基于ASP.NET MVC的热插拔模块式开发框架(OrchardNoCMS)介绍(二)
之前文章中给大家说明了下我这个小小的想法,发现还是有不少人的支持和关注。你们的鼓励是对我最大的支持。
我总结了了大家的评论,有以下几个问题:
1.希望有更多的文档说明。
2.希望介绍下Orchard的热插拔机制。
3.希望可以说明如何扩展功能什么的。
4.介绍下Orchard的核心机制。
5. 介绍下我对Orchard的整个瘦身过程怎么做的。
6.觉得这个像瑞星杀毒只剩下小狮子了(这个有意思 J)
除了这些还有别的,我只是自己大概总结了下。
对于以上的问题,我不会挨个去说明。只是给大家说明下我的整个计划和接下来的安排。
首先,文档是必须的。可能在博客上未来不会有太多的文档,但是在github上你将会找到很多的说明文档。OrchardCMS的整个运作机制,确实是很庞大,很复杂的。对于大家都关注和好奇的热插拔,我不可能一下子就去介绍说明它,因为它依赖于Orchard CMS的其他好多功能和机制。比如:Shell的概念,Feature的加载机制,缓存机制,动态代理、HttpContent管理等。还有一些协调的方法类等。
从我接触OrchardCMS开始到现在也有两年了。开始试着去读它的源码,有点不靠谱,或者说对能力的要求比较高。所以试着从模块开发为出发点,慢慢的渗透,理解才是比较适合我们大多数人的方法。
所以还是从比较简单的模块开发来,中间会顺带的介绍一些OrchardCMS中的比较核心的内容。
1. 创建一个模块:
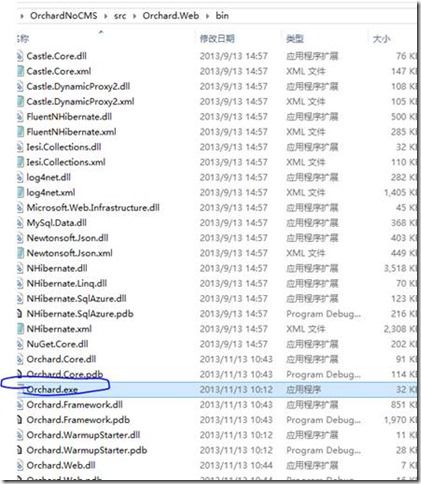
我保留了代码生成模块,不能通过手动创建模块,那样会疯掉的。所以首先需要去Tools文件夹下的Orchard/bin下把Orchard.exe拷贝到Web站点的bin目录下。
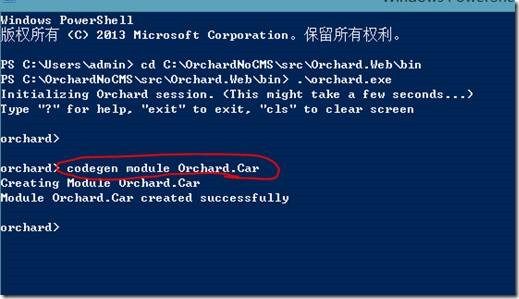
然后打开它,建议使用Powershell打开,容易粘贴复制。
使用codegen module Orchard.Car来生成一个Orchard.Car模块。
如果你使用过改模块,那么忽略这一节,往下看吧。
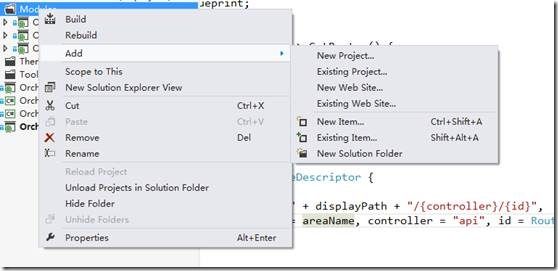
