【百度地图API】百度API卫星图使用方法和卫星图对比工具
百度地图API推出卫星图接口也有一个月啦~
本文除了介绍如何使用百度地图API来操作卫星图外,还顺带制作了个卫星图对比工具。
一、百度地图API卫星图
调用百度卫星图有两种方式,一是地图类型控件,一是地图底图设置。下面分别介绍这两种方法:
1、利用控件
使用控件有一大优势,就是地图类型控件上,有百度全部的地图类型,比如二维、三维、卫星等。
而且,只需要一句话,就能简单加上这个控件。
map.addControl(new BMap.MapTypeControl()); //添加地图类型控件
看到下图中,右上角那个控件了麽?这个就是地图类型控件啦~
添加她只需一句话,很简单吧。
全部源代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>地图类型控件</title>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.2"></script>
</head>
<body>
<div style="width:520px;height:340px;border:1px solid gray" id="container"></div>
</body>
</html>
<script type="text/javascript">
var map = new BMap.Map("container"); // 创建Map实例
var point = new BMap.Point(116.4035,39.915);map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的,因为要使用三维图
map.centerAndZoom(point,15); // 初始化地图,设置中心点坐标和地图级别。
map.addControl(new BMap.MapTypeControl()); //添加地图类型控件
</script>
更多关于地图类型控件的知识:(初学者可不看,上面的代码已经足够用啦~)
MapTypeControl是负责切换地图类型的控件,此类继承Control所有功能。
MapTypeControlOptions表示MapTypeControl构造函数的可选参数。它没有构造函数,但可通过对象字面量形式表示(自 1.2 新增)。
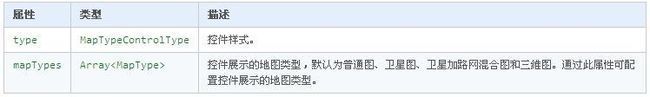
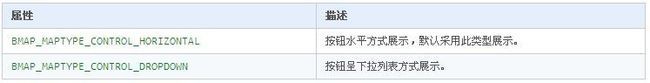
MapTypeControlType常量表示MapTypeControl的外观样式(自 1.2 新增)。
下面来看看第二种方法。如果你只需要卫星图,不需要别的地图类型,你就需要下面这种方法了。同样相当简单,也是一句话就搞定的事情~
2、修改地图底图默认设置
var map = new BMap.Map("container",{mapType: BMAP_HYBRID_MAP}); //设置卫星图为底图
二、卫星图对比工具
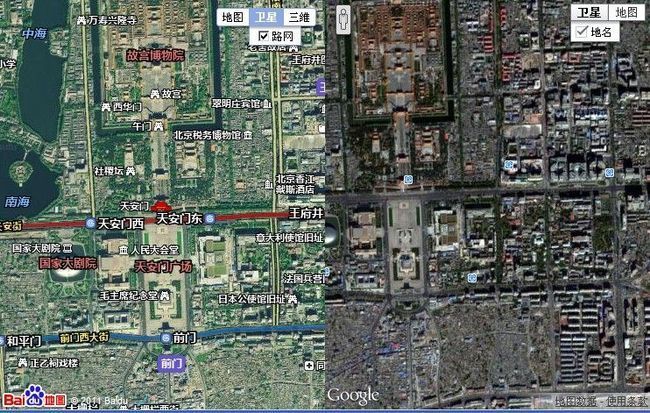
先来看图。下图中,左边是百度的卫星图,右边是谷歌的卫星图。
大家可以看到,无论是颜色,还是街道数据,都有明显的不同。
当然,如果你学会这些代码,你还可以将其他家API的卫星图拿来对比呀~~
对比工具主要是有以下功能:
1、同时展示百度和谷歌的卫星图
// 百度卫星图底图
var bdMap = new BMap.Map("mapBaidu",{mapType: BMAP_HYBRID_MAP});
//谷歌卫星图底图
var ggMap = new google.maps.Map(document.getElementById("mapGoogle"),{mapTypeId: google.maps.MapTypeId.SATELLITE});
2、拖动谷歌地图,百度地图跟着动(联动效果)
给谷歌地图添加拖拽事件,同理,也可以给百度地图添加。
在这里取了近似值,没有使用坐标转换工具。如果使用的话,应该会更加准确的。(搜索线性转换,或者直接看源代码)
google.maps.event.addListener(ggMap, 'dragend', function() {
blng = ggMap.center.lng() + 0.0065;
blat = ggMap.center.lat() + 0.0060;
bdMap.panTo(new BMap.Point(blng,blat));
});
3、放大缩小谷歌地图,百度地图也跟着放大和缩小
原理同上。谷歌的地图级别比百度小,所以要找一个地图级别的对应关系。大概是
google.maps.event.addListener(ggMap, 'zoom_changed', function() {
bdMap.setZoom(ggMap.zoom+1);
});
全部源代码:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>Google Map VS Baidu Map</title>
<link href="http://code.google.com/apis/maps/documentation/javascript/examples/default.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?sensor=false"></script>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.2"></script>
<script type="text/javascript">
function initialize() {
var blng;
var blat;
var myOptions = {
zoom: 14,
center: new google.maps.LatLng(39.90564219683827,116.39948),
panControl: false,
zoomControl: false,
scaleControl: false,
mapTypeId: google.maps.MapTypeId.SATELLITE
}
var ggMap = new google.maps.Map(document.getElementById("mapGoogle"),myOptions);
google.maps.event.addListener(ggMap, 'dragend', function() {
blng = ggMap.center.lng() + 0.0065;
blat = ggMap.center.lat() + 0.0060;
bdMap.panTo(new BMap.Point(blng,blat));
});
google.maps.event.addListener(ggMap, 'zoom_changed', function() {
bdMap.setZoom(ggMap.zoom+1);
});
}
</script>
</head>
<body onload="initialize()" style="width:100%;height:100%;">
<div id="mapBaidu" style="width:50%;height:100%;float:left;">
<script type="text/javascript">
var bdMap = new BMap.Map("mapBaidu",{mapType: BMAP_HYBRID_MAP}); // 创建Map实例
var point = new BMap.Point(116.4035,39.915);map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的,因为要使用三维图
bdMap.centerAndZoom(point,15); // 初始化地图,设置中心点坐标和地图级别。
bdMap.addControl(new BMap.MapTypeControl()); //添加卫星图控件
bdMap.enableScrollWheelZoom();
</script>
</div>
<div id="mapGoogle" style="width:50%;height:100%;float:left;"></div>
</body>
<script type="text/javascript">
</script>
</html>