创建Chrome Web app
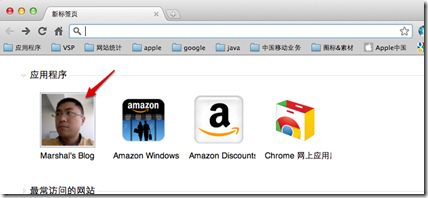
编写了一个Chrome下使用的Web app。效果如下:
点击这个应用,就可访问我的博客。
看起来这很类似一个书签。其实有它特殊的好处,直接访问网站,程序无法自动获取HTML5的权限,比如存储限制。安装应用,相当于安装了一个配置文件,浏览器将打开必要的权限。
如果你也使用Chrome,可以通过这里下载安装。
开发这样的应用并不难,过程类似以前开发Chrome扩展(编写最简单的chrome扩展)。
编写代码
首先,要创建一个目录,在该目录下创建一个文本文件,名为:manifest.json,这个文件是应用的清单文件,里面说明了应用的参数信息:
{
"name": "Marshal’s Blog",
"description": "A programmer’s blog.",
"version": "1.0",
"icons": {
"128": "128.png"
},
"app": {
"urls": [
"http://marshal.easymorse.com/marshal.crx"
],
"launch": {
"web_url": "http://marshal.easymorse.com/"
}
},
"permissions": [
"unlimitedStorage",
"notifications"
]
}
然后还要在创建一个图标文件,名称要和上面清单文件中的名字相同:
"icons": {
"128": "128.png"
也放置到该目录下。
这个最简单的应用,编码工作就算完成了。
调试和测试
调试和测试,需要用到Chrome:
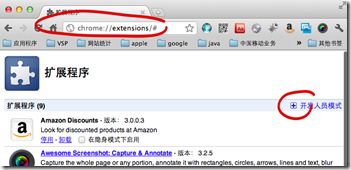
在地址栏里输入:chrome://extensions
然后会看到上面图的界面,点击“开发人员模式”。看到下面的界面:
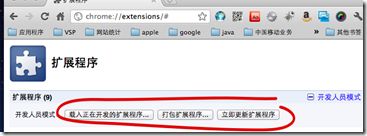
下面就可以把刚才编写好的代码部署了,点击“载入正在开发的扩展程序…”按钮,会弹出对话框,选择编码的目录,就可以部署到Chrome了:
这时就可以看到本文第一张图的效果了。可以点击,看是否能运行,如果能运行,调试和测试工作就也算结束了。
部署,正式使用
刚才的写法,只能在自己的Chrome浏览器中使用。如果想分享给其他用户使用。有两种方式:
hosted app和packaged app适用于不同场合,后者的程序(html和javascript等)是打包到文件中的,而前者只相当于设置了一些定制参数的常规网络应用。因此,本文这样的需求,比如查看博客,适用于hosted app。
hosted app既可部署到Chrome web store上,也可部署到自己的服务器上。本文是部署到自己的服务器上。
部署的文件格式是crx,实际上是zip格式,相当于把上面提到的目录用zip打包。当然没有那么简单,打包过程增加了Chrome规定的一些内容。
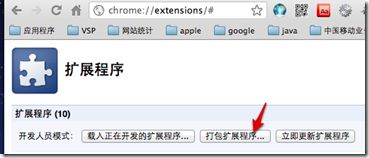
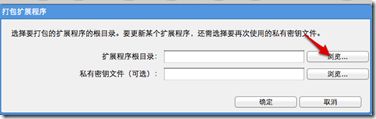
无需手工打包,打包是通过下面的按钮实现的:
然后,在弹出框中选取项目目录:
如果是第一次打包,不需要选择私有密钥文件,Chrome会自动生成一个:
如果不是第一次打包,需要选择到该文件。
打包后,如果部署到HTTP Server,比如Apache上,可能会报告如下错误:
Apps must be served with content type application/x-chrome-extension.
错误可能有多种情况,Chrome给出了官方的建议,见这里。
如何判断HTTP请求头是否符合要求,我是用curl命令。linux和mac下都有:
~$ curl -I http://marshal.easymorse.com/marshal.crx
HTTP/1.1 200 OK
Date: Wed, 19 Oct 2011 07:50:29 GMT
Server: Apache/2.2.14 (Ubuntu)
Last-Modified: Wed, 19 Oct 2011 07:49:14 GMT
ETag: "4827b4-15c8-4afa213945cb6"
Accept-Ranges: bytes
Content-Length: 5576
Content-Type: text/plain
需要对crx结尾的文件使用指定的content type。
我的Apache Http Server是Ubuntu下默认安装的,修改配置的步骤如下,执行命令:
sudo vim /etc/apache2/mods-available/mime.conf
增加标粗斜体的行:
AddType application/x-compress .Z
AddType application/x-gzip .gz .tgz
AddType application/x-bzip2 .bz2
AddType application/x-chrome-extension crx
然后重启Apache:
sudo /etc/init.d/apache2 restart
再次执行:
~$ curl -I http://marshal.easymorse.com/marshal.crx
HTTP/1.1 200 OK
Date: Wed, 19 Oct 2011 08:01:17 GMT
Server: Apache/2.2.14 (Ubuntu)
Last-Modified: Wed, 19 Oct 2011 07:49:14 GMT
ETag: "4827b4-15c8-4afa213945cb6"
Accept-Ranges: bytes
Content-Length: 5576
Content-Type: application/x-chrome-extension
X-Pad: avoid browser bug
已经生效了。
安装和卸载
点击这里就可以安装了。
会弹出窗口。
如果要卸载,可点击下图中的小扳手:
然后点击卸载: