;
5 }
6
7 void PrintSample_Loaded ( object sender, RoutedEventArgs e )
8 {
9 // 创建打印文档对象
10 pd = new System . Windows . Printing . PrintDocument ( ) ;
11 // 创建打印事件,用于指定打印的文档对象作用的对象
12 pd . PrintPage + = new EventHandler < System . Windows . Printing . PrintPageEventArgs > ( pd_PrintPage ) ;
13 }
14
15 void pd_PrintPage ( object sender, System . Windows . Printing . PrintPageEventArgs e )
16 {
17 // 指定打印文档对象的页面
18 e . PageVisual = reportGrid;
19 }
20 private System . Windows . Printing . PrintDocument pd;
21 private void btnPrint_Click ( object sender, RoutedEventArgs e )
22 {
23 // 定义打印的文档名称
24 pd . DocumentName = " 产品报表 " ;
25 // 调用打印方法,开始打印
26 pd . Print ( ) ;
27 }
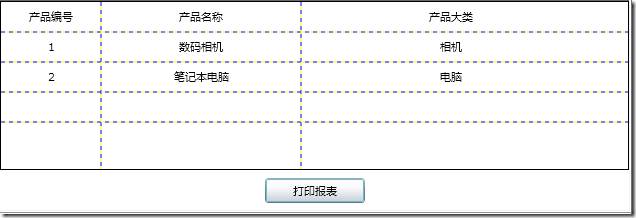
运行结果如图所示。
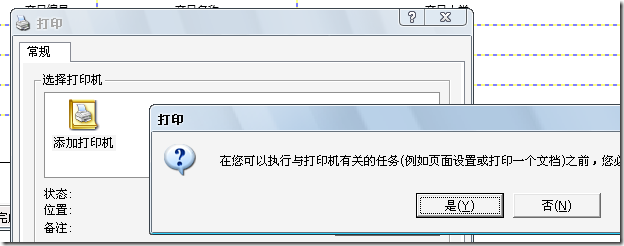
使用后台代码来实现打印方法,主要依靠System.Windows.Printing.PrintDocument这个类来完成,PrintDocument具有PrintPage事件,你需要创建这个事件的事件处理方法,并在这个事件里指定打印文档的对象页面,在这里就是reportGrid的GRID控件,其中DocumentName是你要打印文档的名称,最终调用Print方法开始打印,并显示打印窗口,如果你没有安装打印机,系统会提示你先安装打印机,如图所示。
PrintPage事件中具有StartPrint、EndPrint事件和HasMorePages属性,StartPrint和EndPrint事件是在打印开始前和打印结束后引发,而HasMorePages属性是一个bool类型的属性,当PrintPage事件多次运行时,如果值为true情况下,事件将等待至HasMorePages为false时才继续引发下一次事件。这里需要说明的是,PrintDocument不仅支持GRID对象,连Image对象也可以通过PrintDocument打印出来。