MVC3 基本业务开发框架
一、性能优化技术手段
01)主界面菜单设置为输出缓存10分钟,每个用户10分钟之内不用多次请求数据库。
02)网格数据采用AJAX分页,支持带查询条件翻页。大文本的网格数据自动使用...显示部分内容。
03)大数据量的无限多级树形结构,采用动态延迟加载机制,提高及时响应能力。
04)采用AJAX请求编辑信息,无刷新加载弹出窗口,数据量极小。
05)支持混合输出 HTML+JSON,客户端解析AJAX输出结果。
06)主界面、列表、树形、编辑、权限的脚本设置为分部视图,自动加载调试、发布状态的 CSS、JS 文件。
07)工具栏提取为公用模块,设置为分部视图,根据权限动态加载。
08)CSS Spirits 合并小图为一张大图,工具栏按钮、编辑窗口按钮图标都是使用一张图片。
09)合并 jQuery + jQuery UI 类库。
10)合并 JSON类库+数组扩展+日期扩展+JSON扩展+字符串生成器+$ajax+对话框+控件 类库。(2011-06-05 进一步优化)
11)压缩 jQuery UI、布局、菜单、日期时间、树形 相关的 CSS 文件。
12)禁用不用的视图引擎,只保留 Razor 引擎。
13)启用压缩属性,支持HTML+JS的数据流压缩、清理文本多余内容,输出干净的HTML+JS。
14)开发版本的 CSS、JS、图片等资源设置为不生成内容,发布时不包含开发版本文件。(2011-06-05 进一步优化)
15)最大限度应用DIV+CSS+JS事件绑定技术显示HTML内容,尽可能避免产生大量的HTML脚本,增加输出大小而导致带宽压力。
二、开发框架优化结果
1)开发调试版本(jQuery-1.6.1.js+jQuery-ui-1.9m5.js )
初次加载 主 界 面 ---- 760232 字节 = 742.4 KB, 14个请求
行政区划 ---- 361592 字节 = 353.1 KB, 31个请求
二次运行 主 界 面 ---- 14060 字节 = 13.7 KB, 13个请求
行政区划 ---- 28987 字节 = 28.3 KB, 31个请求
2)发布优化版本(合并CSS+JS的优化版本)
初次加载 主 界 面 ---- 264882 字节 = 258.7 KB, 12个请求
行政区划 ---- 107470 字节 = 105.0 KB, 25个请求
日志分析 ---- 45534 字节 = 44.5 KB, 13个请求
二次运行 主 界 面 ---- 14275 字节 = 13.9 KB, 9 个请求,7个从缓存加载
行政区划 ---- 26884 字节 = 26.2 KB, 17个请求,13个从缓存加载
日志分析 ---- 27970 字节 = 27.3 KB, 12个请求,10个从缓存加载
优化评估:
1)如果使用自定义jQuery-ui-custom.js压缩版,效果比现在还要好很多,初次加载应该可以控制在200KB以内。
上面之所以没有自定义压缩版的测试数据,是因为 jQuery UI 1.9.5 还没有正式发布。
2)MVC3 属于单页面结构,初次加载尽可能多加载公用CSS、JS文件,独立性很强的文件在功能点加载。
3)无论调试,还是发布版本,二次运行加载文件大小、耗用时间基本没有差别。MVC3 的高性能确实罕见。
4)以上数据已经使用 CSS Spirits 合并过工具栏图标,否则请求数还要更多。
5)一个应用系统初次运行主界面23个菜单项,260KB,2秒显示,加载列表数据 105KB 速度飞快,弹出窗口瞬间响应,二次运行几乎没有停顿。可以讲性能优化是成功的。
6)发布版本:188个文件,33个文件夹,11.1MB,数据库3.58MB。其中使用三个组件6个文件(从网上可以下载到),9.72MB,也就是说:核心框架生成文件只有1.38MB+3.58MB数据库。
参考主界面:
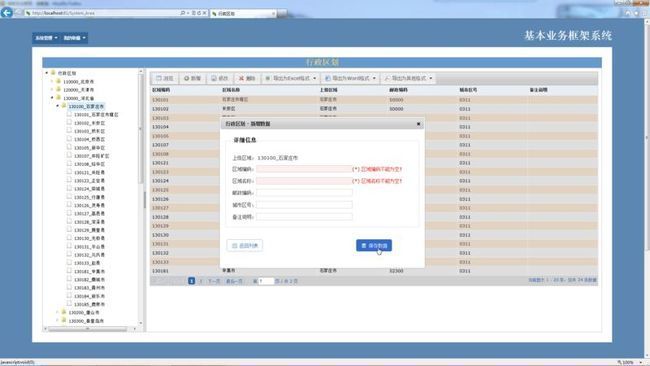
弹出编辑窗口:
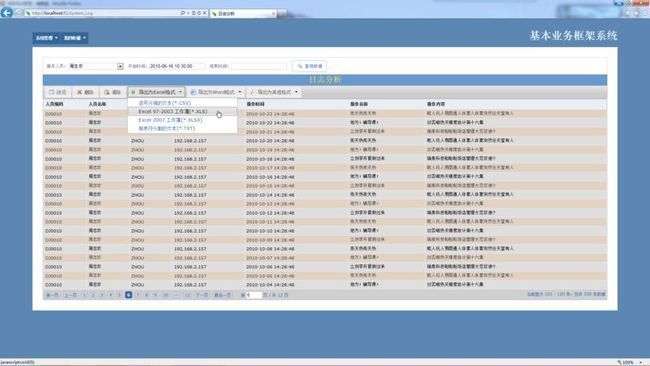
带下拉工具栏+查询条件+日期时间+查询翻页: