- UI学习——cell的复用和自定义cell
Magnetic_h
ui学习
目录cell的复用手动(非注册)自动(注册)自定义cellcell的复用在iOS开发中,单元格复用是一种提高表格(UITableView)和集合视图(UICollectionView)滚动性能的技术。当一个UITableViewCell或UICollectionViewCell首次需要显示时,如果没有可复用的单元格,则视图会创建一个新的单元格。一旦这个单元格滚动出屏幕,它就不会被销毁。相反,它被添
- 2.12 UITapGestureRecognizer手势之双击 [iOS开发-Xcode教程]
互动教程网
1.在欢迎窗口右侧的历史项目列表中,双击打开之前创建的单视图项目模板。image2.本节课将为您演示,如何给视图对象添加手势,使视图对象能够检测到手指的双击操作。首先在一个空白项目中,打开视图控制器的代码文件。image3.接着开始编写代码,实现这项功能。image4.首先初始化一个原点在(32,80),宽度和高度都是256的矩形常量,作为视图的显示区域。image5.然后创建一个相应尺寸的图像视
- iOS——atomic、nonatomic、assign、_unsafe_unretain
糸师凛
ioscocoamacos
atomic和nonatomic在iOS开发中,当你定义一个属性时,编译器会自动为你生成一个带下划线的成员变量(实例变量)以及对应的getter和setter方法。如果你使用atomic修饰这个属性,那么编译器在生成setter和getter方法时,会在这些方法的内部实现中加入加锁操作。但是加锁只能保证getter和setter方法内部的线程安全,并不能保证对该属性的所有操作都是线程安全的。具体的
- 「iOS学习」——Masonry学习
归辞...
ios学习cocoa
iOS学习前言Masonry的属性Masonry的使用基础APIAutoBoxing修饰语倍数中心点设置边距优先级使用总结前言暑假我们学习了使用CocoaPods引入第三方库,实现使用SVG图片。而Masonry作为一个轻量级的布局架构,在使用中可以节省很多时间。故进行简单学习。Masonry的属性UI设计是iOS开发的必须一环,直接影响了app的观感和使用体验。我们通常使用frame框架直接确定
- BIOS开发之路(三)——UEFI的概念及启动阶段
修行者xxl
BIOS开发服务器c++嵌入式硬件
一、UEFI概述1、UEFI的全称是UnifiedExtensibleFirmwareInterface,统一可扩展固件接口,定义了操作系统和平台固件之间的接口,可以让PC从预启动的操作环境,加载到操作系统上,是BIOS的替代者。UEFI提供给操作系统的接口包括启动时服务和运行时服务。2、UEFI相对于BIOS的改进:(1)UEFI对硬件的支持超过BIOS。UEFI可以使用2.2TB以上的硬盘作为
- 【Xcode】Xcode基本使用指引
ADi_hhh
iOSxcodemacoside
文章目录Xcode安装及iphone模拟器的安装Xcode中Debug和Release的切换Xcode中控件的使用Xcode工程的基本组成XcodeUI基本设计及使用iOS开发项目中的日志系统静态库支持多种架构制作xcframeworklibuv库Xcode路径.pbxproj文件苹果平台的宏Leaks检测内存泄漏OC中的ARC和MRC小结Xcode安装及iphone模拟器的安装参考文章:Xcod
- 【iOS】属性关键字
安和昴
ioscocoamacos
【iOS】属性关键字前言属性关键字是我们iOS开发中非常重要的内容,这里我们需要经常性的去复习重新整理前面的内容,笔者之前已经学习过相关的内容,现在在这里重新介绍一遍相关的内容。iOS属性关键字和单例模式有些重点内容就再介绍一次属性关键字@property,@synthesize,@dynamic@property:这个可以理解为ivar+setter+getter的一个合成,我们可以用@prop
- 说说自旋锁的实现原理
Adam_潜
iOS开发中的八种锁(Lock)https://blog.csdn.net/qq_30513483/article/details/52349968OSSpinLock自旋锁image.png
- iOS克隆代码常规报错修复
数字d
背景:又到了每年一度的工作交接日子,这两天又要送走一位iOS开发同事了,心里唏嘘完毕,乖乖拉取代码,接手工作。1.git常规操作打开命令行打开文件目录cdDesktop克隆代码到本地gitclone'他的代码地址'命令行输入ls,查看当前所在目录的所有文件夹cd'代码在本地的目录'第三方库文件安装podinstall2.command+shift+k直接选真机运行err1.png常规解决方案Tar
- 什么是好的复盘?
