path 3.0 再一次突破 APP 的设计风格
path一直是个蛮奇葩的应用,它的每一个大版本都会引发APP设计风格的一次突破,但是,它的产品自身却一直没什么突破。
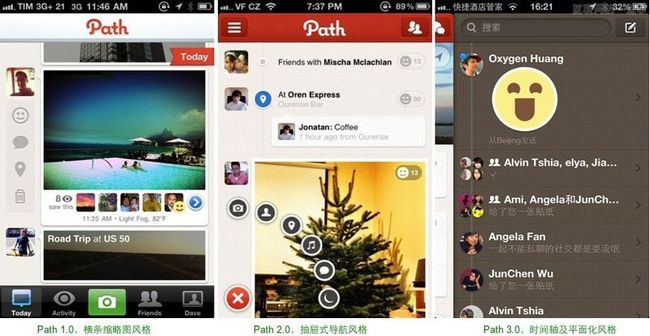
Ptah 1.0,采用了一个横条的缩略图作为图片Timle的主要表现形式,这种风格让以照片流为主的Timeline显得非常有韵味,后来这个风格被不断模仿;
path 2.0,采用了抽屉式导航的模式,这种导航风格大大的扩展了APP的可利用空间,同时让核心功能足够突出,底部将所有的功能性操作缩略到一个按钮上,只要你需要,点击一次就可以执行你操作的功能,直到现在,这种抽屉式风格依然是主流模式;
path 3.0,在APP的交互中加入了声音的元素,对时间轴的使用更娴熟频繁,登录界面由单一图片改为轮播背景。同时,这个版本另外一个重大的风格就是拟物化做的很赞。logo及界面都呈现出平面化的趋势,很有质感。时间轴、轮播背景图的登录界面、平面化应该也会成为趋势的。

按照我对设计的理解,首先它必须是有一个足够清晰的产品架构,在这个架构的基础上去做优雅的交互和视觉才能够事半功倍;其次,交互和视觉都应该足够的注重细节,细致的细节更容易打动人,同时让产品显得很有档次。
AppFlow是个典型,即使它的交互很酷炫,但是还是很烂,因为它的产品架构糟糕的一塌糊涂;Google Maps是另外一个典型,它的产品架构做的足够清晰,然后加上一些优雅的交互,使得这款地图应用瞬间成为极品。Path的设计,也完全符合我的这2判断点。
当然,今天不分析架构,只说path 3.0让我看到的很用心的几个设计细节。
关于拟物化的设计
进入ptah的商店(shop)页面,首先是一声响铃,商店顶部的雨篷会缩回去,把商品展示出来。想像一下,你在一个幽静的小镇晃悠,看到一家手工艺品小店,你推门进去,挑开门帘,看到了里面的商品,就是这个感觉!
另外,在每个商品的顶部是一个挂钩,而陈列架上都有一盏小的射灯,将光线打下来照在商品上。当你晃动手机的时候,这些卡片会随着你的晃动摇摆,会调用感应器摇摆哦,真的会摇摆哦!!!
当你选中了一件商品,会有一个从上而下再稍微弹起的动画。这个场景就像是墙上挂了蛮多的商品,你看重了一件,主人把它放下来的感觉,有木有!
如此逼真的拟物化,如此细致的细节拟物,反正我是第一次见到。而这些小的细节,会很容易让你感受到,并且瞬间产生联想,然后心底一股暖流,然后不禁想大声说一句,这他妈的才是设计!!!
小细节的雕琢
在Path的主页,头像下面有一类似雨滴的个圆点,当你下拉刷新的时候圆点会随着变成一个雨滴,当刷新完成,雨滴会从上掉下来成为一个雨点,然后页面缩回去。这个小细节看似很平常,但是确实是经过用心雕琢的。
在path 3.0的核心动作中都假如了点击反馈,比如点击拍图、位置、音乐等。点击之后,图片会有一个渐隐的变大,这种点击反馈在APP的设计中很常见,但是,path似乎做的更精致一些哦。
另外,在主页点击封面图片的时候也是会有点击反馈的哦。
关于统一性
Path的主页、个人主页、聊天列表、聊天窗口的风格是统一的。左侧都有一根轴,然后用户的头像穿轴而过,这种统一性让用户比较有安全感,也很舒服。在滑动页面的时候,右侧会出现一个时钟的提示,提示该条消息收于什么时候或者发与什么时候,这个也是一种统一性。

一个有问题的隐喻
path 3.0不仅仅是能私聊,还可以跟陌生人私聊,还可以发起群聊的,只是群聊的入口稍微隐蔽罢了。在主页点击右上角的聊天,然后再点击右上角的撰写icon即可发起多人聊天。
这个icon似乎是一个设计错误,作为一个发起群聊的icon,这个撰写框明显不合适。也许它其实的出发点是同时给多人撰写信息?
当然,单从设计层面讲,path确实是目前非常优秀的了。
在这个产品上,从它出生到现在,每次都会让你觉得,原来这才他妈的是交互,这她妈的才是优雅!它总是能在设计层面上不断的去创新,不断的突破自己,但是,杯具的事情是,它的产品层面一直未见有大的突破,这倒是挺让人惋惜的。
—— 微信添加 iamkentzhu 为好友,有更多精彩等着你

本文链接: http://www.yixieshi.com/ucd/13163.html
