【百度地图API】建立全国银行位置查询系统(三)——如何在地图上添加银行标注
<摘要>你将在第三章中学会以下知识:
- 如何在地图上添加带银行logo的标注?(你也可以换成商场logo,酒店logo等)
- 如何在标注上显示信息窗口,以及添加文字标签等其他覆盖物;
- 最后,介绍一个获取坐标的给力工具。
-----------------------------------------------------------------------------------------------------------------
一、如何添加标注、标签和信息窗口?

首先,我们需要创建一个点坐标,利用该点坐标来创建一个标注(Maker),最后将该标注显示在地图上。
比如我们了解到国家博物馆的坐标是116.407804,39.912123(如何获取这个坐标,请查看下文中的坐标拾取工具)。
所以创建这个点,再创建一个标注在这个点上。最关键的一步就是将它显示出来,显示覆盖物用addOverlay。
var marker = new BMap.Marker(pointMarker); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
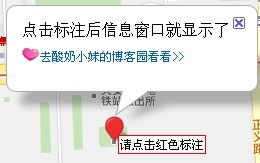
接下来,我们需要在这个标注的基础上,添加一个信息窗口。
为了在标注上添加一个信息窗口,我们需要对该标注建立一个监听事件,当鼠标点击标注后,方能显示信息窗口。
添加事件请使用addEventListener.
marker.addEventListener( " click " , function (){ // 给标注添加点击事件
this .openInfoWindow(infoWindow);
});
同理,你可以自己添加文字标签label。
其中point是文字标签显示的位置,offset可以设置它的偏移量。{}里的东西默认是可以不写的。
map.addOverlay(label);
点击这里,运行该代码。右键点击新打开的窗口,可以查看源代码哦。
二、如何添加银行的标注?
但是,大家会不会觉得默认的这个红色标注很丑呢?那么我们一起来换一个标注吧!下面开始讲解,如何自定义标注。
为了看清楚,我把标注放得比较大。你自己可以换张小图片试试。

首先,我们要准备的是一张标注的图片。注意,一定需要一张背景透明的图片。然后定义三家银行的标注样式。有4个地方需要我们来设置。
第一就是银行图标的地址,我们可以把多张银行图标放在一张图上。比如这张图,点击这里下载。
第二是这个标注的大小BMap.Size,需要根据你银行图标的大小来定。
第三个是标注的偏移量offset。为什么要有偏移量呢?因为我们希望图标下面那个小尖尖刚好指在我们需要的坐标点上。
第四个就是相当于CSS sprites的设置了。由于我们的银行图标都放在了同一张图上,所以需要靠imageOffset这个设置来调整显示位置。
具体代码如下:
var zsIcon = new BMap.Icon( " http://ui-love.com/baidumap/bank/marker.gif " , // 图片地址
new BMap.Size( 40 , 64 ), // 标注显示大小
{
offset: new BMap.Size( 20 , 64 ), // 标注底部小尖尖的偏移量
imageOffset: new BMap.Size( 0 , 0 ) // 这里相当于CSS sprites
});
// 创建中国银行的标注图标
var zgIcon = new BMap.Icon( " http://ui-love.com/baidumap/bank/marker.gif " , // 图片地址
new BMap.Size( 40 , 64 ), // 标注显示大小
{
offset: new BMap.Size( 20 , 64 ), // 标注底部小尖尖的偏移量
imageOffset: new BMap.Size( 0 , - 64 ) // 这里相当于CSS sprites
});
// 创建建设银行的标注图标
var jsIcon = new BMap.Icon( " http://ui-love.com/baidumap/bank/marker.gif " , // 图片地址
new BMap.Size( 40 , 64 ), // 标注显示大小
{
offset: new BMap.Size( 20 , 64 ), // 标注底部小尖尖的偏移量
imageOffset: new BMap.Size( 0 , - 128 ) // 这里相当于CSS sprites
});
然后我们分别添加3个银行标注在地图上。点击这里运行代码。源代码如下:
< html >
< head >
< meta http-equiv ="Content-Type" content ="text/html; charset=utf-8" />
< title > 酸奶小妹——百度地图API学习 </ title >
< style type ="text/css" >
html { height : 100% }
body { height : 100% ; margin : 0px ; padding : 0px }
#milkMap { height : 400px ; width : 600px ; border : 1px solid blue ; }
</ style >
< script type ="text/javascript" src ="http://api.map.baidu.com/api?v=1.1&services=false" ></ script >
</ head >
< body >
< div id ="milkMap" ></ div >
</ body >
< script type ="text/javascript" >
var map = new BMap.Map( " milkMap " ); // 创建地图实例
var point = new BMap.Point( 116.404 , 39.915 ); // 创建点坐标
map.centerAndZoom(point, 16 ); // 初始化地图,设置中心点坐标和地图级别
map.addControl( new BMap.OverviewMapControl({isOpen: 1 , anchor: BMAP_ANCHOR_TOP_RIGHT})); // 为地图添加鹰眼
map.addControl( new BMap.NavigationControl()); // 为地图添加鱼骨
var myCopyright = new BMap.CopyrightControl({offset: new BMap.Size( 485 , 0 )}) // 设置版权信息偏移量
map.addControl(myCopyright); // 为地图添加版权控件
myCopyright.addCopyright({id : 1 , content : ' <a style="line-height:30px;height:30px;display:block;color:red;background:yellow" href="http://www.cnblogs.com/milkmap/"><img src="http://www.ui-love.com/static/img/uiico.ico" />酸奶小妹的博客园</a> ' });
// 创建招商银行的标注图标
var zsIcon = new BMap.Icon( " http://ui-love.com/baidumap/bank/marker.gif " , // 图片地址
new BMap.Size( 40 , 64 ), // 标注显示大小
{
offset: new BMap.Size( 20 , 64 ), // 标注底部小尖尖的偏移量
imageOffset: new BMap.Size( 0 , 0 ) // 这里相当于CSS sprites
});
// 创建中国银行的标注图标
var zgIcon = new BMap.Icon( " http://ui-love.com/baidumap/bank/marker.gif " , // 图片地址
new BMap.Size( 40 , 64 ), // 标注显示大小
{
offset: new BMap.Size( 20 , 64 ), // 标注底部小尖尖的偏移量
imageOffset: new BMap.Size( 0 , - 64 ) // 这里相当于CSS sprites
});
// 创建建设银行的标注图标
var jsIcon = new BMap.Icon( " http://ui-love.com/baidumap/bank/marker.gif " , // 图片地址
new BMap.Size( 40 , 64 ), // 标注显示大小
{
offset: new BMap.Size( 20 , 64 ), // 标注底部小尖尖的偏移量
imageOffset: new BMap.Size( 0 , - 128 ) // 这里相当于CSS sprites
});
var pointMarker1 = new BMap.Point( 116.403704 , 39.912123 ); // 创建招商银行标注的坐标
var pointMarker2 = new BMap.Point( 116.407804 , 39.916123 ); // 创建中国银行标注的坐标
var pointMarker3 = new BMap.Point( 116.400804 , 39.915123 ); // 创建建设银行标注的坐标
var marker1 = new BMap.Marker(pointMarker1, {icon: zsIcon}); // 创建招商银行标注
var marker2 = new BMap.Marker(pointMarker2, {icon: zgIcon}); // 创建中国银行标注
var marker3 = new BMap.Marker(pointMarker3, {icon: jsIcon}); // 创建建设银行标注
map.addOverlay(marker1); // 将招商银行标注添加到地图中
map.addOverlay(marker2); // 将中国银行标注添加到地图中
map.addOverlay(marker3); // 将建设银行标注添加到地图中
var infoWindow1 = new BMap.InfoWindow( " 你点击了招商银行的标注 " ,{offset: new BMap.Size( 0 , - 64 )});
marker1.addEventListener( " click " , function (){ // 给招商银行标注添加点击事件
this .openInfoWindow(infoWindow1); // 打开招商银行的窗口
});
var infoWindow2 = new BMap.InfoWindow( " 你点击了中国银行的标注 " ,{offset: new BMap.Size( 0 , - 64 )});
marker2.addEventListener( " click " , function (){ // 给中国银行标注添加点击事件
this .openInfoWindow(infoWindow2); // 打开中国银行的窗口
});
var infoWindow3 = new BMap.InfoWindow( " 你点击了建设银行的标注 " ,{offset: new BMap.Size( 0 , - 64 )});
marker3.addEventListener( " click " , function (){ // 给建设银行标注添加点击事件
this .openInfoWindow(infoWindow3); // 打开建设银行的窗口
});
</ script >
</ html >
--------------------------------------------------------------------------------------------------------------------
小贴士:什么是覆盖物?
答:覆盖物包括了标注Marker、文字标签Label、信息窗口InfoWindow、圆形Circle、多边形Polygon,以及折线Polyline。
添加任何一个覆盖物都需要map.addOverlay();这个函数。
如何添加其他覆盖物呢?你可以到API的官方网站上查询类参考->覆盖物。
--------------------------------------------------------------------------------------------------------------------
三、找坐标的使用工具——坐标拾取系统
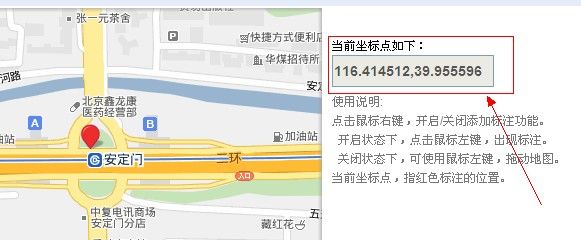
1、进入该工具网址:http://openapi.baidu.com/map/pick/index.html
2、在搜索框中输入你想查询位置的中文名称,例如“安定门”

