AngularJS and Asp.net MVC
AngularJS 初印象------对比 Asp.net MVC
之前就早耳闻前端MVC的一些框架,微软自家的Knockout.js,google家的AngularJs,还有Backone。但未曾了解,也不解为什么前端也要这么分。这两天看了AngularJs的官方教程倒是吃了一惊(专业前端的就不要见怪我的out了),这小小的js,五脏俱全,不但有model,controller,view,这三个重要元素,还有Templates,Filter,Routing,依赖注入的DI都有,还有一套 Jasmine 框架下的单元测试!心里一想这javascript前后都搞定了嘛,也许这样的“轻装上阵”就是促成SPA流行的一个重要原因吧。
我们来对比一下AngularJs的MVC(其实更偏向于MVVM)和Asp.Net MVC 。给我一样的奥特曼(out man)认识下。
先看几段AngularJs的代码。
<html ng-app="phonecatApp"> //除了申明这是一个AngularJS 应用之外,会创建全局的root scope,这个就相当于Asp.net MVC中繁多的context <head> ... <script src="../bower_components/angular/angular.js"></script> <script src="js/controllers.js"></script> </head> <body ng-controller="PhoneListCtrl">// 这里就是声明,这个body范围类的都是PhoneListCtrl这个Controller的控制范围。 Search: <input ng-model="query"> // 定义query是一个模型,
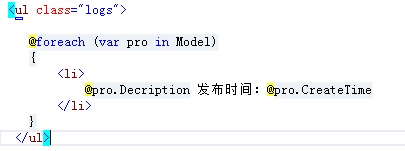
<ul> <li ng-repeat="phone in phones| filter:query">//这里phones 也是一个model。 而这个ng-repeat就相当于Asp.net MVC中cshtml中的foreach语法。但这个filter又不是Asp.net MVC中用于AOP的Filter,这里就是作为过滤的一个条件。 {{phone.name}}//双大括号表示这里是和模型中的数据绑定的。 相当于Asp.net MVC 中的@符号 <p>{{phone.snippet}}</p> </li>
 (对比图)
(对比图)
</ul> </body> </html>
//controllers.js
var phonecatApp = angular.module('phonecatApp', []); phonecatApp.controller('PhoneListCtrl', function ($scope) {//这里就把phonecatApp这个应用和控制器PhoneListCtrl关联了起来,并负责把模型数据赋值给$scope.这个
$scope 就是上面提到的context,带有$都是表示Angular提供的Services,这里作为参数传递进来,就应用了AngularJs的DI。 $scope.phones = [ {'name': 'Nexus S', 'snippet': 'Fast just got faster with Nexus S.'}, {'name': 'Motorola XOOM™ with Wi-Fi', 'snippet': 'The Next, Next Generation tablet.'}, {'name': 'MOTOROLA XOOM™', 'snippet': 'The Next, Next Generation tablet.'} ]; });
当然也可以通过请求的方式获取数据
phonecatApp.controller('PhoneListCtrl',function($scope, $http){//这里也是用了DI
$http.get('phones/phones.json').success(function(data){
$scope.phones = data;
});
AngularJs的DI,倒是很像Asp.Net MVC 模型绑定,不像我们平时在面向对象中的DI/IOC,都是通过一个属性或者接口进行注入,而达到解耦的目的。但它的注入器injector,是在应用被加载的时候就被创建的,它的职责就是加载指定模块,以及这个模块中定义的所有服务(service 像$http,$localtion,$route)的提供者(provider),当对象被请求时,就调用这些provider的方法来实现这些service,而且provider提供配置的api来控制service,这样看来就有DI的味道了。有更详细的解释 Understanding Dependency Injection.
一个应用的模型都是存在于$scope中的,$scope 用官网的原话就是 它像胶水一样,让模板,模型和控制器一起工作,而且让他们保持分离但同步,模型的改变会映射到视图上,视图的改变也会反映到模型上。
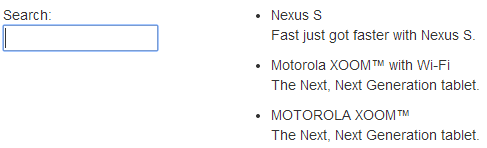
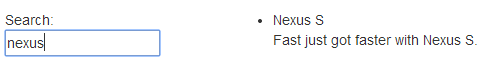
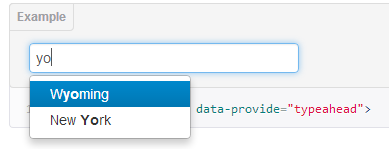
看到就是这样的一个效果,没有其他代码,在输入框中输入字符,就能对右边的内容进行检索,并实时更新。query这个模型改变,影响了phones这个模型值的改变,导致看到不同的结果。

图一

图二
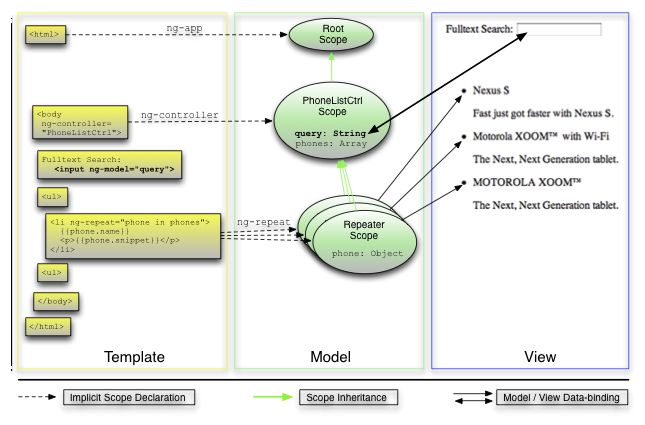
整个机制如下:

这一点倒是让我眼前一亮。效果很像JqueryUi里面的autocomplete. bootstrap里面的typeahead ,但更灵活了。排序什么的就很简单。filter后面跟对应的属性就行了。
 (bootstrap2 typeahead)
(bootstrap2 typeahead)
再简单的看看它的路由
phonecatApp.config(['$routeProvider', function($routeProvider) { $routeProvider. when('/phones', { templateUrl: 'partials/phone-list.html',//相当于分布式图 controller: 'PhoneListCtrl' //控制器 }). when('/phones/:phoneId', { templateUrl: 'partials/phone-detail.html', controller: 'PhoneDetailCtrl' }). otherwise({ redirectTo: '/phones' }); }]);
对比Asp.net MVC的路由设置
context.MapRoute( null, "RemoteData",// new { controller = "RemoteData", action = "Data" }//name = UrlParameter.Optional ); context.MapRoute( null, "FileManager/{action}", new { controller = "FileManager", action = "Index" } );
//....
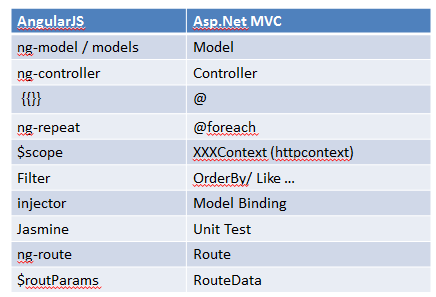
这个when的写法让人心存忌讳。有些像if语句了。还是倾向于Asp.net MVC,只写你特定的规则就行了,不必一个一个url的去对应。最后用一张图简单的总结下,当然这么做是不完全正确的。毕竟我对AngularJs了解不够深,又是不同层面的语言。对比也不是要拿谁把谁比下去。

主要是想做个参照,看彼此代码的时候联系起来就容易理解一些。因为这些天看到BlogEngine源码中,前端UI的部分用到了AngularJs,当时就看得有点傻,这才了解AngularJs的。到现在觉得,AngularJs 非常不同于Jquery,Kendo,Bootstrap这些同样基于Javascript的专门处理UI的前端类库,而是一个轻量级的MVC/MVVM开发框架,更关注于模型的改变,数据格式是Json。不用其他的高级语言,也能开发出一个完整的应用;这种绑定机制可以很便捷的实现一些功能。至于SEO,google创造了它,问google吧。 我是觉得SEO只是辅助,先是技术发展,规范形成,再是SEO如何去匹配这种技术。只是当下对SEO会有些些不友好。
本文就到这里,希望对你有帮助,我的理解有限,欢迎拍砖。:)
