【百度地图API】如何制作可拖拽的沿道路测距
原文:
【百度地图API】如何制作可拖拽的沿道路测距
摘要:
地图测距,大家都会,不就map.getDistance麼。可是,这只能测任意两点的直线距离,用途不够实际啊。比如,我想测试北京天安门到北京后海的距离,怎么办呢?
显然“沿道路测距”就显得尤为重要了。那么如果制作“可拖拽”的沿道路测距呢?我们一起来看一看。
---------------------------------------------------------------------------------------
一、创建地图
只需要三步,即可创建一张地图。示例:http://dev.baidu.com/wiki/static/map/API/examples/index.html
//初始化地图
var map = new BMap.Map("container");
var point = new BMap.Point(116.331398,39.897445);
map.centerAndZoom(point,12);
二、创建两个可拖拽的标注
先创建点,再把标注创建在该点上。最后添加标注在地图上。
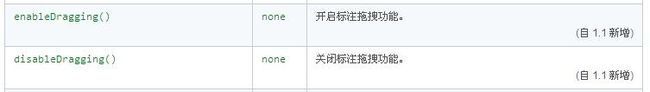
让标注可拖拽的方法是:
然后确定这两个标注可以拖拽。
代码如下:
//创建两个可以拖动的标注
var p1 = new BMap.Point(116.388398,39.897445);
var p2 = new BMap.Point(116.331398,39.836445);
var m1 = new BMap.Marker(p1);
var m2 = new BMap.Marker(p2);
map.addOverlay(m1);
map.addOverlay(m2);
m1.enableDragging(); //标注可拖拽的设置
m2.enableDragging();
三、沿道路测距
创建驾车导航,在回调函数里设置距离的输出。
写个函数用来打开测距功能。
注意:起点和终点,要从改变位置后的marker里取。类参考如下:
代码如下:
//驾车导航用来计算沿道路的距离
var searchComplete = function (results){
if (transit.getStatus() != BMAP_STATUS_SUCCESS){
return ; }
var plan = results.getPlan(0);
output = "<b style='color:red;'>" + plan.getDistance(true) +"</b>"; //获取距离
}
var transit = new BMap.DrivingRoute(map, {renderOptions: {map: map},
onSearchComplete: searchComplete,
onPolylinesSet: function(){
setTimeout(function(){document.getElementById("myDistance").innerHTML = output;},"100"); //打印总路程
}});
//测距按钮
function myFigure(){
transit.search(m1.getPosition(), m2.getPosition()); //两个红色标注之间的沿道路测距
}
四、清除结果
为了下一次的测距,我们需要清除这一次的导航结果,和测距结果。
代码如下:
//重新测距的按钮
function myClear(){
transit.clearResults(); //清除导航结果
document.getElementById("myDistance").innerHTML = ""; //清除总路程的文字
}
五、网页结构
需要写两个安妮,一个用来计算距离,另一个用来清除数据。
还有一个展示测距结果的容器。
<input type="button" value="重新开始" onclick="myClear();" />
<input type="button" value="计算距离" onclick="myFigure();" />
<p>总路程是:<span id="myDistance"></span></p>
<div style="width:520px;height:340px;border:1px solid gray" id="container"></div>
<p>使用说明:</p>
<ol>
<li>红色标注可拖拽</li>
<li>点击“计算距离”按钮,开始测距。结果用红色文字标出</li>
<li>点击“重新开始”按钮,清除测距结果</li>
</ol>
六、全部源代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>可拖拽的沿道路测距</title>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.2"></script>
</head>
<body>
<input type="button" value="重新开始" onclick="myClear();" />
<input type="button" value="计算距离" onclick="myFigure();" />
<p>总路程是:<span id="myDistance"></span></p>
<div style="width:520px;height:340px;border:1px solid gray" id="container"></div>
<p>使用说明:</p>
<ol>
<li>红色标注可拖拽</li>
<li>点击“计算距离”按钮,开始测距。结果用红色文字标出</li>
<li>点击“重新开始”按钮,清除测距结果</li>
</ol>
</body>
</html>
<script type="text/javascript">
//初始化地图
var map = new BMap.Map("container");
var point = new BMap.Point(116.331398,39.897445);
map.centerAndZoom(point,12);
//创建两个可以拖动的标注
var p1 = new BMap.Point(116.388398,39.897445);
var p2 = new BMap.Point(116.331398,39.836445);
var m1 = new BMap.Marker(p1);
var m2 = new BMap.Marker(p2);
map.addOverlay(m1);
map.addOverlay(m2);
m1.enableDragging(); //标注可拖拽的设置
m2.enableDragging();
//驾车导航用来计算沿道路的距离
var searchComplete = function (results){
if (transit.getStatus() != BMAP_STATUS_SUCCESS){
return ; }
var plan = results.getPlan(0);
output = "<b style='color:red;'>" + plan.getDistance(true) +"</b>"; //获取距离
}
var transit = new BMap.DrivingRoute(map, {renderOptions: {map: map},
onSearchComplete: searchComplete,
onPolylinesSet: function(){
setTimeout(function(){document.getElementById("myDistance").innerHTML = output;},"100"); //打印总路程
}});
//测距按钮
function myFigure(){
transit.search(m1.getPosition(), m2.getPosition()); //两个红色标注之间的沿道路测距
}
//重新测距的按钮
function myClear(){
transit.clearResults(); //清除导航结果
document.getElementById("myDistance").innerHTML = ""; //清除总路程的文字
}
</script>
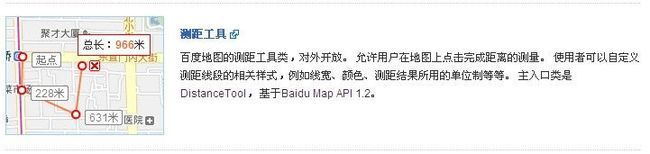
七、测两点的直线距离
百度地图API的官网上,有一个lib,是测试直线距离的。所以,这里就不多说了。
链接:http://dev.baidu.com/wiki/map/index.php?title=lib/DistanceTool