_浅墨_
周末两天,花了一些时间练习了毛笔字,学习了UdemyiOS开发教程、PS教程,看了一集东南大学诗词韵律公开课,简单做了点运动,有点慵懒,但是还好没有一直很颓废。如果每天都有充分的自由时间,我希望过琴棋书画诗酒花那样的生活。我发现我是真心喜欢书画,想学国画,想学弹钢琴,喜欢饮酒,喜欢看花。只是那样的生活估计只有真正财务自由了才会有。昨晚尝试着把以前写的阅读量较大的读书笔记用语音备忘录录制了一遍,然后
- iOS开发中的git忽略文件
半桶水码农
iOS开发git
在合作开发过程,在准备开发前,无论是使用svn还是git,设置忽略文件是非常有必要的,这样可以给后续的省去很多麻烦,在合作开发中,最容易造成代码冲突,设置忽略文件能够尽可能避免的冲突。本文主要列出iOS开发过程中,使用的git的忽略文件.gitignore,具体如何替换git忽略文件.gitignore请自行百度(如果连百度都不会,劝你还是提前转行吧)#Xcode#build/*.pbxuser*
- iOS面试:runtime如何实现weak变量的自动置nil?
androiios
ios面试
在iOS开发中,weak变量的自动置nil是Objective-C和Swift中内存管理的重要特性。这个特性主要依赖于Objective-C的运行时(runtime)机制。以下是对这个过程的详细解释:1.weak变量的定义weak变量是一种引用类型,它不会增加对象的引用计数。当一个对象的所有强引用(strong)被释放时,weak引用会自动被置为nil。这样可以避免循环引用(retaincycle
- iOS开发之Debug之iOS11相册权限
十万个逗
iOS开发之Debug
背景:升级iOS11后,相册权限发生变化。变化:相册权限需要在info.plist—PropertyList文件中添加NSPhotoLibraryUsageDescription键值对,描述文字不能为空。iOS11之前:访问相册和存储照片到相册(读写权限),需要用户授权,需要添加NSPhotoLibraryUsageDescription。iOS11之后:默认开启访问相册权限(读权限),无需用户授
- 【iOS】iOS中简单的网络请求
名字不要太长 像我这样就好
ios网络cocoaobjective-c开发语言macos
目录前言认识API和RULAPIURL两者的联系简单的网络请求1.创建URL对象2.创建URLRequest对象3.设置请求头(如果需要)4.发送请求异步请求同步请求5.处理请求结果6.启动数据任务完整代码示例及运行结果:关于同步请求和异步请求同步请求异步请求在iOS开发中的示例总结前言 在完成暑假最后一个项目——仿写苹果原生APP天气预报时,需要进行网络请求,且网络请求在iOS开发中是比较重要
- 最新iOS开发常见面试题总结二!(附答案)
iOS鑫
1.iOS线程与进程的区别和联系?进程和线程都是由操作系统所体会的程序运行的基本单元,系统利用该基本单元实现系统对应用的并发性。程和线程的主要差别在于它们是不同的操作系统资源管理方式。进程有独立的地址空间,一个进程崩溃后,在保护模式下不会对其它进程产生影响,而线程只是一个进程中的不同执行路径。线程有自己的堆栈和局部变量,但线程之间没有单独的地址空间,一个线程死掉就等于整个进程死掉,所以多进程的程序
- iOS开发中为Xcode添加常用的代码
皆为序幕_
在iOS开发中,为了提高我们开发效率,会在Xcode中装一些插件,今天主要介绍一个Xcode的功能,简单说下:在实际开发中,对于声明property来说也是我们经常需要做的工作。所以我们需要把这些公用的东西总结成代码块,供我们以后的快捷使用。@property(nonatomic,strong)NSString*name;@property(nonatomic,strong)NSNumber*nu
- Objective-C中的MVC架构:构建清晰、可维护的iOS应用
2401_85761003
开发语言
标题:Objective-C中的MVC架构:构建清晰、可维护的iOS应用在iOS开发中,MVC(Model-View-Controller)架构模式是一种经典的设计模式,用于分离应用的业务逻辑、用户界面和控制逻辑,以提高代码的可维护性和可扩展性。本文将详细介绍Objective-C中如何使用MVC架构,包括MVC的基本概念、各组件的职责以及如何在实际项目中应用MVC架构,并通过代码示例展示其实现。
- Swift语言iOS开发:CALayer十则示例
Nkkkkkk
iOSswiftios开发
作者:ScottGardner译者:TurtleFromMars原文:CALayeriniOSwithSwift:10Examples如你所知,我们在iOS应用中看到的都是视图(view),包括按钮视图、表视图、滑动条视图,还有可以容纳其他视图的父视图等。但你或许不知道在iOS中支撑起每个视图的是一个叫做"图层(layer)"的类,确切地说是CALayer。本文中您会了解CALayer及其工作原理
- 关于UITableView的Cell复用
bidianzhang
iOS工作数据结构iphoneios手机
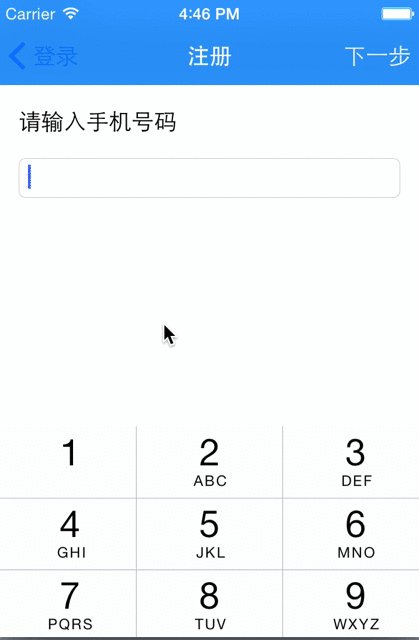
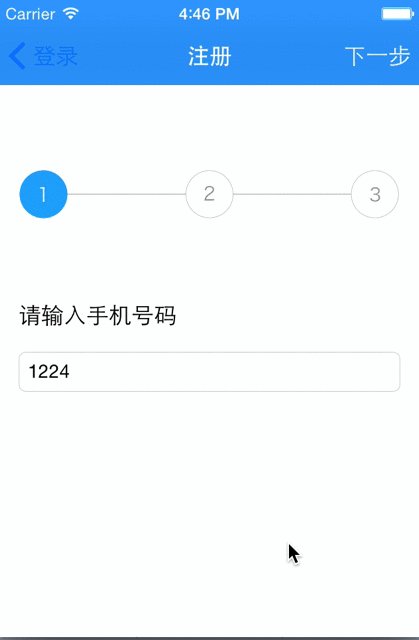
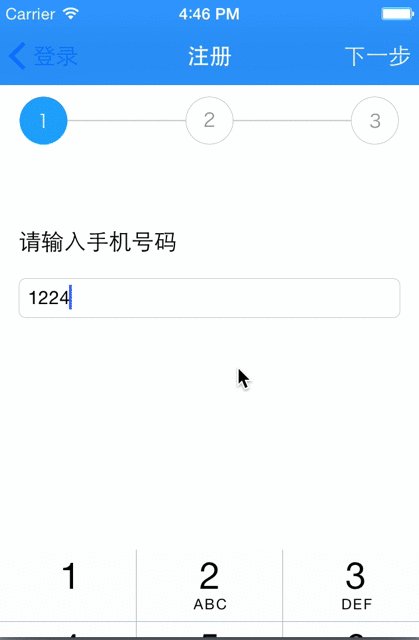
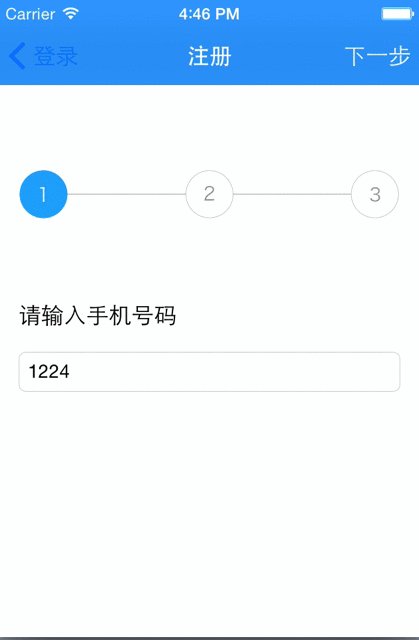
UITableView是ios开发中使用率极高的一个控件,就我个人来说,几乎我做的每一个View上都有她的身影。但是很长一段时间,我对她的理解都很肤浅。对我来说触动较大的两个东西,一个是前面提到的自定义UITableViewCell,再有就是今天要提的这个复用了。
所谓复用表面意思来理解就是重复利用了。大致的工作原理就是:UITableView属于lazyloading,也就是只加载会在界面上显示
- 如何删除项目中的CocoaPods(iOS开发)
百事星空
这是一个集成了CocoaPods的项目,项目结构如图:pods.png废话不多说,下面就是删除过程:1.删除关与pods的文件,如图:01.png2.删除之后,右键原来的工程,显示包内容,删除与pods相关的那个文件,如图:02-1.png02-2.png3.删除pods相关文件夹03.png4.在target-BuildPhases中删除带有pods的项04.png5.如果还有错误,可以尝试在工
- IOS开发0基础入门UIkit-3--实现一个高度自适应的UILabel和一个宽度自适应的UILabel
Z编程
ios-UIkit入门ios
1.实现一个高度自适应的UILable思路:UILabel初始化之后,先不要设置他的宽度和高度,等到设置好text属性和font属性之后,根据text的长度以及font的大小来计算UILabel控件的高度//实现一个高度自适应的uilabelUILabel*label2=[[UILabelalloc]init];label2.text=@"xxxxxxxxxxxxxxxxxxxxxxxxxxxxx
- iOS基础开发介绍
爱花的程序
ios
iOS是由苹果公司开发的移动操作系统,专为iPhone、iPad和iPodtouch等设备设计。iOS系统以其流畅的用户体验、丰富的功能和强大的安全性而著称,成为全球最受欢迎的移动操作系统之一。iOS基础开发则是构建在这些设备上的应用程序的过程,涉及多个方面,包括编程语言、开发环境、界面设计、数据存储和网络安全等。一、编程语言与开发环境iOS开发主要使用Objective-C和Swift两种编程语
- 初探SwiftUI打通任督二脉
序言开年的第一篇文章,今天分享的是SwiftUI,SwiftUI出来好几年,之前一直没学习,所以现在才开始;如果大家还留在iOS开发,这们语言也是一个趋势;目前待业中....不得不说已逝的2023年,大家开始都抱着一解封,经济都会向上转好,可是现实不是我们想象那样;目前我也在学习SwiftUI,并且努力找工作中....;至于2024年经济如何,咱们作为老百姓在大环境和全球经济影响下;坦然面对,提升
- iOS开发工具Xcode安装与使用
黄粱一梦丶
iOS
简介Xcode是由苹果公司开发的,运行在操作系统MacOSX上的集成开发工具(IDE)。可以编写C、C++、Objective-C、swift代码,具有编辑代码、编译代码、调试代码、打包程序、可视化编程、性能分析、版本管理等开发过程中所有的功能。安装通过AppStore下载直接在Mac电脑上的AppStore中搜索Xcode关键字,即可在搜索列表中看到它了,点击即可下载:安装完成后会在launch
- mac电脑 安装 ios开发工具xcode步骤 以及新建ios项目
人生万事须自为,跬步江山即寥廓。
ios开发iosiphone
在Mac电脑上安装Xcode,苹果公司的官方iOS开发工具,以及新建iOS项目,以下是详细步骤:安装Xcode1.打开Mac上的AppStore。2.在搜索栏中输入“Xcode”。3.从搜索结果中找到Xcode,点击“获取”按钮。4.输入您的AppleID和密码,然后点击“安装”按钮。安装命令行工具Xcode附带了许多命令行工具,包括用于编译和调试代码的工具。要安装这些工具,请执行以下步骤:1.打
