用户体验要素模型和UCD流程
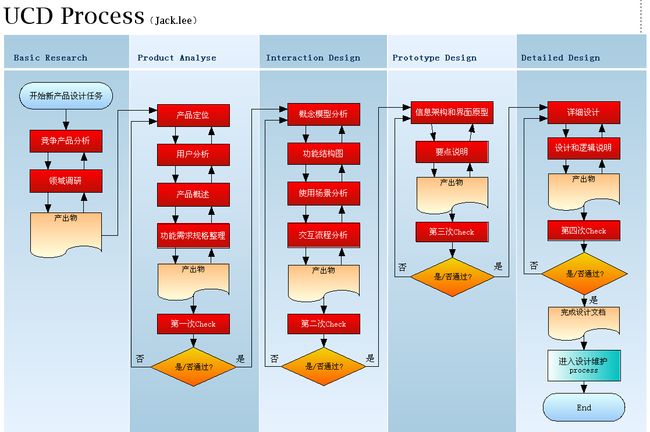
这是一个著名的模型,把UCD过程中的每个工作步骤和内容都完整而流畅的概括进来。很大程度上帮助我理清了UCD相关的混乱头绪。以这个模型为基础,我整理了一个比较可行的UCD流程。
当然迫于条件的限制,我们不可能有机会去做用户研究相关的工作,通常是从竞争对手的分析中来获得关于用户的理解和灵感。用Jesse James Garrett的话说,在相同领域做相似的事情的研发团队,所服务的用户必定具有某种程度的相似性。按照产品分析和设计套路倒推,解剖优秀产品的设计策 略,可能是快速建立用户认识的窍门。可能有人觉得理解用户是市场的事,显然这是片面的。其实理解用户能够在以用户为中心的设计过程中帮助设计决策,如果没 有这个认识,很可能会在后面的设计决策和讨论中陷入个人英雄主义的表演和政治博弈之中。当然,寻找用户还能使我们收获更多的领域知识,整理对手的优缺点, 并能在后续的概念设计、交互设计和原型设计中提供极大的参考价值。
这个流程不是一个快速开发的流程,虽然在用户分析中投机取巧节省了一点时间,但是在交互设计阶段需要消耗相当的努力和创造激情,当然还有时间和成 本。在急于看到成果和关心“成本”的队伍中,很容易被一笔带过或敷衍了事,很多人习惯以看到界面设计框线图作为设计成果的标志,呵呵,画框线图其实是很简 单的。缺少慎重的交互分析基础的框线图,很容易浮于形式而缺少内涵。
和朋友们交流一下吧!
六个阶段,每个阶段又有关键的工作内容和要求。
第一阶段:基础调研
竞争产品分析
寻找市场上的竞争产品,挑选3-5款进行解剖分析。整理竞争产品的功能规格;并分析规格代表的需求,需求背后的用户和用户目标;分析竞争产品的功能结构和交互设计,从产品设计的角度解释其优点、缺点及其原因,成为我们产品设计的第一手参考资料。
领域调研
结合上述分析基础和资料,纵观领域竞争格局、市场状况,利用网络论坛、关键字搜索等手段获得更多用户反馈、观点、前瞻性需求。
产出物:相应的对比分析文档和领域调研报告
第二阶段:产品分析
产品定位
从软件提供者的角度分析产品推出的意义和重点关注的方面,实际考量、丰满决策层的idea,明确列出产品定位,通过讨论修缮取得决策层的认可;
用户分析
结合竞争产品的分析资料,采用定性分析的方法,获得对产品目标用户在概念层面的认识;
产品概述
以软件提供的身份,以最简短的文字,向用户介绍产品,突出产品对用户的价值。避免功能点的简单罗列,而应该在归纳总结的基础上突出重点;
功能需求规格整理
在归纳关键功能的基础上,结合竞争产品规格整理的领域认识,从逻辑上梳理需求规格列表,重在逻辑关系清楚、组织和层级关系清晰。划定项目(设计和研发)范围;
产出物:用户分析文档和产品概述、功能规格列表
第三阶段:交互设计(功能结构和交互流程设计)
产品概念模型分析
从产品功能逻辑入手,结合对常见软件的经验积累和竞争产品的认识,加上对用户的理解,为产品设计一个尽量接近用户对产品运行方式理解的概念模型,成为产品设计的基础框架;
功能结构图
在产品概念模型的基础上丰富交互组件,并理顺交互组件之间的结构关系;
使用场景分析
模拟典型用户执行关键功能达到其目标的使用场景;
交互流程分析
模拟在上述概念模型和功能结构决定的产品框架之中,支持使用场景的关键操作过程(即鼠标点击步骤和屏幕引导路径);
产出物:产品设计文档的交互设计部分
第四阶段:原型设计(信息架构和界面原型设计)
信息架构和界面原型设计
设计产品界面中应该包含的控件数量和类型、控件之间的逻辑和组织关系,以支持用户对控件或控件组所代表的功能的理解,对用户操作的明确引导;所有界面设计成为一套完整的可模拟的产品原型;
设计要点说明
对界面设计的重点添加说明,帮助涉众对设计的理解;
产出物:产品设计文档的原型设计部分
第五阶段:详细设计(详细设计和交互逻辑表述)
详细设计
完善设计细节、交互文本和信息设计(Message box);
控件和交互逻辑表述
对界面控件/控件组/窗口的属性和行为进行标准化定义,梳理完整的交互逻辑,用状态迁移图或伪代码形式表示;
产出物:产品设计文档的详细设计部分
第六阶段:设计维护(研发跟踪和设计维护)
语言文档整理
设计通过评审之后,把产品中所有的交互文本整理成excel文档,预备研发工作;
研发跟踪维护
进入研发阶段后负责为研发工程师解释设计方案、问题修改、文档完善、Bug跟踪等;
产出物:产品语言文档,设计调整维护
转自;http://hi.baidu.com/interaction_design/blog/item/2f610b4e7c0fe0ccd1c86ae6.html