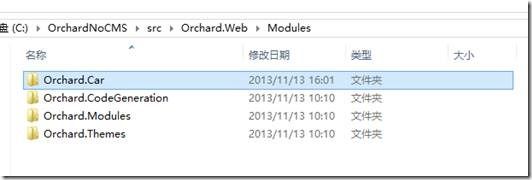
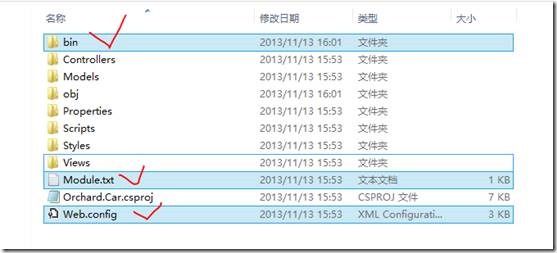
打开解决方案,在Modules文件夹下,右键选择‘添加’菜单,找到Orchard.Web文件夹下的Modules文件夹,选择刚才生成好的Orchard.Car。
添加完成后,我们就创建好了Orchard.Car模块。
2. 修改module.txt文件。
对于一个模块,这里需要理解什么是模块边界,就是这个模块能够放到容器里的所有触头。
OrchardNoCMS中一个模块的触头有以下几个:
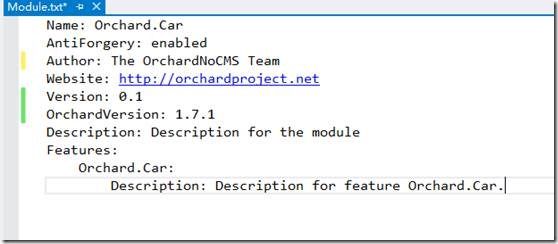
也就是该模块必须有的部分。所以我们需要修改Module.txt文件,来确定模块以来的OrchardNoCMS版本号,以及模块的版本号。修改后的文档如下:
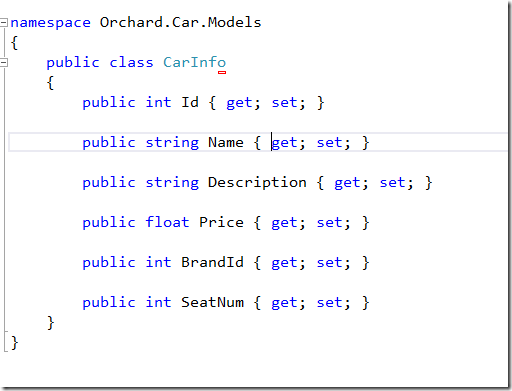
3. 创建Car的实体和关系映射。
现在我们需要的是车辆这个实体,包含名称、描述、价格、品牌、座位数几个属性。
对应的实体和数据库中表的关系映射,OrchardNoCMS会自己来完成。所以我们只是定义实体。
这里说明下Orchard是如何来找到需要创建映射关系的实体类。
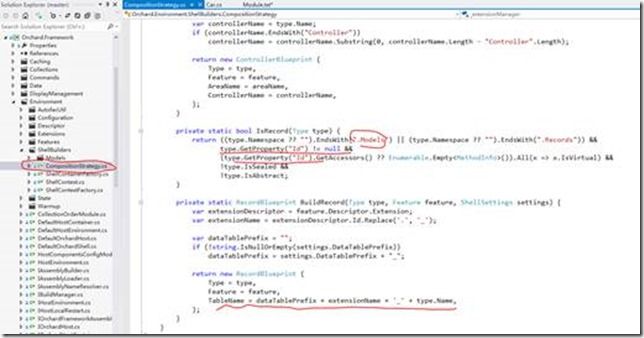
首先需要关注的是CompositionStrategy 这个类。
看看它都干了什么。J。它通过找到命名空间以.Models结束的并且包含属性有Id这个字段的类作为需要创建mapping的实体。然后通过创建RecordBlueprint来告诉NHibernate你应该让哪个类映射到哪张表。
但是默认这里有很大的局限性。
比如:我的主键不想叫Id,我想叫tablename+Id,那怎么办呢?我的表名比较特殊,不能和类同名怎么办?不着急,后面会说明。
最终的实体关系映射会存放到APPData /site下某处,名字叫mapping.bin,你可以自己去找找看。
4. 创建Service
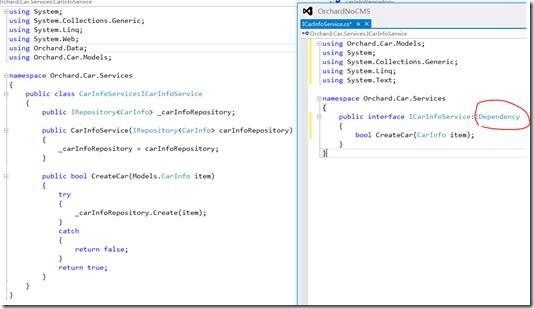