- 【IOS】Type ‘ChartDataSet‘ does not conform to protocol ‘RangeReplaceableCollection‘
Easonhe
IOSios
问题IOS开发Charts集成时编译报错解决方法在ChartDataSet的中增加replaceSubrange的实现publicfuncreplaceSubrange(_subrange:Swift.Range,withnewElements:C)whereC:Collection,ChartDataEntry==C.Element{}解决!
- AliOS编译三方库
一切皆是定数
#Android底层开发alios
文章目录1、官网教程2、编译NDK2.1下载ndk2.2编译环境准备2.3安装ndk3cmake交叉编译3.1编译工具链3.2编译三方库4自带编译配置文件的交叉编译1、官网教程AliOS开发官网链接:AliOS开发者官网应用开发下NDK开发有相关NDK开发介绍2、编译NDK2.1下载ndk首先,下载ndk2.2编译环境准备安装makesudoaptinstallmake安装nodejssudoap
- iOS自签名如何完成
ios程序员安全
大家好呀,我是咕噜签名分发可爱多。随着互联网的发展,越来越多的手机app涌现,尤其是ios系统。那么要投入到ios中去使用,签名必不可少。前面文章中跟大家分享了TF签名,超级签名,企业签名等概念,今天跟大家分享iOS自签名这个概念,对于iOS开发者来说,了解这个概念非常有必要。自签名是指开发者使用自己的证书对应用程序进行签名的过程。与其他签名不同的是,自签名不需要使用苹果公司提供的开发者证书或发布
- IOS开发进阶学习资料(提升必备)
the_cleaner
ios
最近整理了下IOS学习资料,包含了入门、进阶、性能优化、面试和学习书籍,算是比较全面的,在这里分享给大家,希望对大家有用。先晒出IOS学习路线图,大家照着图谱修炼。学习社区objc中国learnIOSRayWenderlichNSHipsterWeiWang唐巧的博客cocoachina入门系列Casa的PThread多线程课程从零开发一款ios手把手带你构建类今日头条的AppSwift编程从入门
- 【iOS开发系列】性能优化建议和技巧
付国良丶
iOS性能优化iOS
性能对iOS应用的开发尤其重要,如果你的应用失去反应或者很慢,失望的用户会把他们的失望写满AppStore的评论。然而由于iOS设备的限制,有时搞好性能是一件难事。开发过程中你会有很多需要注意的事项,你也很容易在做出选择时忘记考虑性能影响。这正是我写下这篇文章的原因。这篇文章以一个方便查看的核对表的形式整合了你可以用来提升你app性能的25条建议和技巧。请耐心读完这篇文章,为你未来的app提个速!
