- Databend Meta-Service 架构概述
Databend
架构
Databend的meta-service是一个基于Raft共识算法的分布式服务。其核心架构可以概括为一个Raft应用,如图中虚线框所示。Raft协议的主要组成部分包括:分布式日志(Log)状态机(StateMachine)分布式日志日志主要用于记录分布式系统的操作。当一条日志被写入本地并通过网络同步到其他Raft节点后,系统会等待日志在多数节点上完成持久化。一旦达到多数派写入,该日志条目就被视为
- 状态机设计方法推荐: 两段式、三段式
行者..................
FPGA
在状态机设计中,我们通常会使用两段式状态机或三段式状态机。两段式状态机是采用两个always模块实现状态机功能,其中一个always模块用于描述状态转移的同步时序逻辑,另一个always模块则用于判断状态条件转移的组合逻辑。对于简单的代码,我们可以选择使用一段式状态机,但是在需要时序要求和较大规模的电路中,推荐使用两段式状态机设计方法。两段式状态机的设计能够更清晰地描述状态转移和状态条件,有利于代
- 【ARMv7-A】——栈帧
tyustli
ARM体系结构与编程arm栈帧满减栈fulldescendingFD
ARM栈帧本系列均以imx6ul的cortex-A7(armv7-a)为例在ARM中,通常为满减栈(FullDescendingFD),也就是说,堆栈指针指向堆栈内存中最后一个填充的位置,并且随着每个新数据项被压入堆栈而递减。栈的本质要理解栈的本质,首先得明白,程序执行是怎么执行的?程序执行其实就是对应一个又一个状态机,在A状态有对应的内核寄存器,在B状态也有对应的内核寄存器值。A状态切换到B状态
- Linux rpc结构 一种事件驱动的状态机处理
linux_coder
程序设计linux工作任务编程null
Linux的RPC是作为NFS的底层支持接口放在内核中的。当然,需要的话,其他模块也能调用RPC接口。为了高效的调度各个RPC请求,Linux的PRC调度实际上是一个事件驱动模型。C/S结构,大多使用多进程服务模型,这种模型的优点是编程简单,因为操作系统都是基于进程调度的,可以直接使用操作系统的接口。缺点是不适用于大规模的服务。服务进程或者线程的数目越多,用于切换调度的开销就越多,一旦进程或者线程
- 基于中台思想的物流系统设计(二):构建物流订单能力
yinghe_one
架构架构物流中台
一、引言物流订单能力作为基础能力,需要设计一套稳定的订单模型,以及一套能够在高并发环境下持续可用的接口。这些接口作为原子接口,供上层业务复用。上层业务无论多么复杂,通过这些原子接口,最终都会收敛到稳定的订单模型中来,这也是区分基础能力和产品服务的一个重要的边界。本文通过以下5点来介绍如何构建一套物流订单能力:1、模型设计2、状态机设计3、高并发创建接口4、高并发更新接口5、高并发查询接口二、物流订
- unity3d中使用状态机
jwxkk
unity3dunity3d状态机
使用状态机的目的就是对角色复杂的行为逻辑代码进行解耦。在同一个act根据状态id不同,调用不同的类执行代码。以一个士兵,有查找敌人、移动、攻击、胜利、自身死亡,这五种状态为例。FMS_State_ShiBing.cs是状态机的父类。主要完成定义状态枚举和构建状态字段usingUnityEngine;usingSystem.Collections;usingSystem.Collections.Ge
- Unity5.0新特性------动画的StateMachineBehaviours状态机
星际行走
Unity
Statemachinebehaviours可以挂载在AnimatorController里面的动画状态上。把这个脚本挂在动画状态上,可以很清楚的知道状态控制器在执行什么状态。下面的AnimationStateCb类即继承自StateMachineBehaviour在inspector中点击AddBehaviour,选择新建脚本,就会自动继承自StateMachineBehaviour。State
- OSPF路由协议(超详细)!
