经典推荐:网页设计构图技巧
一篇开拓网页设计思路的文章,虽然有些年代了,但是其中分享的构图技巧到现在依然是非常受用的,如果你能领悟个中精髓,融会贯通。那么今后你设计出来的网站,一定会从格局形势上让客户眼前一亮!
网页给人最直观的感受就是它的页面框架与构造,就像一座大楼的主体框架与形态,你可能记不起东方明珠塔和艾菲尔铁塔是用什么颜色或什么材料涂的外墙,但我想你一定记得起它们是什么样的形状。同样,网页设计中的构图也足以影响到整个网站给人的感受。虽然比喻并不十分恰当,但就网页其构图而言,些许的改变和简单的创新也许就能起到事半功倍的效果,使网站给人耳目一新的感受。
如何将网页这座楼盖的漂亮?以下就例举一些在网页设计上能起到事半功倍的构图技巧。个人拙见,希望能够抛砖引玉。
【一】坚实的地基——几何图形的力量
几何图形在页面中往往能起到大梁的作用,也是网页内容最为常用的承载面板。图形之间合理的搭配和有效的穿插,能使页面除了信息传达外,更具层次感和观赏性。
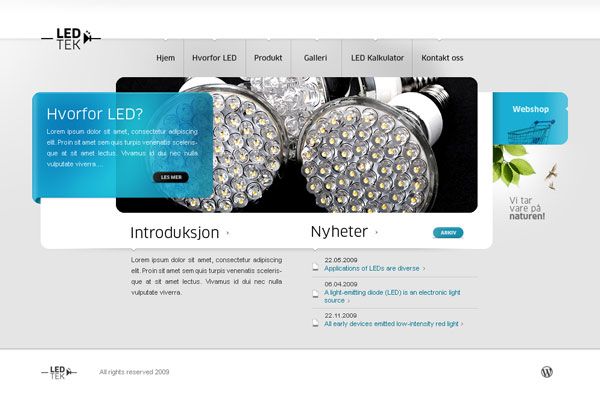
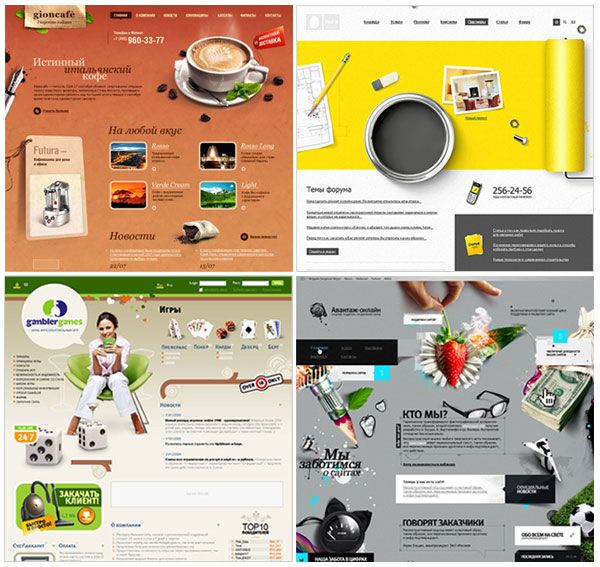
此网站把圆角矩形巧妙地与信息模块穿插在一起,在营造了网站的主体富有节奏的形状之外,更加强了页面的层次感,使页面不在枯燥单调。
圆形和椭圆形的结合搭载了轮播广告和重要信息,使得整个页面既有亮点又不失简洁。
同样是圆角矩形的穿插结合, 色彩填充的图形交集既展示了重要信息又勾勒出整个网站的风格形态。
竖着的大圆角矩形和线条勾勒出整个完整画面,各种信息镶嵌于各个形状之中,使其相得益彰。
更多类似的例子:
【二】钢筋上的铆钉——破格而出的素材
素材应用的好,往往能起到画龙点睛的作用,而素材除了点缀页面和表达主题之外,还能作为构图中的一种主要元素存在,这些素材通常破格而出作为连接页面的纽带,使页面结构更加的稳固,故称其为“铆钉”。
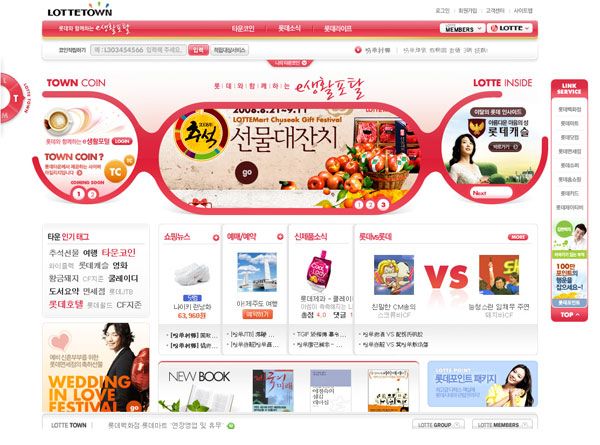
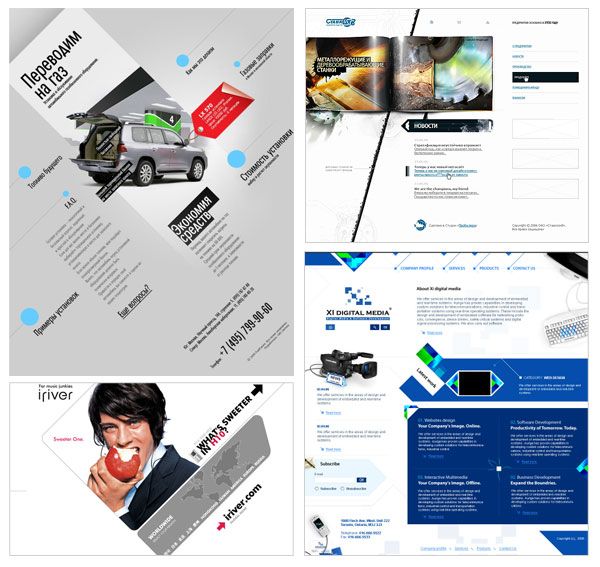
看似随机的摆放,其实是有意将素材摆放于左上和右下两个对角点,视觉上俗称的暗线。左下角信息内容的图片和右上角的登录窗口组成了另外一条对角暗线, 两者并组成了X结构。四个素材起到到了固定和压轴的作用,稳固而又美观。
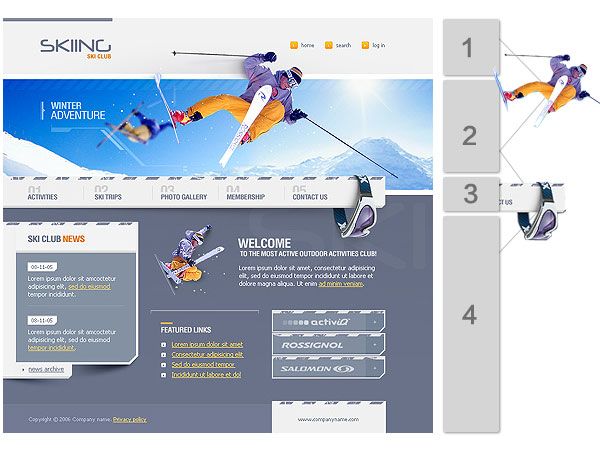
飞跃的人越于页面之上,护目镜挂于导航栏之上。这两个素材的使用使整个页面既贴切主题又生动。在构图上,人连接穿插了1、2两个板块,而护目镜所在的2板块链接了3、4板块,视觉上的感官延续让页面脉络清晰不脱节,富有节奏感。
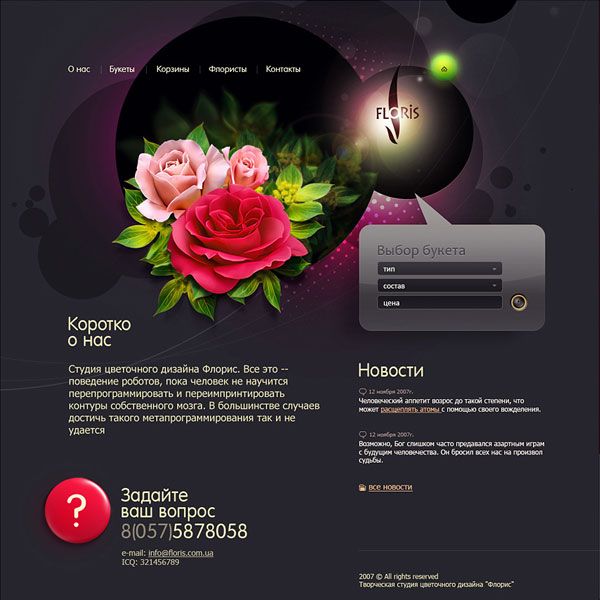
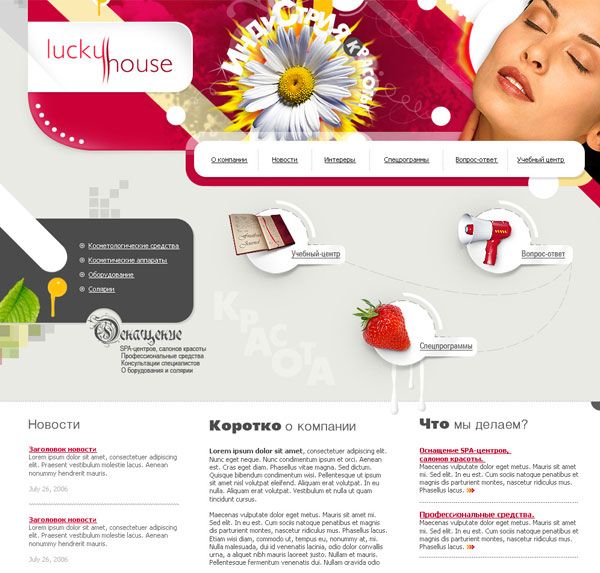
页面非常简单,除了图形构筑的基础形,还有几朵起到“铆钉”作用的花儿。花朵破框而出,使素材有机的融于框内又搭于整个页面之上 。让人有种花是由圆洞内长到页面之上的错觉,简单而富有层次。
这个页面中素材和主体框架的结合很巧妙,破框而出喷溅的牛奶和静态的巧克力、杯子,动静结合置于顶部,使得整个页面主次清晰而又连贯。
更多类似的例子:
【三】打造斜塔之美—斜的视觉张力
比萨斜塔之斜是地质沙化下沉还是设计师故意为之,至今还是有人在争论。抛开争议,斜塔的魅力让许多人都想来到它身边一睹这位倾斜美人之容。凑巧的是,在浩瀚的宇宙中最美丽的星球,也就是地球,也斜着身子对着太阳转着。话题扯的比较远,斜线,或者说是斜着的物体,似乎天生有一种张力。在网页设计中亦是如此。而在这里所表现的为视觉的张力,是种视觉心里上的延伸力而非物理上的。当页面过于平均,毫无亮点时,打破通体的平均尤为重要。打破平均的方式有很多,而斜线似乎是网页设计中最常用的一招,屡试不爽。
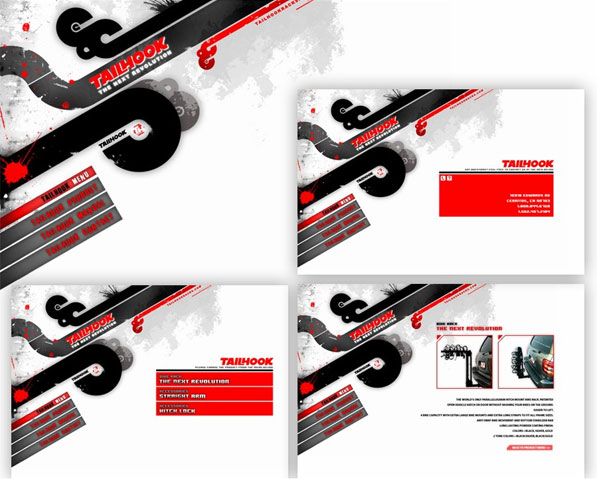
斜线的张力让整个页面富有动感和延伸性,即可为页面起到修饰的作用,又能作为信息的承载模块,两者有机的融合并不让人觉得倾斜的标题不好识别或者有碍阅读,反之更能让整个页面富有形式感和表现力。
