Windows Phone中的图形渲染处理
- 前言
这篇文章主要介绍Windows Phone中XAML的渲染处理过程,你可以根据下文中所提到的内容来优化现有的XAML页面,来提高页面渲染的性能。
XAML的渲染包括以下两个阶段:
1. 光栅化(Rasterization) 光栅化是将图形的表现形式从以基于矢量(vector-based)的图形(比如:线、文字和矩形)转换成基于像素(pixel-based)的图形,从而可以使图像直接显示在屏幕上的处理过程。这个转换过程要先在内存中先为位图分配一个缓冲区,然后将以矢量图形一个像素一个像素的转换成位图,并完成蒙板和梯度值的计算。这个光栅化的过程完全是由CPU来处理的。
2. 组合(Composition) 在每一个UIElement都被光栅化之后渲染器按照原始元素Z轴的顺序讲各个缓冲区上的位图层叠到彼此之上。这个处理将各个位图组合到了一起,所以渲染器要负责处理元素的透明度和任何转换(如:大小和位置),最终将位图展示在设备的屏幕上。组合处理CPU或者GPU来完成。
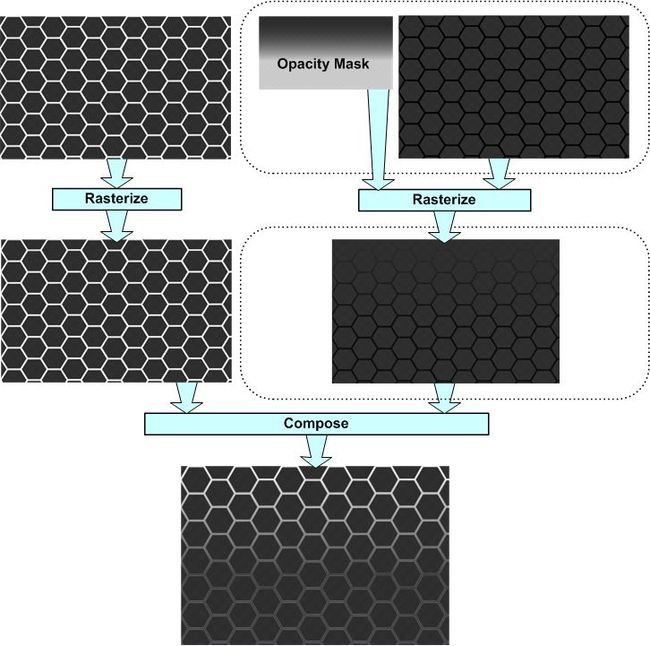
下面这张图通过将两个UI Element展示在屏幕上,说明了光栅化和组合阶段的过程,其中一个具有不透明蒙板。
渲染的过程是非常复杂的,因为屏幕上的图形都是由UI Element的集合组合在一起的,而很多UI Element又是由其他UI Element组合的。在内部,XAML使用一种所有元素都可见和渲染的层次结构的视觉树(visual tree)。比如要呈现一个普通的屏幕图形, XAML通过光栅化及组合可视化树中的元素,以减少必须分配的内存缓冲区的数量。这个处理过程将尽可能的将元素覆盖到现有的缓冲区中。开发人员可以通过缓冲组合,以指定特定的UI元素如何被分组和由GPU组成。适当的缓存可以显着提高用户界面的帧速率。
如果UI Element是可动的,它将浪费一些处理器的时间,直到动画结束才进行光栅化处理。此外,即使元素只移动了其中一小部分,也需要对整个UI Element进行重新组合。为了优化渲染过程,XAML自动推迟了某些元素的组合过程,从而是元素的组合步骤可以迅速的通过GPU来完成。使用GPU来加速渲染过程通常被称为硬件加速。如果您的设备没有GPU或因其他原因不能硬体加速,XAML采用图形设备接口(GDI )以较低的渲染速度来通过Z轴的顺序一像素一像素绘制UI。
- 渲染处理过程中的线程
在XAML中有两个主要的线程:UI线程和Compositor线程。为了创建响应及时的应用,了解这两个线程是非常重要的。
1. UI Thread
UI线程负责以下任务:
- 用户输入的处理。
- XAML对象的创建和解析。
- 首次绘制所有视图到屏幕上。
- 执行每帧回调或其他用户代码。
为了使您的应用程序尽可能灵活响应,必须尽量保持UI线程的轻量和空闲。
2. Compositor Thread
组合线程是一个超轻量级的线程,它为GPU简单的组合元素的纹理,它处理GPU上的被定义为Storyboards类型或者基础纹理的绘制类型的动画。这些动画类型包括:
- Translation. 改变对象的位置。
- Scaling. 放大或缩小对象以产生深度的视觉。
- Rotation. 旋转对象。
- Draws. 屏幕首次呈现所有视图。
- Plane Projection. 通过映射到二位平面来展示对象的3D变化。
注意,任何使用了不透明蒙板,非矩形剪切或者大小改变的动画的对象大于2,048 x 2,048像素,它们将在UI线程上光栅化。
- 渲染处理过程的例子
为了说明前面的概念,请参阅如下图所示的界面。屏幕上的地球图像制作成动画,绕着屏幕剩余边界。虽然这个屏幕显示了一个非常简单的用户界面,它包括所有上面列出的关键构建模块来说明渲染过程.
