Flotr2 - 我最喜欢的 Javascript 图形库
译者 alswl
原文地址: Flotr2 - my favorite javascript graph library
译者: alswl
我研究了很久,得到的终极数据可视化方案是 javascript + html ,这是唯一像样又好用的。
Gnuplot 虽然看上去不错,但是不太漂亮。 一些基于 Python 的图形化工具也有同样的问题。 Mathematica 在我看来则太正式了,所以我不怎么用它。
基于 javascript 的图形化工具其中一个巨大优势是易于共享。 通过设置 Github Page、分享链接等方法,我们都可以很方便的获取最新图表数据, 甚至可以进行交互。
那些基于 javascript 的图形化工具
有很多 javascript 图形化库,从极简到复杂绚丽的风格,都极为丰富。
最流行的可能就是 d3.js 和 Raphael 了。 他们用起来相当麻烦,但却能实现绚丽到超越你想象的可视化效果。
Raphael 还一个 web 矢量库,外观同样很漂亮。
Raphael 中的分析图表
Raphael 中的气泡图
Raphael 中的钟表时间图
D3.js 的愿景是帮助人们轻松的完成数据可视化,可惜事与愿违, 它弄得太复杂了。
Hacker News 文章标题的可视化数据
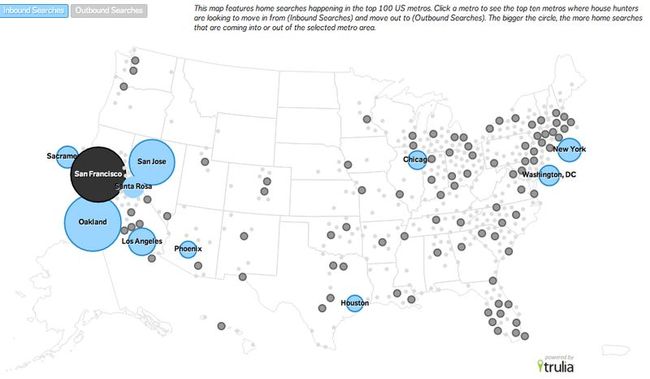
用 d3.js 绘制购房信息
用 d3.js 制作的散布图
Flotr2
这些可视化工具,虽然看上去很华丽,但是难以使用。 他们会很浪费时间,让人捣鼓到最后却发现什么都没弄出来。 大部分 Raphael 和 d3 的功能矫正过枉了,有时我们只想要一个简单的绘图工具而已。
为了将 我去年的 750 个关键字数据可视化,我使用了 Flotr2。 只花费我数分钟,就能通过操作 javascript 将数据转化成 Flotr2 能理解的函数, 然后 Flotr2 就将数据转化成漂亮的图表。
Flotr2 最大的优点是他没有过度设计,当你只想要一个简单图表时候, 它不会让你去操作过多东西。
往往只需要你设定必要的数据和一两个标签,比如:
function draw_time(container, data, title) {
var
start = new Date(DATA[0].date).getTime(),
options,
graph,
i, x, o;
options = {
xaxis : {
mode : 'time',
labelsAngle : 45
},
selection : {
mode : 'x'
},
legend: {
position: 'se'
},
HtmlText : false,
title : title
};
// Draw graph with default options, overwriting with passed options
function drawGraph (opts) {
// Clone the options, so the 'options' variable always keeps intact.
o = Flotr._.extend(Flotr._.clone(options), opts || {});
// Return a new graph.
return Flotr.draw(
container,
data,
options
);
}
graph = drawGraph();
Flotr.EventAdapter.observe(container, 'flotr:select', function(area){
// Draw selected area
graph = drawGraph({
xaxis : { min : area.x1, max : area.x2, mode : 'time', labelsAngle : 45 },
yaxis : { min : area.y1, max : area.y2 }
});
});
// When graph is clicked, draw the graph with default area.
Flotr.EventAdapter.observe(container, 'flotr:click', function () { graph = drawGraph();});
}
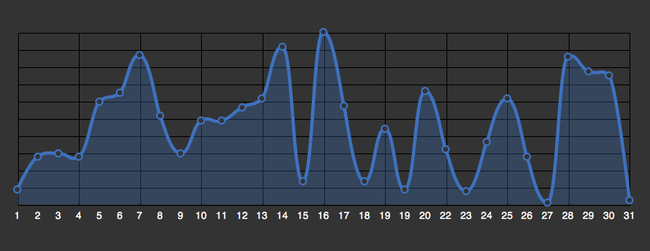
然后你就能获得下面这张图表:
好用吧。
看上去蛮漂亮,符合它简洁易用的特点。