- [星球大战]阿纳金的背叛
comsci
本来杰迪圣殿的长老是不同意让阿纳金接受训练的.........
但是由于政治原因,长老会妥协了...这给邪恶的力量带来了机会
所以......现代的地球联邦接受了这个教训...绝对不让某些年轻人进入学院
- 看懂它,你就可以任性的玩耍了!
aijuans
JavaScript
javascript作为前端开发的标配技能,如果不掌握好它的三大特点:1.原型 2.作用域 3. 闭包 ,又怎么可以说你学好了这门语言呢?如果标配的技能都没有撑握好,怎么可以任性的玩耍呢?怎么验证自己学好了以上三个基本点呢,我找到一段不错的代码,稍加改动,如果能够读懂它,那么你就可以任性了。
function jClass(b
- Java常用工具包 Jodd
Kai_Ge
javajodd
Jodd 是一个开源的 Java 工具集, 包含一些实用的工具类和小型框架。简单,却很强大! 写道 Jodd = Tools + IoC + MVC + DB + AOP + TX + JSON + HTML < 1.5 Mb
Jodd 被分成众多模块,按需选择,其中
工具类模块有:
jodd-core &nb
- SpringMvc下载
120153216
springMVC
@RequestMapping(value = WebUrlConstant.DOWNLOAD)
public void download(HttpServletRequest request,HttpServletResponse response,String fileName) {
OutputStream os = null;
InputStream is = null;
- Python 标准异常总结
2002wmj
python
Python标准异常总结
AssertionError 断言语句(assert)失败 AttributeError 尝试访问未知的对象属性 EOFError 用户输入文件末尾标志EOF(Ctrl+d) FloatingPointError 浮点计算错误 GeneratorExit generator.close()方法被调用的时候 ImportError 导入模块失
- SQL函数返回临时表结构的数据用于查询
357029540
SQL Server
这两天在做一个查询的SQL,这个SQL的一个条件是通过游标实现另外两张表查询出一个多条数据,这些数据都是INT类型,然后用IN条件进行查询,并且查询这两张表需要通过外部传入参数才能查询出所需数据,于是想到了用SQL函数返回值,并且也这样做了,由于是返回多条数据,所以把查询出来的INT类型值都拼接为了字符串,这时就遇到问题了,在查询SQL中因为条件是INT值,SQL函数的CAST和CONVERST都
- java 时间格式化 | 比较大小| 时区 个人笔记
7454103
javaeclipsetomcatcMyEclipse
个人总结! 不当之处多多包含!
引用 1.0 如何设置 tomcat 的时区:
位置:(catalina.bat---JAVA_OPTS 下面加上)
set JAVA_OPT
- 时间获取Clander的用法
adminjun
Clander时间
/**
* 得到几天前的时间
* @param d
* @param day
* @return
*/
public static Date getDateBefore(Date d,int day){
Calend
- JVM初探与设置
aijuans
java
JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的。Java虚拟机包括一套字节码指令集、一组寄存器、一个栈、一个垃圾回收堆和一个存储方法域。 JVM屏蔽了与具体操作系统平台相关的信息,使Java程序只需生成在Java虚拟机上运行的目标代码(字节码),就可以在多种平台
- SQL中ON和WHERE的区别
avords
SQL中ON和WHERE的区别
数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时表返回给用户。 www.2cto.com 在使用left jion时,on和where条件的区别如下: 1、 on条件是在生成临时表时使用的条件,它不管on中的条件是否为真,都会返回左边表中的记录。
- 说说自信
houxinyou
工作生活
自信的来源分为两种,一种是源于实力,一种源于头脑.实力是一个综合的评定,有自身的能力,能利用的资源等.比如我想去月亮上,要身体素质过硬,还要有飞船等等一系列的东西.这些都属于实力的一部分.而头脑不同,只要你头脑够简单就可以了!同样要上月亮上,你想,我一跳,1米,我多跳几下,跳个几年,应该就到了!什么?你说我会往下掉?你笨呀你!找个东西踩一下不就行了吗?