3、找到合适的位置,点击鼠标右键开启添加标注功能。(小窍门:地图级别越高,位置越精确,建议把地图级别开到17或者18级哦~)
4、开启功能后,你就可以左键点击地图了。无论你点在哪里,网页的右边都会出现一组坐标信息,这就是当前小红点的坐标了。

5、如果你想改变小红点的位置,可以直接点击地图上另外的点,也可以拖动小红点。
注意:如果你要拖动地图,请先点击鼠标右键,关闭添加标注的功能。
-----------------------------------------------------------------------------------------------------------------------
学到这里,大家已经可以动手自己做一张自定义的银行分布图了。
主要步骤:
1、利用工具找到银行的地理位置,也就是坐标。
2、把银行名称、地址、坐标等内容存入数据库。

3、创建一个搜索条,查询用户输入的关键字。比如,用户输入“大望路 招商银行”。
4、查询数据库,找到数据2符合条件。于是在(106.40,30.91)这个点上,添加一个招商银行的标注。
注意:这里显示的标注是自定义标注,就是说,如果查询的是招商银行,就显示招商银行的标注;查询的是建设银行,就显示建设银行的标注。
5、最后,利用panto或者setCenter把地图的中心移到银行标注的坐标点。
setCenter(markerPoint); // 重新设置地图的中心点
panto(markerPoint); // 将地图中心点平移到坐标点
至于怎样建立数据库,我这里就不多说了,因为不太涉及到GIS或者API的东西。
有兴趣的同学可以去学习一下数据库,还有PHP或者.NET等后台程序。
------------------------------------------------------------------------------------------------------------------------
如果我们没有自己的数据库,也想建立一个银行网点的分布图,应该如何做呢?
在下一章,我们将学会,如何利用百度地图的数据库来建立全国银行网点的查询地图。