HTML5游戏前端开发秘籍
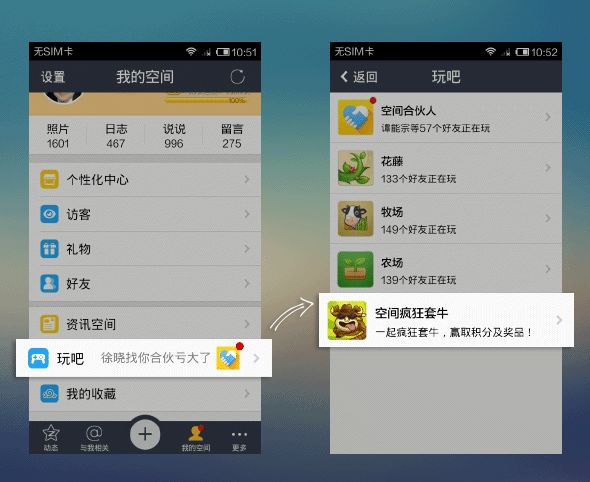
QQ空间Android版4.2和4.5上线的玩吧游戏“空间疯狂套牛”是一款使用HTML5开发出的手机游戏,虽然还有很多不足,但其中使用的一些技术与技巧还是很有必要为大家分享出来,方便大家用秘籍打通各种关卡创造出更多更好的HTML5游戏。(本秘籍主要讲述使用HTML + CSS技术方面)
一、自适应
Android手机的屏幕碎片化非常严重,各种各样的分辨率非常之多,那么如何让游戏可以适配这些机型就显得尤为重要。这里也是前前后实验了多种方案。先想到用JS来动态的根据分辨率来设置相关元素的大小,但要么 在某些机型中获取失败,要么用 赋值缩放相关元素时造成游戏崩溃……
反反复复折腾良久之后,终于在克强同志宣布沪港通A股H股大升的日子里想到了用 absolute 来解决:
关键代码:
1 2 3 4 5 6 7 8 |
.game {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
overflow: hidden;
} |
以上代码使游戏容器绝对定位之后, 上下左右四边都与手机屏幕贴紧,从而做到了适配各种屏幕。
然后使用 background-size:cover; 让背景覆盖全屏,此代码可以使背景 自动缩放 至 覆盖 容器大小。
然后内部的元素 根据其所接近的边来做动态布局,下面是一个例子:
关键代码:
1 2 3 4 5 6 7 8 |
.runbox {
position: absolute;
bottom: 110px;
left: 0;
width: 100%;
overflow: hidden;
padding-bottom: 10px;
} |
以上代码是牛跑动的跑道容器,使用 bottom 基于底边来定位(绳子是自下而上套出去,方便写套牛逻辑),并且100%宽,保证牛从屏幕边缘出现。
以下是一个动态居中的例子:
关键代码:
1 2 3 4 5 6 7 8 9 |
.welcome {
position: absolute;
top: 50%;
left: 50%;
margin: -100px 0 0 -111px;
background-image: url("img/wel.png");
width: 273px;
height: 228px;
} |
以上代码使元素用绝对定位后,用 top:50%; left:50%; 使元素的左上角位于屏幕最中间,然后用 margin-left:-111px; margin-top:-100px; 使元素偏移自身宽高值的一半,从而达到元素居中的效果。
通过这两个例子,大家即可灵活使用来实现自适应的动态布局。
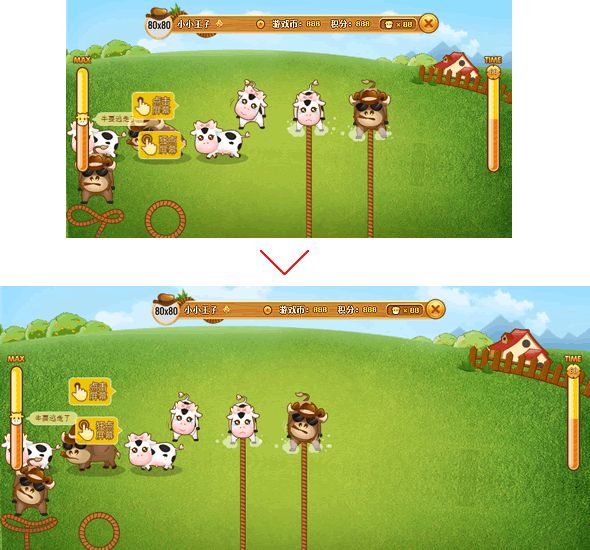
最终效果如下,无论屏幕怎么变化,都可以非常恰当的显示:

二、帧动画
好的游戏一定有好的动画,感谢设计师为游戏带来优美的视觉享受,如果在实现时有所折扣那是对设计师工作的不尊重,所以在实现动画这里,我们要谨慎小心。
一般来说游戏动画可以大约分解成两种,一种是元素自身动作动画,比如 像一张GIF一样不断的循环播放的动画(以下称为帧动画),另一种是这个’GIF’移动时的运行动画。通过合理的使用两种动画即可实现想要的效果。
帧动画的实现,以牛向前跑去为例,分解为 牛的跑动 和 牛的移动 两种。牛的跑动 这里我们根据之前在做PC与手机联动的小游戏,如: 障碍越野赛、 爬花藤、 中秋小游戏中积累的经验,再结合手机浏览器主要是webkit内核,这里选用 animation-timing-function:steps(4, start); 做帧动画即可。他的原理还是在不断的移动背景图片,但每种背景会保留一段时间,通过他我们可以方便的制作帧动画,并且还有 animation 的大量控制属性可以用, 深入的话可以控制帧动画的细节如速度、方向、时间等,这里就不一一展开了。
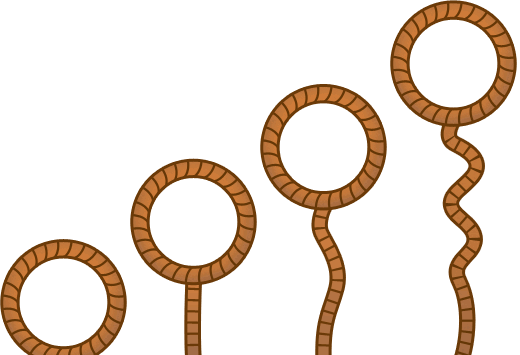
牛的跑动 图片要切成这样(要保证每种状态的图片大小一致,并且合并到一张图片上):

具体代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
.ox2 {
background-image: url("img/ox2.png");
-webkit-background-size: auto 73px;
background-size: auto 73px;
width: 97px;
height: 73px;
-webkit-animation: ox2 1s steps(4, start) 0ms infinite normal backwards;
animation: ox2 1s steps(4, start) 0ms infinite normal backwards;
}
@-webkit-keyframes ox2 {
0% {
background-position: 0 0
}
100% {
background-position: -388px 0
}
}
@keyframes ox2 {
0% {
background-position: 0 0
}
100% {
background-position: -388px 0
}
} |
以上代码主要有几个要点:
- 元素的容器宽高就是这个元素的大小 width: 97px; height: 73px;
- 为了适配Retina所以图片是按2x大小做的,然后又通过 background-size: auto 73px; 将图片缩小到1/2大小
- 因为有4个状态,所以animation-timing-function 设置为: steps(4, start)
- keyframes用background-positon来移动背景图,这里因为我们为了适配Retina将图片缩小了一半,所以移动位置也要缩放一半 background-position: -388px 0
另外要注意绳子这里其实是有 三个状态,要分成三个CLASS来写,方便开发时切换不同的状态,
状态一:绳子没套之前的旋转,这个动画要循环播放

状态三:套中牛后牛的挣扎,这里主要是牛的动画,但要有一个绳子来表现牛被绳子套着

![]() 《==== 这就是套着牛的那个绳,是没有动画的。
《==== 这就是套着牛的那个绳,是没有动画的。
三、CSS transform性能
牛除了帧动画,还有运行动画,这个相对简单,或许你认为动态改top, left值就可以了,但这里之前在ISUX文章《 被解放的GPU》和《 High Performance Animations》中都有过实验和验证: 充分的发挥GPU是性能提升的快捷途径!
所以我们在 让素材移动时时减少使用 top left 等属性来移动,而要使用 transform 来触发手机的GUP来提升性能。
所以牛的移动等元素移动动画都是使用 trosfrom 来实现。


四、描边字

除了以上比较重要的点,还有一些细节,比如设计稿中有很多描边字,如果都切成图片将造成大量的图片素材, 工作量大,加载速度慢,难维护。
这里反复实验,发现使用 text-shadow 的多重属性即可实现,多重属性主要用 ,(逗号) 来分隔,给元素可以设置多个不同参数的属性。
关键代码:
1 2 3 4 |
.text-shadow {
color: #FFE339;
text-shadow: 1px 0 0 #622E00, -1px 0 0 #622E00, 0 1px 0 #622E00, 0 -1px 0 #622E00;
} |
以上代码主要设置4个多重属性,然后分别让他们位于元素的上下左右,从而实现描边的效果。
注意: text-shadow的最后一个 ;(分号) 一定不能省略, CssGaga压缩时会删除最后一个属性的分号,导致页面出错,所以text-shadow不能放在最后!
五、扁平化
技术的问题说的差不多了,这里还要说下设计这里还有一个可优化的空间,这就是 扁平化,从技术角度来看扁平化有三大优点:
- 图片素材好制作
- 游戏打开速度快
- 运行速度快
前两点比较好理解,第三点的原因是因为图片比较小,所以占用的内存也小,运行速度当然会快一些,甚至于省电 :D
以下在几个很好的扁平化游戏
中秋小游戏:

障碍越野赛:

非常期待设计师们在扁平化游戏上的尝试。
六、2x图
最后这里说一个CssGaga的一个BUG,在制作兼容Retina的2x图时,如果2x图的长宽不是偶数,那么最后生成的1x雪碧图会有错位。
所以, 2x图长宽一定得是偶数大小。
什么,你还不知道 CssGaga是什么,这是做页面的大神器啊,可以自动合并CSS、生成雪碧图、生成兼容Retina的代码、同步资源、生成提单列表等,快来使用吧!
以上即是HTML5游戏前端开发秘籍,还请大家多多指教。