网站测试
软件测试早已成为一门学科,它也是传统软件开发周期中重要的环节。在互联网行业,网站测试也是必不可少的。回忆在自己的技术成长过程中,从中可以看出测试工作越来越被企业重视(自身所在环境):
- 2004~2006:以学习技术为主,偶尔开发小软件(VB)和个人站点(ASP),完全没有认识到测试的概念,只是在开发过程中完成功能测试,记得当时ASP漏洞横扫一片……
- 2007~2008:为学校官方做一些网站,自己联系老师收集需求,从网上找PSD模板,Table布局,最后用ASP/ASP.NET连接Access 实现功能。08年从事一家科技公司“生产”企业站,由美工完成效果图,自己完成剩余的工作,销售会配合技术人员完成一些功能测试,并没有完全认识到兼容性的问题,当时还都是以IE6为主。
- 2009~2010:09年从事第一家互联网公司,开发B2C商城,此时的技术团队成员虽少,但每个成员的工作内容划分很明确。由设计人员完成网站的主体设计(LOGO、首页色调),美工兼前端(DIV+CSS)完成网站效果图的设计和网站页面的布局,当时的JavaScript还主要由后台开发人员编写。团队中没有专业的测试人员,相关测试工作都由开发者来完成,比如前端开发人员要完成网站兼容性测试,后台开发人员要完成具体的功能测试,在网站上线前会由相关编辑及运营人员配合测试系统。10后半年尝试传统软件开发行业,套用页面模板进行功能开发,有专业的测试人员和项目管理流程,测试人员根据需求文 档完成产品的功能测试,测试工具和测试方法还都不全面。
- 2011~现在:重新回到互联网公司,从头开始一个“亲子门户网站”的开发,技术团队的组成参考“第一章、团队建设”,测试组在团队中发挥着重要作用,本篇文章主要分享自己在整个项目周期中,有关测试所整理的总结。
6.1 测试环境
从网上找到一个公式:测试环境=软件+硬件+网络+数据准备+测试工具
6.1.1 硬件环境
在“第二章、环境搭建”中介绍了采用“虚拟化”来解决测试环境中的硬件问题,根据实际需求模拟多台操作系统来部署网站。在我们网站的测试过程中,有以下测试专题需要特别硬件支持:
- 压力测试:在“虚拟化”环境中对网站进行压力测试时,本地“虚拟化”系统的吞吐量和网络流量有限,无法模拟出高并发的访问量,可以借助公司内部交换机,在多台员工机器安装LoadRunner客户端进行最大化压力测试。
- 稳定测试:在进行网站功能测试时,可以把网站“最小化”部署到单台虚拟机上,只要能保证网站可以正常运行而不影响功能测试。对网站子功能进行稳定性测试,利用“虚拟化”模拟发布环境,根据需求搭配必要的硬件,并且为网站填充适量的数据进行稳定性测试。
6.1.2 软件环境
在“第二章、环境搭建”介绍了网站所使用的软件和技术,开发组在发布第一个测试版本时需要协助测试组来部署网站的运行环境,也可以参考《项目配置说明书》。在部署软件环境时,需要注意以下事项:
- 软件版本:测试环境需要和生产环境使用一致的软件版本,避免出现意想不到的Bug,可以在公司内部搭建文件服务器,由专人进行维护和更新,大家统一从文件服务器下载软件,防止病毒和版本不一致的问题。负责编写《项目配置说明书》的人员,需要在文档中写清楚软件的版本号和下载地址。
- 统一环境:在测试环境中,一定要具备和上线后一样的网站运行环境,测试人员才能最大化覆盖系统的Bug,同样运维专员在具体实施过程中也有“样板部署”可以参考。
6.1.3 参考资源
测试组在对项目进行测试时,需要参考其它部门或小组交付的文档和资源。
内部文档
在测试过程中,测试组主要参考以下文档:
- 功能性测试:《产品原型说明文档》、《产品开发规格说明书》
- 稳定性测试:《产品技术架构说明文档》
- 数据库结构验证测试:《产品数据库结构说明书》
- 安全性测试:《产品安全测试标准化流程文档》
效果图和静态页面
除了参考文档外,还可以参考效果图对网站整体进行“黑盒测试”,效果图是原型文档的具体实现,在测试过程中如果有疑问需要及时和产品经理进行沟通。
6.2 测试工具
6.2.1 常规测试
网站的常规测试是指功能测试,在不同测试周期可以采用不同操作系统和浏览器对网站进行常规测试,此处用版本对照来举例说明:
- 内部测试版本(Alpha):网站部分功能还没有开发完毕,此时测试组可以采用开发组推荐的测试环境(Firefox、Chrome) 只对交付的程序进行功能测试。
- 公开使用版本(Beta、Release):采用网站目标群体使用最多的系统和浏览器,比如“Windows XP+IE6”。
注:目前项目并没有引入TDD开发方法,只能对网站进行“黑盒测试”。
6.2.2 工具介绍
测试管理
测试工具
- QTP:自动测试工具,使用QTP的目的是执行重复的手动测试。
- LoadRunner: 预测系统行为和性能的负载测试工具,主要对网站前台进行压力测试。
- WcfStorm:用于测试WCF和WebService的工具,支持传输Object[]类型。
- Webscarab:是一款代理软件,用于对网站进行手工安全测试,主要功能包括HTTP代理,网络爬行、网络蜘蛛,会话ID分析,自动脚本接口。
- 其它:AppScan、Xenu
6.3 测试方法
6.3.1 功能测试
无论是在网站开发过程中还是网站开发完毕后,当把发布的网站程序交付给测试组时,测试人员首先开始对发布的网站程序进行功能测试。在进行网站功能测试 时,需要参考《产品原型说明文档》和《产品开发规格说明书》。这两个文档对网站功能以及每个页面呈现都描述的很清楚,甚至对每个表单所要输入的字数限制都有要求,测试组会严格按照需求对网站进行功能测试。
对于一些重复性的功能测试,可以采用自动化工具进行批量测试。比如:链接是否可用、重复表单数据输入、批量填充数据库数据等。
6.3.2 安全测试
个人认为互联网项目安全性是最重要的,无论功能做的再完善,用户体验做的再好,如果不能保证项目的安全性,会导致项目在运行过程中存在着安全隐患。在项目的架构时期就应该考虑安全设计,并且开发人员要有构建Web站点的安全意识和经验,测试人员也需要具备安全测试的技能。以下推荐一些安全方面的资料:
- 《Web 安全测试》:讲解一些Web安全知识,也介绍了一些安全测试工具的使用。
- 设计安全的Web应用:介绍了Web站点流行的“csrf”攻击手法和防范措施。
- 做好网站安全的纵深防御:InfoQ针对之前互联网公司用户信息泄露事件做的专题,文章底部有相关安全链接。
写文章之前对郑州几家还不错的互联网项目进行了简单的安全测试,多多少少都存在有安全漏洞,之所以存在这些问题,首先开发人员对安全意识不够,测试人员 或许就没有对网站进行安全测试。我们的网站在上线前,对项目所存在安全隐患进行了总结,整理为文档对测试组进行了培训,这里会介绍一些常见的安全测试方法。
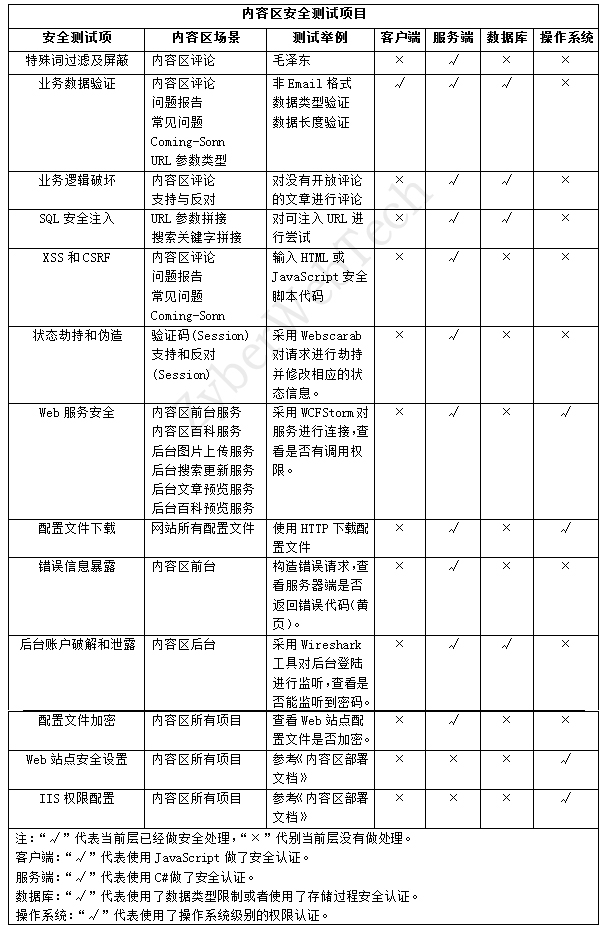
在进行安全测试前,项目负责人要说明项目所存在的安全隐患和安全测试点,以及目前项目所做了哪些安全防范,测试人员参考文档来验证安全问题,如果测试人员具备安全测试技能,可以在进行功能测试时,同时对功能点进行安全测试。目前项目表格如下:

每个工具的具体使用方法可以Google,对Web站点的业务逻辑进行测试时,最常用的工具是“Webscarab”,使用它可以截获HTTP的请求和 输出,并可以修改Cookie,通过它来绕过客户端验证,测试服务器端是否采用相关安全措施。上图介绍了Web站点常见的安全项目,尝试了几个站点,多数 都存在以下问题:
- 服务器端缺少验证:网站表单提交只采用了前端JavaScript验证,通过Firebug或者Webscarab可以伪造数据破坏系统业务逻辑,比如“用户名长度”、“邮箱格式”、“相关必填项”、“脚本注入”等。
- 权限控制:网站特殊业务逻辑的权限设计不够谨慎,之前测试一个网站,当用户登陆成功后,可以通过传入具体站内信标识删除其它会员的站内信,并可以根据任意用户订单号查看订单明细等权限漏洞。
