- DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计期末网页作业html静态网页html5期末大作业网页设计web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- vue render 函数详解 (配参数详解)
你的眼睛會笑
vue2vue.jsjavascript前端
vuerender函数详解(配参数详解)在Vue3中,`render`函数被用来代替Vue2中的模板语法。它接收一个h函数(或者是`createElement`函数的别名),并且返回一个虚拟DOM。render函数的语法结构如下:render(h){returnh('div',{class:'container'},'Hello,World!')}在上面的示例中,我们使用h函数创建了一个div元素
- Codeforces Round 972 (Div. 2) A-C 题解
AKDreamer_HeXY
Codeforces比赛题解c++算法动态规划数据结构贪心算法
本来以为B2难度会1900什么的,结果感觉1200还没有,先做的B1,后悔了QwQ关于我现场没切出C这件事……现场排名:A.SimplePalindrome题意构造一个长度为nnn的字符串,只包含aeiou五种字母,需要使得构造出来的字符串所包含的回文子序列数量最小思路当n≤5n\le5n≤5时,只要555个字母不重复出现都是最优情况当n>5n>5n>5时,可以证明:把相同字母放在一起是最优情况:
- 一串奇特的代码
hi武林高手
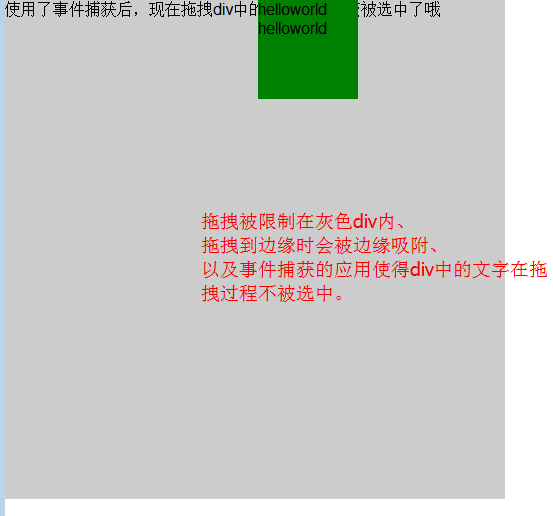
一个空的div元素,所有浏览器的渲染结果都不一样。body{display:table-cell;vertical-align:middle;//垂直居中}div{margin:atuo;height:100px;width:100px;outline:inset100pxgreen;//设置4个边框的样式outline-offset:-125px;//对轮廓进行偏移}html{display:t
- Codeforces Round 969 (Div. 2) C. Dora and C++ (裴蜀定理)
致碑前繁花
刷题记录c语言c++开发语言
什么?竟然是裴蜀定理。。。由于这里给出了a和b两个数,我们或许可以想到使用同样是需要给出两个定值的裴蜀定理,即:如果给定xxx和yyy,那么一定有ax+by=gcd(x,y)ax+by=gcd(x,y)ax+by=gcd(x,y)。所以在这时候我们就可以让输入的所有数都去对gcd(a,b)gcd(a,b)gcd(a,b)取模,这样就能够得到所有数的最简形式(可以当成是让所有数尽可能消去aaa和bb
- js原生给生成的html添加点击事件,原生js为动态元素添加监听事件
习翔宇
//已存在div//创建标签functioncreatepage(){varspan=document.createElement('span')span.innerHTML=“测试span”//设置属性span.setAttribute("class","gopage");varpagenum=document.getElementById("pagenum")pagenum.appendChi
- vue 表格左右拖拽调整列宽_vue中实现拖动调整左右两侧div的宽度的示例代码
weixin_40008969
vue表格左右拖拽调整列宽
写在最前最近在使用vue的时候,遇到一个需求,实现左右div可通过中间部分拖拽调整宽度,类似于这样这是我最终的实现效果还是老话,因为我不是专业的前端工程师,只是兼职写一些简单的前端,所以这个功能的实现得益于以下博客,《vue拖动调整左右两侧div的宽度》、《vuejs中拖动改变元素宽度实现宽度自适应大小》,而我只是针对于他们提供的代码,加了亿点点自己所需要的细节。实现原理如上图所示,我们需要将要实
- css3实现鼠标放到图标上自动切换图标
黄丫丫07
csscss3html
作业div{font-family:'icomoon';width:1217px;height:1217px;background:url(images/1.jpg)no-repeat00;transition:all.2s;}div:hover{background:url(images/1.jpg)no-repeat-1200px0;}
- 【前端】解决element-ui两层dialog嵌套,遮罩层消失的问题。
道着无为法自然
前端ui
背景总觉得element-uidialog的遮罩层逻辑有点晦涩,当一个dialog内嵌另一个dialog时,它的遮罩层却始终只有一个,也就是下方class="v-modal"的div。可以看到,v-modal的层级总是比dialog低一层。问题当两层dialog为直接父子关系时,我们可以简单的使用其属性append-to-body,modal-append-to-body来解决问题:如,第二层di
- div盒子垂直居中的3种方法
每一天,每一步
HTML/CSShtmlcss
初始HTML代码如下:初始CSS代码如下:.father{width:300px;height:300px;background-color:pink;margin:20pxauto;}.son{width:100px;height:100px;background-color:blue;}初始效果图如下:垂直居中方法如下:使用子盒子与父盒子的外边距margin控制垂直方向位置.father{ov
- JS浮点数(小数)计算加减乘除
世界太过浮夸
JavaScript
/****除法函数,用来得到精确的除法结果**说明:javascript的除法结果会有误差,在两个浮点数相除的时候会比较明显。这个函数返回较为精确的除法结果。**调用:accDiv(arg1,arg2)**返回值:arg1除以arg2的精确结果**/functionaccDiv(arg1,arg2){vart1=0,t2=0,r1,r2;try{t1=arg1.toString().split("
- 为什么要学习使用C++常用软件分析工具?学会这些工具都有哪些好处?
dvlinker
C/C++软件开发从入门到实战C/C++实战专栏c++常用分析工具WIndbgIDADependsProcessExplorerProcessMonitor
目录1、为什么要学习使用C++软件常用分析工具?2、C++软件常用分析工具有哪些?都能处理哪些具体的问题?2.1、窗口信息查看工具SPY++2.2、模块依赖关系查看工具DependencyWalker2.3、GDI对象查看器GDIView2.4、进程信息查看工具ProcessExplorer2.5、进程活动监测工具ProcessMonitor2.6、函数调用监测工具APIMonitor2.7、调试
- 【影视推荐】面对校园欺凌,你会作何选择
颖视英文
Idon'tknowforsurewhetherornotpeoplewereborntobeequal.Maybeyes,maybeno.Butthere'sonethingforcertainthatwearenotofthesamestatuswhenwegrowup,withdefinitelydifferentandevendrasticallydiversepersonalities.
- python求两个数的最大公约数穷举法_最大公约数GCD算法
weixin_39789101
采用Python实现四种最大公约数(greatestcommondivisor)算法,并比较评估性能。算法原理:1、辗转相除法:已知a,b,c为正整数,若a除以b余c,则GCD(a,b)=GCD(b,c)。2、更相减损术:任意给定两个正整数,若是偶数,则用2约简。以较大的数减较小的数,接着把所得的差与较小的数比较,并以大数减小数。继续这个操作,直到所得的减数和差相等为止。3、除穷举法:将小数依次除
- python用递归方式实现最大公约数_Python - 最大公约数算法
weixin_39765325
#Python3.6#最大公约数,最大公因子#GreatestCommonDivisor#辗转相除法defgcd(num1:object,num2:object)->object:print('num1={},num2={},r={}'.format(num1,num2,num1%num2))ifnum1%num2==0:returnnum2returngcd(num2,num1%num2)#更相
- 当背景为两种颜色交替出现时?用重复性渐变实现
痛心凉
重复性渐变cssdiv{background-image:linear-gradient(0deg,rgba(255,255,255,.2)50%,transparent50%,transparent);background-size:37px37px;background-color:#EBEBEB;//按需要改动背景色}
- python strip函数作用_Python的strip()函数不起作用
weixin_39602615
pythonstrip函数作用
您发布的代码无法运行。而且,即使在我猜测如何修复它运行之后,它实际上并没有像您所说的那样。但我很确定我知道错误在哪里。在此代码不返回空字符串,而是返回":text=div.get_text().strip().split("",1)[0].strip()…不是因为strip。因为,与您所声称的相反,此代码并没有首先包含您想要的文本:^{pr2}$…而是'"\n'。所以,当然,剥离给你一个空字符串。
- 【Vue3】teleport 组件
卿卿qing
vue.js
使用场景:实现body全局下的弹出框teleport组件是一个传送门,使其div组件不受当前组件的限制,传送到body下。
- html5carousel图片轮播,全面解析Bootstrap中Carousel轮播的使用方法
RemusrickCat
本文实例为大家全面的解析了Bootstrap中Carousel的使用方法,供大家参考,具体内容如下源码文件:Carousel.scssCarousel.js实现原理:隐藏所有要显示的元素,然后指定当前要显示的为block,宽、高自适应源码分析:1、Html结构:主要分为以四个部分1.1、容器:最外层div,需要一个data-ride=”carousel”来指定为轮播放插件,并且提供一个Id,方便圆
- python下报错AttributeError: 'NoneType' object has no attribute 'shape'
无止境x
路径问题:config.TRAIN.hr_img_path=r'D:\SR_datasets\DIV2K\DIV2K_train_HR/'#最后还要加一个/斜杠
- CSS学习18--伸缩布局
乌鸦不像写字台
css学习css学习前端
伸缩布局一、伸缩布局二、属性设置一、伸缩布局给父级display:flex;给孩子flex:1;自由变动section{width:1000px;height:200px;border:1pxsolidpink;margin:100pxauto;/*父级盒子添加f1ex*/dispLay:flex;/*伸缩布局模式*/}sectiondiv{height:100%;/*flex:1子盒子添加份数*
- 什么是黑链?什么是黑帽?什么是明链?
倔强的小蚁云Zt
网络数据库tcp/ip运维
什么是黑链?什么是黑帽?什么是明链?黑链有哪几种表示方式!怎样预防黑链?首先我们说下黑链定义:黑链是SEO黑帽手法中相当普遍的一种手段,笼统地说,它就是指一些人用非正常的手段获取的其它网站的反向链接,最常见的黑链就是通过各种网站程序漏洞获取搜索引擎权重或者PR较高的网站的WEBSHELL,进而在被黑网站上链接自己的网站。黑链的写法黑链文本黑链标签被放在一个隐藏的div中。用户在浏览器中是无法看到的
- 暗黑破晓
Dylan12138
Legalrelated-copyrightnoticeWithoutthewrittenpermissionoftheperson,anyunitorindividualshallnotuse,copy,modify,transcribe,disseminateorbundleanypartoftheabove-mentionedproducts,services,informationorma
- uniapp 小程序样式兼容
zpjing~.~
uni-app小程序前端
一、遇到的问题使用uniapp一起开发h5和小程序版本,在h5上样式是正常的,但是小程序里样式未生效二、遇到的情况1、*标签经过小程序编译后会变成label标签,css中span样式的位置label标签*标签位置添加class,class在h5和小程序中都兼容2、ulli*标签标签经过小程序编译后会变成view标签*标签位置添加class,class在h5和小程序中都兼容3、引用子组件div中几个
- python错误处理(try except )
960
python开发语言
finally如果有,则一定会被执行(可以没有finally语句)。以有多个except来捕获不同类型的错误:try:print('try...')r=10/int('a')print('result:',r)exceptValueErrorase:print('ValueError:',e)exceptZeroDivisionErrorase:print('ZeroDivisionError:'
- python unittest TypeError setUpClass missing 1 required positional argument cls
Kelly雨薇
python框架
pythonunittest框架使用可以用两种方法:(1)所有内容写在一个python文件里eg:https://blog.csdn.net/panyueke/article/details/85305223(2)function与主框架隔离eg:functions.pydeffun_div(x):returnx/2deffun_add(x):returnx+2deffun_minus(x):re
- div和textarea中英文和数字不换行解决方案
k_t_feng
网页前端
设置div的css:word-wrap:break-word;word-break:break-all;解释:word-wrap:break-word;强制换行以单词为分解word-break:break-all;强制换行以最后一个单词,会强制拆分单词
- html 文本标签 不换行,css如何强制不允许换行?
无名野人
html文本标签不换行
在我们日常的编码中经常会遇到这段文字不可以换行,或者自动换行的需求。下面我们来看一下如何使用css设置强制文字不换行。white-space:nowrap;强制不换行,对中文英文都起作用。css代码:div{white-space:nowrap;}示例:p{white-space:nowrap}这是一些文本。这是一些文本。这是一些文本。这是一些文本。这是一些文本。这是一些文本。这是一些文本。这是一
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option