有了实体,接下来需要做的是创建一个Service。注意,如果你使用OrchardCMS,那么可以看到里面的数据库操作大都离不开内容管理。这里则直接是使用IRepository进行数据库操作。所以我们需要创建一个ICarInfoService接口,并实现它。
上图中圈住的IDependency这个接口,是所有需要自动注入到Autofac容器的接口都需要继承的。
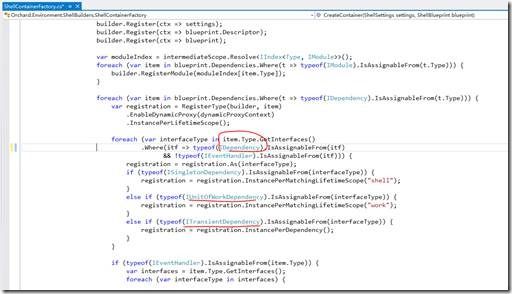
这里就需要说明一下Orchard的底层自动注入机制。看ShellContainerFactory.cs中的代码来完成所有的自动注入功能,同时它还结合Castle.DynamicProxy实现了AOP功能。所以大致来说,大部分的面向对象牛X的框架都离不开IoC和它上面的AOP。
对于不同的注入方式和AOP在别的文章里介绍吧。
5. 创建Controller和View
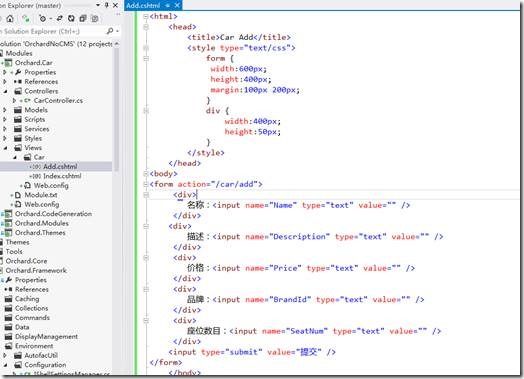
创建好实体后,我们创建一个新增记录的Action。
创建好对应的View,需要注意的是,这里Views文件夹下的子文件夹需要自己手动创建。
Index.cshtml为空,先不创建。本人的css不是很好,所以随便写了几个div。
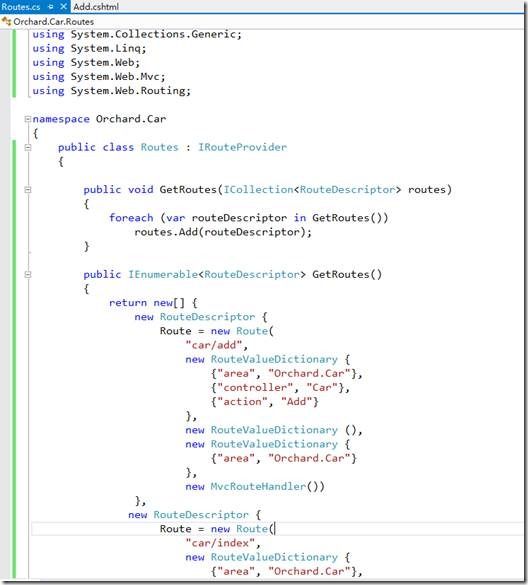
6. 创建路由
如果不创建路由,也可以通过Orchard.car/Car/Add来访问上面创建的Action,但是我们为了简单,可以自己定义路由,所有自定义的路由都需要实现IRouteProvider这个接口。
现在就可以通过car/add来访问上面定义好的Action啦。
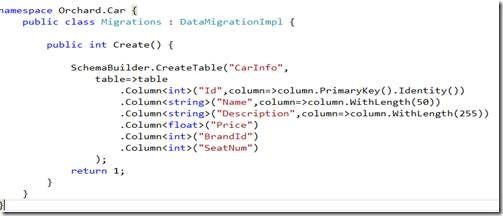
7. 创建数据库表
使用Orchard提供的DataMigration来创建表。方法如下:
8. 启用模块。
在刚才打开的orchard.exe中执行如下命令: feature enable orchard.car
以上完成模块的开发。
以上只是理想的状态。现实总是有很多变态的需求。也希望大家提出自己的问题。
待续。。。。。。。。。。。。。。