- 文件上传:只采用客户端验证文件扩展名和文件大小,当通过手工POST上传文件超过需求文件大小时并没有相关的拦截提示,只有文件上传完毕后服务器端才判断文件大小有问题,这样会严重影响服务器的网络带宽。
- 验证码:在提交表单时,通常采用验证码来防止客户端恶意提交或者暴力破解用户信息,有些网站甚至把验证码明文存储到Cookie当中,这和没有验证码有什 么区别呢?另外有些网站把验证码存储到Session当中,但是提交表单成功后并没有销毁当前验证码,而只是在当前页面重新加载时重新给Session ID赋值,这也是一种错误的使用方法。当客户端第一次输入正确的验证码后,提交表单并拦截页面输出,利用工具使用之前正确的验证码进行重复提交,这样的验证码也相当于没用。有关验证码识别就不介绍了,属于另外攻击手段。
- 脚本注入:最常见的Web站点攻击方法,参考“设计安全的Web应用”。
- SQL注入:这个就更不用介绍了,参考“SQL Injection”, 常见的解决办法有“参数化传递”、“存储过程过滤”或者采用第三方工具“UrlScan”。
- ……
注:本节只介绍网站本身的安全测试,有关操作系统以及应用软件本身的安全可以使用“及时更新安全补丁”和“最小化安全设置”的原则。
6.3.3 兼容性测试
在做产品规划时,就应该决定网站所针对人群和所能运行在什么平台,这些属于网站的基础需求,只有确定这些后,前端才可以做相应的取舍,根据平台和浏览器的特性设计前端部分代码。可以通过“虚拟化”来构建兼容性测试所需要的测试环境,优先用户使用最多的平台和浏览器进行测试。
平台测试
- Windows:xp、2003、2008、7
- IPad
浏览器
- IE
- Firefox
- Chrome
- Safari
- Opera
- 山寨浏览器:360、搜狗、世界之窗等
分辨率
- 标准:1024×768
- 小于:800×600等,产生滚动条。
- 大于:1280×800等,显示大背景。
测试工具推荐
- IETester:支持多标签来测试IE系列浏览器。
- SuperPreview:微软提供的工具。
- 在线测试:http://browsershots.org/、http://spoon.net/browsers/
开始进行兼容性测试前,可以看一些有关浏览器内核和工作原理的文章:
6.3.4 性能测试
网站的性能可以通过很多手段来提高,针对不同的阶段和场景采用不同的方法,推荐一本书给开发人员参考《构建高性能Web站点》。
加载速度
测试页面和页面元素的加载速度,查看整体页面在稳定网络环境(内网)下的加载速度,发现问题并提供给开发人员分析,网站上线后可以通过一些第三方服务(http://www.webkaka.com/)查看网站在各地区的访问速度。
压力测试
网站上线前我们需要对整个网站和一些核心组件(数据库访问)进行压力测试,有些问题在开发阶段是无法呈现的,而在多用户并发访问时就会出现问题。我们在开发数据库访问组件时,会建立一些demo页面,使用“LoadRunner”对这些页面和操作进行压力测试,查看数据库组件的相关性能和在特定环境下所 支持的并发率(操作时间上下限)。整个网站的压力测试受限于测试场景,要在稳定的网络环境中和特定的硬件条件下,分析网站功能并录制多个常用的用户操作场 景,并对这些场景进行压力测试,分析测试结果并对网站进行优化。
具体有关“LoadRunner”的使用方法可以参考网上的一些教程,这里提供一个快速入门的系列“当DiscuzNT遇上了Loadrunner”。
6.3.5 稳定性测试
网站稳定性是指在有特定“数据量”和“访问量”的前提条件下,可长时间正常运行。有些问题只有在运行一段时间后才会发现,做好网站的日志系统,记录网站在运行过程中的记录和错误日志,对这些问题进行分析并解决。
本系列目录:2011 年终项目总结