Grunt-Kmc基于KISSY项目打包
Grunt-Kmc基于KISSY项目打包
1. Grunt-Kmc 是基于nodejs开发的,所以未安装nodeJS,先需要安装nodejs。安装步骤如下:
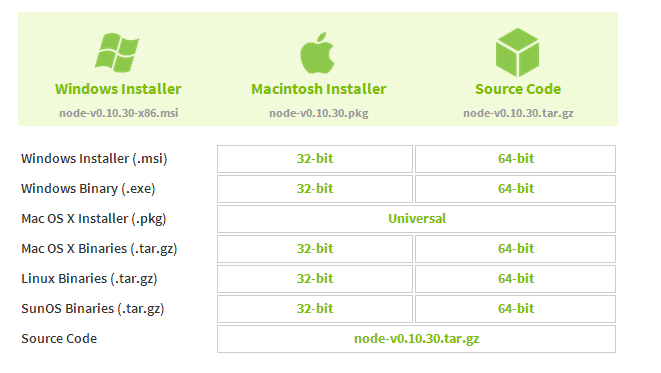
1. 下载安装文件,下载地址:http://www.nodejs.org/download/ 如下:
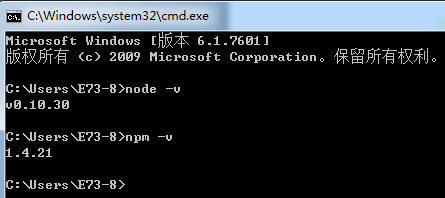
执行相应的安装,完成后,在终端命令下,做如下操作:
Node 和 npm的版本号,说明都已经安装成功了(注:新版本的node安装文件已经包含了npm,所以现在只需要安装这个node版本的文件就ok)。
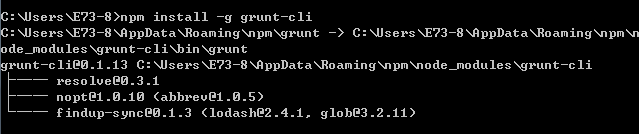
2. Grunt安装:客户端安装命令npm install -g grunt-cli (全局安装)。如下图:
如上:安装已完成!
安装完成之后,敲入命令来安装grunt-kmc 如下命令:
npm install grunt-kmc --save-dev 运行后,
如上环境安装完毕。
demo实例演示:
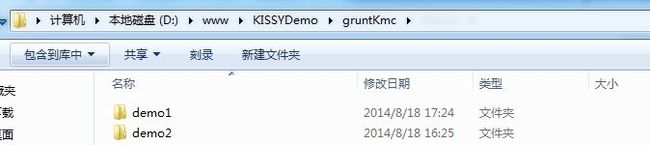
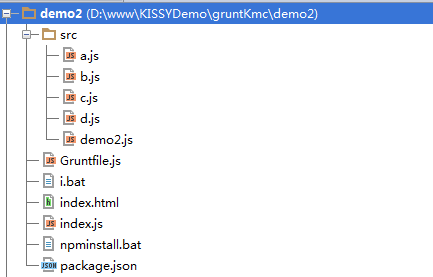
1. 假设我现在有个项目叫demo1,目录结构如下:
其中npminstall.bat 和 i.bat 两个批处理文件不看
注意:我的本地目录结构如下:
在PHP根目录下的KISSYDemo下的gruntKmc下。你们的可以直接放在根目录下都没有问题,这个自己定义的。
2. package.json文件配置:
- 如果我项目根目录没有package.json的话,我们可以进入项目文件demo1 在终端命令下 运行 npm init 可以创建一个。
比如我的生成如下:
上面的package.json名词解释如下:
package中比较重要的属性解释:
name:模块名
description:模块描述
version:当前模块的版本号
author:模块作者信息
contributors:贡献者人员信息
dependencies:依赖的模块,NPM就是通过这个属性来解决模块之间的依赖问题的
devDependencies:同上,不过这里的依赖的模块要多些
keywords:模块关键字,方便你使用npm search查找到它
repository:模块文件保存地址,那些贡献者们就能下载到它的源码了
main:其中”main”: “index”,表示Node.js在调用某个模块的时候,将寻找main指向的路径作为模块的接口,在这里Node将寻找同目录下的index文件,并尝试从它那加载模块;如果没有main,Node还是会尝试寻找index.js或者index.node作为包的接口。
bin:模块的可执行文件路径
scripts:这个不清楚作什么用?
dist:模块的指纹,可用来验证模块的完全性。
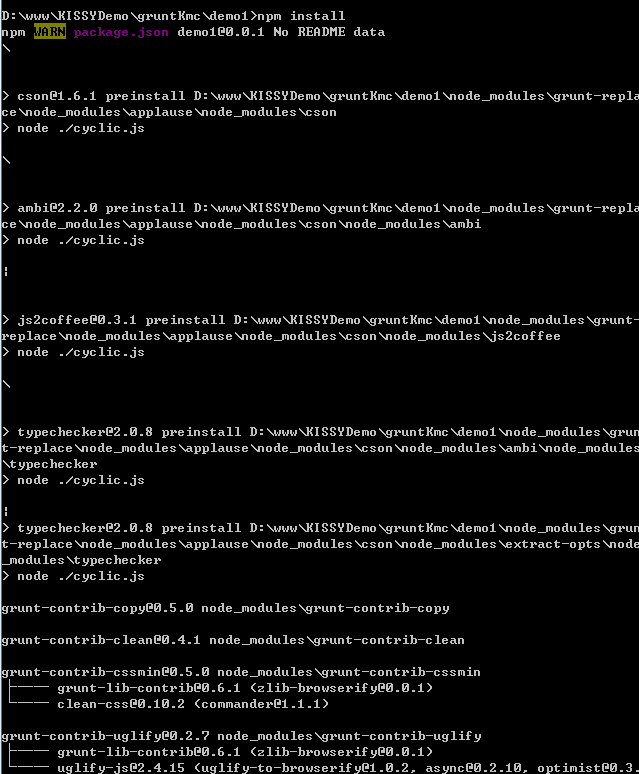
接着我在根目录下(demo1)下 运行npm install命令 如下:
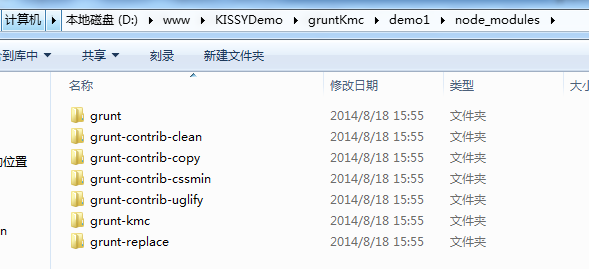
可以把所有的依赖项提取出来,生成node_modules文件:如下:
3. Gruntfile.js文件。
在根目录demo1下,如果没有此文件,可以手动新建一个。此文件是对某目录下的文件打包合并成一个js文件。如代码配置如下:
module.exports = function (grunt) { var task = grunt.task; // 如果 Gruntfile.js 编码为 gbk,打开此注释 // grunt.file.defaultEncoding = 'gbk'; grunt.initConfig({ // 对build目录进行清理 clean: { build: { src: 'build/*' } }, pkg : grunt.file.readJSON('package.json'), //将src目录中的KISSY文件做编译打包,仅解析合并,源文件不需要指定名称 kmc: { options: { // depFilePath: 'build/map.js', comboOnly: false, fixModuleName:true, comboMap: false, packages: [ { name: '<%= pkg.name %>', // 从package.json里面读取name path: './', charset:'utf-8', ignorePackageNameInUri:true } ] }, main: { files: [ { expand: true, cwd: 'src/', // a.js需要打包or生成依赖关系的文件 src: [ 'a.js'], // 模块最后输出的路径(fixModuleName === true的时候必须配置这个选项,否则源文件的内容会被修改) dest: 'build/' } ] } }, uglify: { build: { src : 'build/a.js', dest : 'build/a-min.js' } } }); grunt.loadNpmTasks('grunt-contrib-clean'); grunt.loadNpmTasks('grunt-kmc'); grunt.loadNpmTasks('grunt-contrib-uglify'); grunt.registerTask('default', function(type) { task.run(['clean:build','kmc','uglify:build']); }); };
将项目下src下的入口文件a.js 合并压缩到build/a.js, build/a-min.js下。
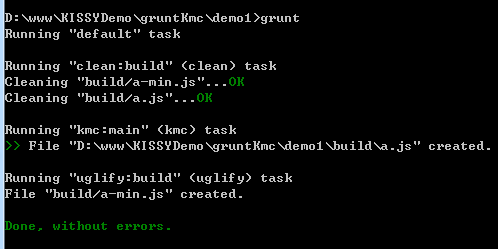
我们可以来运行下:
进入项目demo1先执行: npm install
接着执行: grunt 命令即可。
最后目录生成这样的:如下:
5. 页面如何初始化调用?
页面只需要引入KISSY源文件和js压缩后的文件如:
<script src="http://g.tbcdn.cn/kissy/k/1.4.0/seed.js?t=20140811" charset="utf-8"></script>
<script src="http://localhost/KISSYDemo/gruntKmc/demo1/build/a-min.js"></script>
接着use下模块即可 如下:
KISSY.use('demo1/src/a',function(){
console.log("111");
});
上面只是 是对同一个包下kissy模块调用,但是如果是在不同的包下,比如demo1包下想调用demo2包下的组件或者模块要如何调用呢?比如demo2包也有一个目录如下:
思路: 根据Grunt-Kmc 打包的第二种方式 先把demo2包下的src所有的文件打包复制到build下,那么build就有和src下一样的目录和文件,且build下模块名提取出来了的。
如下图:
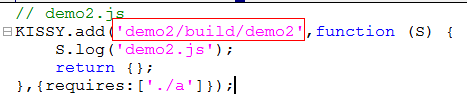
build下的demo2.js 自动生成模块名。
下面是demo2下的Gruntfile.js配置如下:
module.exports = function (grunt) { var task = grunt.task; // 如果 Gruntfile.js 编码为 gbk,打开此注释 // grunt.file.defaultEncoding = 'gbk'; grunt.initConfig({ // 对build目录进行清理 clean: { build: { src: 'build/*' } }, pkg: grunt.file.readJSON('package.json'), /** * 将src目录中的KISSY文件做编译打包,仅解析合并,源文件不需要指定名称 * KISSY.add(<名称留空>,function(S){}); * * @link https://github.com/daxingplay/grunt-kmc * @link http://docs.kissyui.com/1.4/docs/html/guideline/kmc.html */ kmc: { options: { // depFilePath: 'build/map.js', comboOnly: true, fixModuleName:true, comboMap: false, packages: [ { name: '<%= pkg.name %>', path: './', charset:'utf-8', ignorePackageNameInUri:true } ] }, main: { files: [ { expand: true, cwd: 'build/', // 仅合并这两个文件 src: [ '**/*.js','!map.js'], dest: 'build/' } ] } }, copy: { main: { files: [ { expand:true, cwd:'src/', src: ['**/*.js'], dest: 'build/'} ] } }, }); grunt.loadNpmTasks('grunt-contrib-clean'); grunt.loadNpmTasks('grunt-kmc'); grunt.loadNpmTasks('grunt-contrib-copy'); return grunt.registerTask('default', '默认流程', function(type) { task.run(['clean:build','copy', 'kmc']); }); };
同样运行命令的方式和上面一样。(进入项目demo2目录中运行npm install 及 grunt)
最终生成如下:
现在我们来看看demo1包下的文件如何来调用demo2包下的模块。比如demo1下的src下c.js文件如下代码:
// c.js KISSY.add(function (S) { S.log('c'); return {}; },{requires:['demo2/build/demo2']});
依赖demo2包下的build/demo2.js模块,我们只需要在配置文件改下即可依赖。还是回到我们初始化代码上来index.html:如下:
<script src="http://g.tbcdn.cn/kissy/k/1.4.0/seed.js?t=20140811" charset="utf-8"></script>
<script src="http://localhost/KISSYDemo/gruntKmc/demo1/build/a-min.js"></script>
</head>
<body>
<script>
//KISSY配置针对不同的包名配置
KISSY.config({
// 开启自动 combo 模式
combine:true,
// kissy 库内置模块的时间戳
tag:'2014',
packages:{
demo1:{
// demo1 包的基准路径
base:'http://localhost/KISSYDemo/gruntKmc/',
// demo1 包的时间戳
tag:'20140818',
// 开启 x 包 debug 模式
debug:true
},
demo2:{
// demo2 包的基准路径
base:'http://localhost/KISSYDemo/gruntKmc/',
// demo2s 包不开启自动 combo
combine:false
// 不配置 tag,则取 kissy 内置模块的时间戳
}
}
});
KISSY.use('demo1/src/a',function(){
console.log("111");
});
</script>
</body>
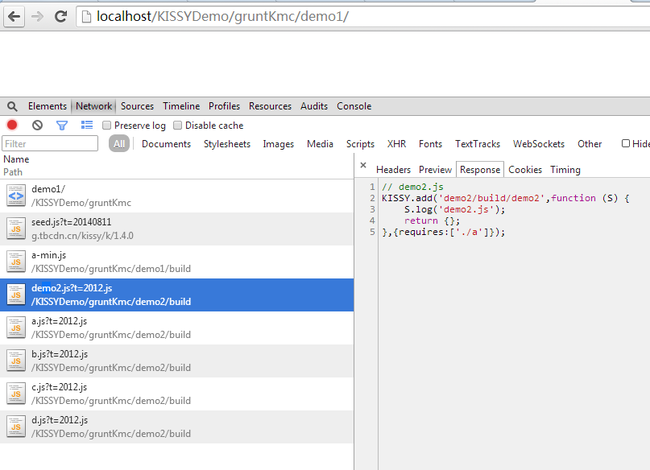
就ok了。如下:我本地测试demo1.
依赖demo2包下的demo2.js demo2.js 又依赖于demo2包下a.js,a.js又依赖于b.js,c.js。所以就可以看到如上所示的请求。
要想多了解gruntKmc打包的话 可以请看 "紫英童鞋" 的原文,如下:
https://github.com/daxingplay/grunt-kmc