斜线的运用加上素材和圆形的穿插结合,让整个页面具有动感,同时视线又随着斜线的走向带入至素材和标题之上 ,具有张力的同时又让这些线起到一个很好到视觉导向作用。
以斜线为暗线排版而成的信息组件和右边斜线切割而成的图片形成形态上的互补,形成节奏上虚实和疏密的对比,使整个画面既有斜线带来的张力和动感,又不乏整体的稳固和均衡。
更多类似的例子:
以上简单的介绍了网页设计中的一个步骤:构图,罗列了一些比较常用而又有效果的方法。除此之外,应该还有很多,希望大家补充。但我相信无论构图也好,色彩搭配也罢,亦或是节奏旋律等等。它们总是围绕着一个共同点去进行,那就是使页面在信息顺利传达的前提下变得美观而生动。有了这一大准则,我想在设计页面时,需要的不仅是一大堆技法和技巧,还有一颗永不停止的探索美和创造美的心。
原文地址: edu.dogame.com.cn
本文由优设网 @好一朵大柚子编辑发布
================ 关于优设网================
“优设网 uisdc.com“是一个分享网页设计、无线端设计以及PS教程的干货网站。
【特色推荐】
设计讲座:定期邀请国内互联网公司的设计前辈及行业总监在群内及YY语音(YY频道:15335158)分享实战经验。
设计微博:拥有粉丝量26万的人气微博 @优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航: http://hao.uisdc.com
———————————————————–
想在手机上、被窝里获取设计教程、经验分享和各种意想不到的”福利”吗?
添加 优秀网页设计 微信号:【youshege】优设哥的全拼
您也可以通过扫描下方二维码快速添加:
| 优设哥向您推荐: | ||||
 干货:响应式页面导航设计解析(附demo下载) |
31个美食餐饮类创意网站设计 |
完美的设计之前请学会良好的沟通 |
 25个国外复古的网站设计欣赏 |
 你应该知道的设计排版技巧:归类法 |
| 无觅 | ||||