这个图像是由下面这个XAML用户控件构成的。
<UserControl xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Class="HelloWorld.MainPage" Width="300" Height="200"> <Grid x:Name="LayoutRoot"> <Grid x:Name="_Background" Background="{StaticResource BlueWashBrush}"> <Image x:Name="_LightHexes" Source="Assets/Hexes.png" Stretch="Fill"/> <Image x:Name="_DarkHexes" Source="Assets/BlackHexes.png" Stretch="Fill"> <Image.OpacityMask> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Offset="0"/> <GradientStop Color="#C0FFFFFF" Offset="0.6"/> </LinearGradientBrush> </Image.OpacityMask> </Image> </Grid> <Rectangle x:Name="_Border" Fill="#FF969696" Stroke="White" Margin="0,10,90,10" RadiusX="10" RadiusY="10" HorizontalAlignment="Center" Width="180" Opacity="0.5"/> <TextBlock x:Name="_Label" HorizontalAlignment="Center" Margin="0,0,90,15" VerticalAlignment="Bottom" FontFamily="Verdana" FontSize="21.333" Text="Hello World" TextWrapping="Wrap" FontWeight="Bold"/> <Button x:Name="_Button" HorizontalAlignment="Right" Margin="0,0,8,8" VerticalAlignment="Bottom" Width="75" Content="Close" FontFamily="Verdana" FontSize="16"/> <Image x:Name="_Globe" Height="138" HorizontalAlignment="Center" Margin="0,20,90,0" VerticalAlignment="Top" Width="138" Source="Assets/Globe138x138.png" Stretch="Fill" RenderTransformOrigin="0.5,0.5" CacheMode="BitmapCache"> <Image.RenderTransform> <TransformGroup> <ScaleTransform/> <SkewTransform/> <RotateTransform/> <TranslateTransform/> </TransformGroup> </Image.RenderTransform> </Image> </Grid> </UserControl>
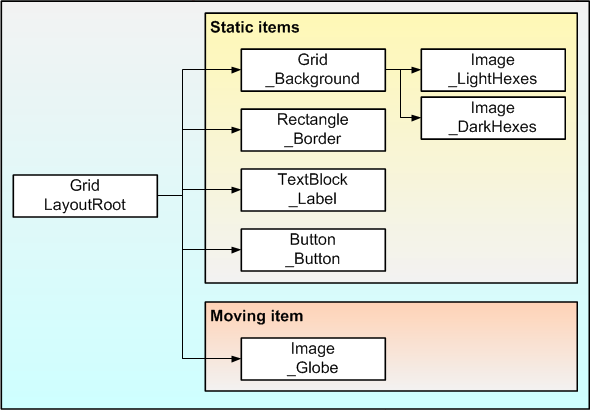
下图展示了上面代码的树形结构。
XAML的渲染过程执行以下步骤来呈现上图所示的可视化树:
- 分配给LayoutRoot的主缓冲区。
- 光栅化渐变画笔的_Background网格到主缓冲区。
- 光栅化_LightHexes到一个临时缓冲区和撰写主缓冲区。
- 光栅化_DarkHexes到一个临时缓冲区和撰写主缓冲区。
- 光栅化_Border矩形到一个临时缓冲区和撰写主缓冲区。
- 光栅化文字_Label到一个临时缓冲区,并缀以主缓冲区。
- 分配给_button一个临时的缓冲区,然后光栅化并撰写所有的按钮元素(按钮的模板中)到这个临时缓冲区中。
- 构图_button缓冲区与主缓冲区。
- 构成_Globe与主缓冲区。
注意,在渲染器执行的过程中遵循以下规则:
- 只分配必要的缓冲区。如果有可能覆盖一个元素到一个现有的缓冲区中,将不分配新的缓冲区。
- 它使用的CPU来执行所有光栅化和组合操作。(如果该设备有GPU和启用硬件加速,这个过程GPU上完成。)
在动画过程中,只有_Globe元素在画面上移动,没有其他任何元素的变化。XAML没有必要逐帧来执行所有光栅化和组合的步骤。最优行为是保存已经完成的每帧动画步骤的结果,通过保存的步骤来组合_Globe。 在前面的代码块22行提到CacheMode属性来明确地告诉渲染器单独对待_Globe元素,以产生缓存的效果。
在XAML中缓存是自动的,没必要再设置CacheMode属性。注意,分离缓存的对象和元素分组是缓存和提高动画速度成功的关键。