无论工作还
- WEBLOGIC事务超时设置
bijian1013
weblogicjta事务超时
系统中统计数据,由于调用统计过程,执行时间超过了weblogic设置的时间,提示如下错误:
统计数据出错!
原因:The transaction is no longer active - status: 'Rolling Back. [Reason=weblogic.transaction.internal
- 两年已过去,再看该如何快速融入新团队
bingyingao
java互联网融入架构新团队
偶得的空闲,翻到了两年前的帖子
该如何快速融入一个新团队,有所感触,就记下来,为下一个两年后的今天做参考。
时隔两年半之后的今天,再来看当初的这个博客,别有一番滋味。而我已经于今年三月份离开了当初所在的团队,加入另外的一个项目组,2011年的这篇博客之后的时光,我很好的融入了那个团队,而直到现在和同事们关系都特别好。大家在短短一年半的时间离一起经历了一
- 【Spark七十七】Spark分析Nginx和Apache的access.log
bit1129
apache
Spark分析Nginx和Apache的access.log,第一个问题是要对Nginx和Apache的access.log文件进行按行解析,按行解析就的方法是正则表达式:
Nginx的access.log解析正则表达式
val PATTERN = """([^ ]*) ([^ ]*) ([^ ]*) (\\[.*\\]) (\&q
- Erlang patch
bookjovi
erlang
Totally five patchs committed to erlang otp, just small patchs.
IMO, erlang really is a interesting programming language, I really like its concurrency feature.
but the functional programming style
- log4j日志路径中加入日期
bro_feng
javalog4j
要用log4j使用记录日志,日志路径有每日的日期,文件大小5M新增文件。
实现方式
log4j:
<appender name="serviceLog"
class="org.apache.log4j.RollingFileAppender">
<param name="Encoding" v
- 读《研磨设计模式》-代码笔记-桥接模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 个人觉得关于桥接模式的例子,蜡笔和毛笔这个例子是最贴切的:http://www.cnblogs.com/zhenyulu/articles/67016.html
* 笔和颜色是可分离的,蜡笔把两者耦合在一起了:一支蜡笔只有一种
- windows7下SVN和Eclipse插件安装
chenyu19891124
eclipse插件
今天花了一天时间弄SVN和Eclipse插件的安装,今天弄好了。svn插件和Eclipse整合有两种方式,一种是直接下载插件包,二种是通过Eclipse在线更新。由于之前Eclipse版本和svn插件版本有差别,始终是没装上。最后在网上找到了适合的版本。所用的环境系统:windows7JDK:1.7svn插件包版本:1.8.16Eclipse:3.7.2工具下载地址:Eclipse下在地址:htt
- [转帖]工作流引擎设计思路
comsci
设计模式工作应用服务器workflow企业应用
作为国内的同行,我非常希望在流程设计方面和大家交流,刚发现篇好文(那么好的文章,现在才发现,可惜),关于流程设计的一些原理,个人觉得本文站得高,看得远,比俺的文章有深度,转载如下
=================================================================================
自开博以来不断有朋友来探讨工作流引擎该如何
- Linux 查看内存,CPU及硬盘大小的方法
daizj
linuxcpu内存硬盘大小
一、查看CPU信息的命令
[root@R4 ~]# cat /proc/cpuinfo |grep "model name" && cat /proc/cpuinfo |grep "physical id"
model name : Intel(R) Xeon(R) CPU X5450 @ 3.00GHz
model name :
- linux 踢出在线用户
dongwei_6688
linux
两个步骤:
1.用w命令找到要踢出的用户,比如下面:
[root@localhost ~]# w
18:16:55 up 39 days, 8:27, 3 users, load average: 0.03, 0.03, 0.00
USER TTY FROM LOGIN@ IDLE JCPU PCPU WHAT
- 放手吧,就像不曾拥有过一样
dcj3sjt126com
内容提要:
静悠悠编著的《放手吧就像不曾拥有过一样》集结“全球华语世界最舒缓心灵”的精华故事,触碰生命最深层次的感动,献给全世界亿万读者。《放手吧就像不曾拥有过一样》的作者衷心地祝愿每一位读者都给自己一个重新出发的理由,将那些令你痛苦的、扛起的、背负的,一并都放下吧!把憔悴的面容换做一种清淡的微笑,把沉重的步伐调节成春天五线谱上的音符,让自己踏着轻快的节奏,在人生的海面上悠然漂荡,享受宁静与
- php二进制安全的含义
dcj3sjt126com
PHP
PHP里,有string的概念。
string里,每个字符的大小为byte(与PHP相比,Java的每个字符为Character,是UTF8字符,C语言的每个字符可以在编译时选择)。
byte里,有ASCII代码的字符,例如ABC,123,abc,也有一些特殊字符,例如回车,退格之类的。
特殊字符很多是不能显示的。或者说,他们的显示方式没有标准,例如编码65到哪儿都是字母A,编码97到哪儿都是字符
- Linux下禁用T440s,X240的一体化触摸板(touchpad)
gashero
linuxThinkPad触摸板
自打1月买了Thinkpad T440s就一直很火大,其中最让人恼火的莫过于触摸板。
Thinkpad的经典就包括用了小红点(TrackPoint)。但是小红点只能定位,还是需要鼠标的左右键的。但是自打T440s等开始启用了一体化触摸板,不再有实体的按键了。问题是要是好用也行。
实际使用中,触摸板一堆问题,比如定位有抖动,以及按键时会有飘逸。这就导致了单击经常就
- graph_dfs
hcx2013
Graph
package edu.xidian.graph;
class MyStack {
private final int SIZE = 20;
private int[] st;
private int top;
public MyStack() {
st = new int[SIZE];
top = -1;
}
public void push(i
- Spring4.1新特性——Spring核心部分及其他
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- 配置HiveServer2的安全策略之自定义用户名密码验证
liyonghui160com
具体从网上看
http://doc.mapr.com/display/MapR/Using+HiveServer2#UsingHiveServer2-ConfiguringCustomAuthentication
LDAP Authentication using OpenLDAP
Setting
- 一位30多的程序员生涯经验总结
pda158
编程工作生活咨询
1.客户在接触到产品之后,才会真正明白自己的需求。
这是我在我的第一份工作上面学来的。只有当我们给客户展示产品的时候,他们才会意识到哪些是必须的。给出一个功能性原型设计远远比一张长长的文字表格要好。 2.只要有充足的时间,所有安全防御系统都将失败。
安全防御现如今是全世界都在关注的大课题、大挑战。我们必须时时刻刻积极完善它,因为黑客只要有一次成功,就可以彻底打败你。 3.
- 分布式web服务架构的演变
自由的奴隶
linuxWeb应用服务器互联网
最开始,由于某些想法,于是在互联网上搭建了一个网站,这个时候甚至有可能主机都是租借的,但由于这篇文章我们只关注架构的演变历程,因此就假设这个时候已经是托管了一台主机,并且有一定的带宽了,这个时候由于网站具备了一定的特色,吸引了部分人访问,逐渐你发现系统的压力越来越高,响应速度越来越慢,而这个时候比较明显的是数据库和应用互相影响,应用出问题了,数据库也很容易出现问题,而数据库出问题的时候,应用也容易
- 初探Druid连接池之二——慢SQL日志记录
xingsan_zhang
日志连接池druid慢SQL
由于工作原因,这里先不说连接数据库部分的配置,后面会补上,直接进入慢SQL日志记录。
1.applicationContext.xml中增加如下配置:
<bean abstract="true" id="mysql_database" class="com.alibaba.druid.pool.DruidDataSourc