繁星若渺
网络ospf
目录1、OSPF概念1.1、OSPF的七个状态机1.2、内部网关和外部网关协议1.3、OSPF的三张表1.4、OSPF形成路由表的过程?(触发式更新)2、OSPF区域2.1、OSPF的区域分类2.2、OSPF的路由器分类2.3、RouterID(路由器ID)2.3.1、RouterID选取规则2.3.2、DR和BDR(每个网段选举一个DR、BDR)2.3.3、DR/BDR选举的方法2.3.4、DR
- OSPF路由协议详解----超详细
平凡少年丶
网络网络协议linux
文章目录前言一、OSPF协议的数据包1.数据包结构2.数据包种类二、状态机三、OSPF的工作过程四、OSPF的基础配置五、OSPF协议邻居成为邻接关系的条件六、OSPF接口网络类型七、OSPF的不规则区域八、OSPF的各种LSA---数据库表九、OSPF的优化---减少LSA更新量1.汇总---减少骨干区域的LSA数量--前提要求网络存在合理的地址规划2.特殊区域---减少各个非骨干区域的LSA数
- 江协科技stm32————9-4USART串口数据包
早睡早起|
科技stm32嵌入式硬件
目录HEX数据包可能产生的问题文本数据包HEX数据包和文本数据包优缺点对比数据包的发送流程数据包的接收流程HEX数据包接收状态机工作流程文本数据包接收HEX数据包串口数据包通常使用额外添加包头包尾的方式可以规定一批数据有4个字节,在4个字节之前添加包头0xFF,在之后添加包尾0XFE,当我们接收到0xFF时,就知道一个数据包来了,接着接收到的4个字节就作为数据包的第1、2、3、4个数据存储在数组中
- React 组件状态(State)
熬夜写代码的平头哥∰
react.jsjavascript前端
组件可以拥有状态(state),它是组件数据的私有部分,可以用来管理动态数据。状态仅适用于类组件,或者使用React的Hook时可以在函数组件中使用。React把组件看成是一个状态机(StateMachines)。通过与用户的交互,实现不同状态,然后渲染UI,让用户界面和数据保持一致。React里,只需更新组件的state,然后根据新的state重新渲染用户界面(不要操作DOM)。以下实例创建一个
- 华为HCIP-datacom 真题 (2024年下半年最新题库)
可惜已不在
华为
备考HCIP-datacom的小伙伴注意啦2024年下半年8月份最新题库带解析,有需要的小伙伴移动至文章末1.BGP邻居建立过程的状态存在以下几种:那么建立一个成功的连接所经历的状态机顺序是A、3-1-2-5-4B、1-3-5-2-4C、3-5-1-2-4D、3-1-5-2-4答案:D解析:BGP邻居建立过程地状态机顺序是:Idle→Connect→Active→Opensent→OpenConf
- 配置ospf单区域
救救我救救我救救我。
网络
介绍OSPF是一种基于链路状态的路由协议,可以将链路视为路由器的接口。链路状态是对接口及接口与相邻路由器的关系的描述。例如接口的信息包括接口的IP地址、掩码、所连接的网络的类型、连接的邻居等。所有这些链路状态的集合形成链路状态数据库。OSPF共有8种状态机,分别是:Down、Attempt、Init、2-way、Exstart、Exchange、Loading、Full。Down:邻居会话的初始阶
- verilog中简单的one-hot 状态机转换
Lambor_Ma
verilog数字
简单的one-hot状态机转换one-hot编码verilog中写法one-hot编码0001001001001000如上例每次只有1个bit位置high其余low的状态叫one-hot,相反只有1个bitlow其余bithigh叫one-cold。verilog中写法一般状态机转换中我们会先paremeterA=0001,B=0010,C=0100,D=1000;像这样预设值,这里介绍一种新的方
- 并发控制&幂等性
深浅卡布星
测试开发数据库
并发控制——概述及并发控制调度分布式高并发系统如何保证对外接口的幂等性?insert前先select悲观锁,(forupdate)乐观锁,被影响的sql的行数(version)状态机使用token实现redis的分布式锁【apollo在表中加唯一索引?【第一次请求会成功,再请求唯一索引有冲突建防重表forupdate的作用和用法select…forupdate语句是我们经常使用手工加锁语句。在数据
- FPGA工程师成长路线(持续更新ing,欢迎补充)
白开水不甜
fpga开发
一、开发能力1、FPGA基础知识(1)数电基础知识逻辑门锁存器触发器进制码制状态机竞争与冒险verilog语法(2)FPGA片上资源可配置逻辑块嵌入式块RAM时钟管理资源可编程输入输出单元(IOB)丰富的布线资源底层内嵌功能单元(DLL、PLL、DSP)内嵌专用硬核(专用乘法器、SERDES等)(3)FPGA开发流程(4)FPGA产业现状国外三巨头占领全球90%的市场,分别是Xilinx、Inte
- [图解]片段16 ESS状态机图-SysMLEA建模住宅安全系统
rolt
系统工程系统工程MBSE
100:00:00,220-->00:00:03,580然后我们看初始这里200:00:03,590-->00:00:09,500有一个指向它的一个迁移的事件300:00:09,710-->00:00:13,730站点可用,这个实际上是错误的400:00:14,020-->00:00:15,050这不是事件500:00:15,900-->00:00:18,630初始状态指向某个600:00:18,
- Verilog | 有限状态机Case
赵同学的代码时间
fpga开发
今天尝试将几个有限状态机,转换为Verilog代码,有限状态机(Finite-StateMachine,FSM),简称状态机,是表示有限个状态以及在这些状态之间的转移和动作等行为的数学模型。状态机不仅是一种电路的描述工具,而且也是一种思想方法,在电路设计的系统级和RTL级有着广泛的应用。以下介绍转载自菜鸟runoob.com状态机类型Verilog中状态机主要用于同步时序逻辑的设计,能够在有限个状
- 8月22日在线研讨会 | 如何提高仿真测试的真实性和覆盖度
经纬恒润
在线探讨会工程咨询智能驾驶仿真测试
仿真环境与真实世界之间的差异使得仿真测试的可靠性备受挑战,确保测试覆盖度也是一大难题。经纬恒润的OrienLink平台基于实车测试和积累的海量真实数据,开发了基于真实数据的“闭环”仿真系统。该系统通过实时数据反馈和状态机模型优化(如Reactive-Replay方法),整合多源传感器、驾驶行为和环境数据,构建出高保真度的仿真环境,确保仿真的高精度和高可靠性。此外,OrienLink云平台支持大规模
- HDLBits刷题Day23,3.2.5.7 Simple FSM 3 (asynchronous reset) - 3.2.5.8 Simple FSM 3 (synchronous reset)
weixin_52312830
HDLBits刷题fpga开发算法硬件工程
联系3.2.5.5和3.2.5.6来看3.2.5.7SimpleFSM3(asynchronousreset)问题描述下面是一输入一输出四状态的摩尔状态机的状态转移表。实现这个状态机。包括将FSM重置为状态A的异步重置。代码:moduletop_module(inputclk,inputin,inputareset,outputout);//reg[1:0]state,next_state;par
- Python 实现 2048 游戏
TheWanderers
Python项目python开发语言后端
Python实现2048游戏一、实验介绍2048是20岁的GabrieleCirulli开发的一款数字游戏,曾风靡一时。这次实验我们用200行Python代码,在终端环境中实现一个2048规则的小游戏。二、实验知识点本节实验中将学习和实践以下知识点:Python基本知识curses终端图形编程库random随机数模块collections容器数据类型库状态机的概念三、适合人群本课程通过Python
- Unity架构师经验分享:基于状态机的逻辑控制
Unity_RAIN
unity游戏引擎
在Unity中,状态机是一种非常重要的设计模式,它可以帮助开发者更好地管理游戏中的逻辑控制。在本文中,我们将详细解答基于状态机的逻辑控制,帮助Unity架构师进阶。1.什么是状态机?状态机是一种用于描述对象在不同状态之间转换的模型。在游戏开发中,一个对象可以处于不同的状态,比如待机、移动、攻击等。状态机通过定义这些状态以及它们之间的转换规则,来管理对象的行为。2.如何在Unity中使用状态机?在U
- 单元测试
helinyu
不管是开发还是重构,这个过程都会涉及到重构的概念,看看这个概念要怎么进行处理?如何简历更好的单元测试;使用书籍:《单元测试的艺术》我们通过系统的公共API和行为就可以光差到一个可见的最终结果,无需查看系统的内部装填。一个最终结果可以是一下任何一种形式:1》被掉员工公公公方法返回一个值(一个放回不为空的函数)2》在方法调用的前后,系统的装填或系统有可见的变化,,或者一个状态机系统的舒心发生变化3》调
- 自动驾驶记忆泊车HAVP功能规范
电气_空空
代客泊车自动驾驶自动驾驶人工智能机器学习设计规范
1.功能描述...41.1信号需求....51.1.1输入信号....51.1.2输出信号....161.2状态机....321.2.1状态描述....321.2.2状态迁移条件....321.3功能流程....341.3.1功能逻辑....341.3.2HUT交互逻辑详述....371.3.3APP交互逻辑详述....521.3.4性能需求....601.4关联件要求....651.5适用场景.
- 控制与状态机算法
木子n1
算法嵌入式开发算法嵌入式硬件
控制与状态机算法是计算机科学、电子工程和自动化领域中常用的一种设计工具,它用来描述一个系统的行为,该系统在不同时间点可以处于不同的状态,并且其行为取决于当前状态以及输入的信号或事件。状态机算法的核心概念包括:状态(State):系统的任何可能配置。每个状态代表了系统的一个特定条件或阶段。转移(Transition):从一个状态到另一个状态的过程,通常由某个输入(触发器)、条件或事件引起。动作(Ac
- linux tcp 主要数据结构
王燕龙(大卫)
tcp/iplinux数据结构
当讨论tcp的时候,我们能想到很多概念:传输层协议,面向连接,可靠,字节流,状态机,三次握手,四次挥手,端口号,连接队列,mss,rtt,定时器,ack,流控,拥塞控制,重传机制,窗口,慢启动,序列号,保序,发送缓冲区,接收缓冲区,nagle,minshall,autocrok,fastopen,慢路径和快路径,延迟ack,NODELAY,linear,SO_REUASEADDR,SO_REUSE
- 【交易架构day6】有赞订单交易系统的演进之路——如何存储海量订单数据
软件真理与光
业务技术架构后端
按:交易系统一般以订单为核心,状态机做流程驱动。最近十年我们对订单的看法是正向流程承载的单据,今天有一个新观点——交易契约。交易的业务状态及流转、高可用、零资损等,是其主要的挑战。订单的海量存储是一个普遍的挑战,因为每天都会产生、生命周期从一天至一年不等,冷热数据差异明显。本文来自有赞交易中心、王爷的分享。有赞订单管理主要承接有赞所有订单搜索及详情展示功能,系统随着业务的不断发展经历了多次飞升之路
- 算法刷题day15
lijiachang030718
#算法刷题算法图论动态规划
目录引言一、保险箱二、棋盘三、翻转总结引言今天还是三道新题,多练多想才会有出路。一、保险箱标签:状态机DP思路:这道题看的我懵的很,大概意思就是每一位有三种状态f[i][3]f[i][3]f[i][3]分别为借位、啥也不干、进位,然后从iii到nnn已经相等的最优方案数。然后有个判断条件10∗j=a[i]+k+t−b[i]10*j=a[i]+k+t-b[i]10∗j=a[i]+k+t−b[i],就
- 计算机网络——19可靠数据传输的原理
Aubyn11
计算机网络计算机网络
可靠数据传输的原理可靠数据传输的原理rdt在应用层、传输层和数据链路层都很重要是网络Top10问题之一信道的不可靠特点决定了可靠数据传输协议的复杂性可靠数据传输:问题描述我们将:渐增式的开发可靠数据传输协议的发送方和接收方只考虑单项数据传输但控制信息是双向流动的双向的数据传输问题实际上是2个单项数据传输问题的综合使用有限状态机(FSM)来描述发送方和接收方状态:在该状态时,下一个状态只由下一个事件
- AMD FPGA设计优化宝典笔记(5)低频全局复位与高扇出
徐丹FPGA之路
FPGAfpga开发笔记
亚军老师的这本书《AMDFPGA设计优化宝典》,他主要讲了两个东西:第一个东西是代码的良好风格;第二个是设计收敛等的本质。这个书的结构是一个总论,加上另外的9个优化,包含的有:时钟网络、组合逻辑、触发器、移位寄存器、存储器、乘加运算单元、状态机、扇出、布线拥塞。大部头的书看起来比较痛苦,我简化的方式,选择触发器一章入手,这个平时有点了解,也觉得看完会用上的概率大一些。这章是书的第4章,全局复位方面
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不
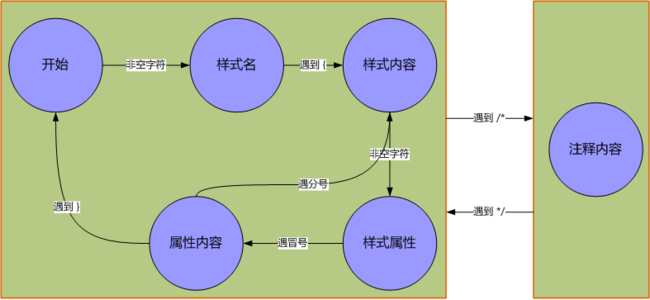
![]() )。什么是状态机,我就不解释了,免得给大家催眠,何况偶也不懂。那凭什么说你用了状态机?您说是就是,说不是就不是了。先看状态图吧:
)。什么是状态机,我就不解释了,免得给大家催眠,何况偶也不懂。那凭什么说你用了状态机?您说是就是,说不是就不是了。先看状态图吧: