BI报告:性能不是问题!HTML5更具长期优势
导语:Business Insider Intelligence日前在最新报告中剖析了原生应用与HTML5的发展现状,指出HTML5的性能和盈利等问题都是可以解决的,而HTML5正以“润物细无声”的方式被越来越多人接受,并且与原生应用相比更具长期优势。
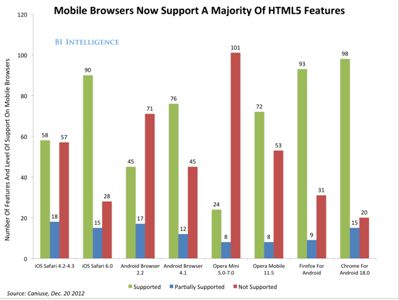
如今的移动浏览器支持大部分HTML5功能(绿色为支持,蓝色为部分支持,红色为不支持)
HTML5应用在移动领域的魅力不言而喻:它基于Web、在移动浏览器内运行,不受移动平台及设备的限制,也不需要开发者针对每个移动操作系统分别开发,“一次写成,到处运行”是它引以为豪的承诺。
没错,HTML5在很多时候表现得与原生手段并无二致,但是也有几点原因让它往往无法成为众望所归的“完美方案”:
首先,HTML5本身面临“碎片化”问题,不同移动浏览器对HTML5应用功能的支持存在差异性。
再者,虽然HTML5及其相关Web语言——JavaScript和CSS知名度极高,但是HTML5移动应用的开发成本往往并不低,也不能单纯地照搬桌面Web应用——它们需要优秀的专业人才,也需要巨大的精力投入。
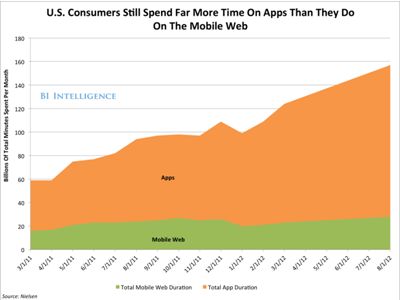
美国消费者在Apps上花费的时间依然远多于移动Web(上方为Apps,下方为移动Web)
就算有了专业的开发人才,HTML5依然面临严峻的市场挑战:消费者如此青睐那些依赖平台的原生应用,HTML5如何才能胜出呢?(参见上图)
我们将在本报告中剖析HTML5作为一种移动开发工具所遇到的障碍,并讨论HTML5将如何克服它们。
• HTML5与原生应用大比拼:我们会具体解释为何从长远来看,HTML5在移动开发领域比原生应用更具优势。
• 性能差距:HTML5的监管机构W3C已经大大推动了相关标准的制定和移动浏览器对HTML5功能的支持,但是很多性能方面的问题依然没有解决。
• 开发者的心声:我们采访了各种各样的人——从怀疑者、早期使用者到倡导者和先行者,我们向他们提出了同一个问题:“在这场HTML5与原生应用的大争论当中,我们的立场又是什么?”
总体而言,我们发现HTML5正在被越来越多人接受,而一些项目已经证明了它的价值。
HTML5与原生应用大比拼:
性能差距
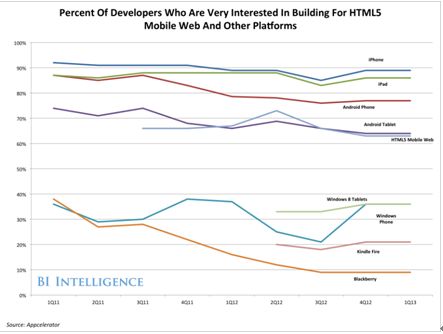
对HTML5移动Web及其他平台感兴趣的开发者比例
移动应用云计算技术公司Appcelerator的企业策略总监迈克尔•金(Michael King)表示,原生应用的优势用一个词概括就是:性能。
Appcelerator提出了“互动性斜坡(The Slope Of Interactivity)”概念,指出HTML5适合那些互动性不太强的应用,例如那些单纯提供网络内容或界面非常简单的应用。然而,如果沿着互动性斜坡上行,那些互动更多的应用就需要原生手段了。
但是,有些设备功能时HTML5做不到的,这往往是因为用户的移动浏览器或浏览器版本不支持HTML5实现那些功能。
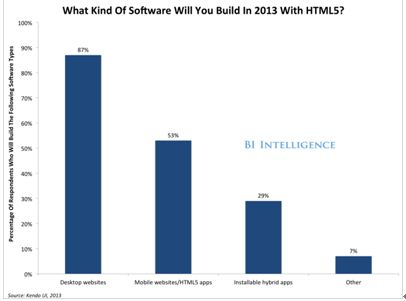
你准备在2013年用HTML5打造何种软件?(从左到右依次为:桌面网站、移动网站/HTML5应用、可安装的混合应用、其他)
这在一定程度上市浏览器“碎片化”的结果——一方面,浏览器市场本身就呈现出“群雄割据”之势;另一方面,很多智能手机用户(尤其是Android用户)不会及时更新软件。
即便是最新的浏览器,对HTML5的支持也并不完善——例如我们在近期的一份分析报告中发现,Android上的最新版Chrome浏览器在虽然支持98项HTML5功能,但是也不支持28项功能。
这种不均衡会影响HTML5的跨平台吸引力,而事实上,大量HTML5开发工作依然是致力于桌面环境的。
此外,HTML5在移动领域也面临一些安全性的问题,部分原因是HTML5应用与数据的互动方式导致的。“保障HTML5数据的安全是件极其困难的事情。”金说道。
W3C非常重视HTML5的性能差距,正在着手改进HTML5和增强安全功能。
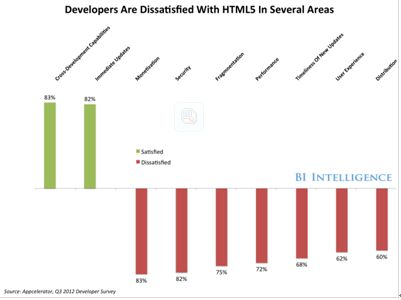
开发者对HTML5的几点不满——绿色为满意,红色为不满,从左到右依次为跨平台开发、快速更新、盈利、安全性、碎片化、性能、适时更新、用户体验、发行
但是对于HTML5能否在性能上与原生应用平分秋色这一问题,Appcelerator的金持怀疑态度。他认为HTML5总会落后五六年,因为它瞄准的“靶子”是移动的——设备厂商和平台运营商总会推出新的硬件、平台和功能,它们很快就能融入原生应用的开发环境,而HTML5不得不跟在后面苦苦追赶。
制定高标准
也有人认为HTML5没有落后那么多——移动应用后端服务解决方案提供商 StackMob的CEO泰伊•阿米尔(Ty Amell)认为HTML5已经开始缩小性能上的差距。
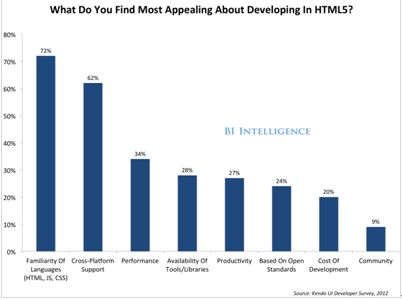
你认为用HTML5进行开发的最大吸引力是什么?从左到右依次为语言熟悉(HTML、JS、CSS)、跨平台支持、性能、工具/代码库、产出、基于开放标准、开发成本、社区
然而,HTML5为何在企业内部应用当中比在面向消费者的应用当中更受欢迎?一大原因,是企业应用和消费应用对用户体验的不同要求——对于消费应用,iOS已经树立了“黄金标准”而Android也随后效仿:丰富多彩的界面和图形、快捷的捏放操作、流畅的滚动、无缝访问照片库和通讯录等设备功能……
这些都是HTML5尚未达到的,不是因为HTML5无法实现同样的性能,而是因为“HTML5的用户界面(UI)和用户体验(UX)没有真正的标准可言”,因此让很多开发者感到很茫然——StackMob的阿米尔如是说道。一些开发者试图在HTML5环境下模仿iOS式的用户体验,但并不成功。
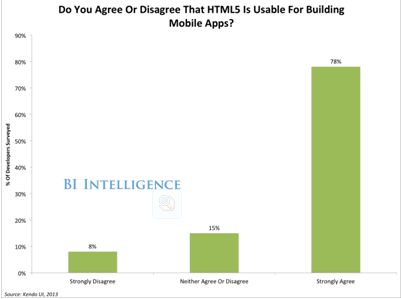
你是否赞同HTML5适用于移动应用开发?——从左到右依次为强烈反对、不赞同也不反对、强烈赞同
移动解决方案公司Clearly Innovative的CEO埃伦•桑德斯(Aaron Saunders)认为,HTML5在Android环境下面临的挑战尤其大——这是众所周知的Android“碎片化”问题造成的结果。
还有一个很常见的陷阱:即便是最优秀的Web开发人员,也难免会错误地试图把桌面和笔记本电脑上的Web体验照搬到移动平台上。“人们总是做着HTML5的美梦,却意识不到它对开发者和设计者有另一套要求,而总想保留自己的老一套Web技能。”用户界面设计公司Cynergy的技术总监迈克尔•伍尔夫(Michael Wolf)如是说。
一些开发人员认为,Facebook对HTML5的否定其实与HTML5本身的局限性关系不大,更重要的原因是Facebook错误地试图在移动领域推行PC时代的那套方法。
Sencha是一家致力于HTML5的公司,其开发人员已经证明了用HTML5也能做出速度快、性能强大的Facebook应用(他们将这一雏形应用戏称为“Fastbook”)。
说到底,HTML5与原生应用在质量上的差别,更多来自于移动开发者运用相关语言的才华和经验,而并非HTML5的局限性。
进入商店
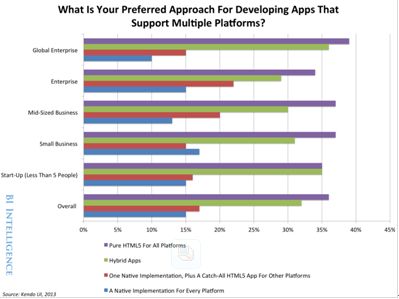
你喜欢用什么方法来开发支持多平台的应用?紫色为HTML5、绿色为混合应用、红色为一个原生加一个HTML5、蓝色为原生;从上到下依次为全球化企业、大型企业、中型公司、小公司、初创企业(少于5人)、整体。(数据来源:Kendo UI)
HTML5是大型企业打造大量应用的一个重要技术趋势(参见上图)。在全球化企业中,近40%的开发人员表示将采用纯HTML5技术开发多平台应用。
但是对于面向消费者的应用,HTML5却遇到了“先有鸡还是先有蛋”的问题。
围绕iOS和Android这两大操作系统,移动行业已经有了自己的业内标准。消费者迷恋原生应用,在应用上花的时间远多于移动Web,每年从苹果App Store和Google Play下载应用的次数都以“十亿”为单位。
原生应用显而易见的成功使得移动发布商不愿全面转战HTML5——即使HTML5彻底消除了性能上的差距,开发者对于开发纯HTML5应用也会相当谨慎,因为毕竟在线应用商店才是最主流的发行渠道,而智能手机和平板电脑用户还不习惯直接从移动Web下载软件。
于是“混合应用”应运而生——它们是“披着”原生代码的HTML5应用,可以被提交到应用商店中——例如职业社交网络LinkedIn的Android、iPhone和iPad应用就以HTML5为主但能在应用商店下载。
此外,Mozilla等机构也在努力解决HTML5的发行问题——Mozilla已经推出了完全基于HTML5的Firefox OS智能手机操作系统和面向HTML5应用的“Firefox Marketplace”应用商店。
“用户们都去应用商店寻找内容,这迫使发布商走向原生。”斯蒂凡诺•梅鲁奇(Stefano Melucci)说道。他是移动内容公司Buongiorno的副总裁,该公司已经推出了自己的国际化HTML5应用商店Appsfuel。
HTML5的影响力
越来越多的公司和初创企业开始采用一种非常微妙的移动开发方法——结合HTML5和原生应用的长处,一边开发HTML5应用一边开发一款或更多原生应用,以覆盖所有用户群体。
一些开发人员转向混合式解决方案,以HTML5为中心但引入原生元素,让应用打入应用商店或是给人以更自然的感觉。
而另一个选择,是针对某个对目标用户尤其重要的平台(如iOS或Android)开发一款100%原生的应用,然后在用HTML5或混合手段开发面向其余平台的应用。
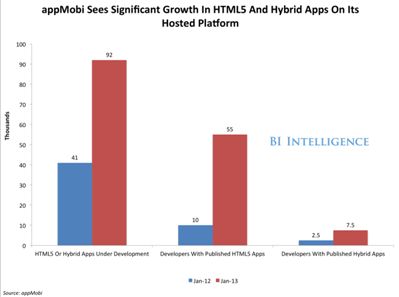
不过换个角度来看,“一点儿也没用到HTML5的原生应用也是难得一见的。”移动开发公司appMobi的CTO萨姆•阿巴蒂尔(Sam Abadir)如是说道——他所在的这家公司最近刚刚将自己的HTML5开发平台出售给英特尔。(参见下图)
总之,在原生与HTML5之间"脚踩两只船"的解决方案并不少见。
对于纯粹的原生应用来说,为每个平台从头折腾一遍是既费时又费钱的事情。“我得设计两遍、维护两遍、开发两遍。”Cynergy的伍尔夫说道。
如果开发商或发布商没有特别充足的资源或资金,那么针对不同平台重复利用HTML5或JavaScript往往不失为明智的开发策略。Clearly Innovative的桑德斯认为,这一策略不但尤其适用于那些需要在多个平台上开发多款应用的大公司,也适用于初创企业——它们可以先利用HTML5以较低的成本进行开发、测试和改进,然后“在赚了些钱、有了些知名度之后,再开始开发原生或混合应用”。
HTML5 的一个应用案例
很多人抱有一种成见,认为高度互动、图形丰富的应用应当是原生的。
TradeMONSTER
或许用原生代码的确更容易实现高级效果——例如将数据转化为图表,但是HTML5事实上也能做到。
芝加哥在线交易公司TradeMONSTER的iOS客户端应用就是一个例子——该公司对移动应用有一系列要求,包括移动交易环境能与桌面Web同步、跨平台保存用户的个性化设置、性能稳定无bug、控制开发成本、可以重复应用于不同大小的屏幕、易于更新、保障数据安全,等等——但是,这一长串必要条件之下,TradeMONSTER依然选择了基于HTML5的解决方案(加上一个让应用进入应用商店的“原生外衣”)。
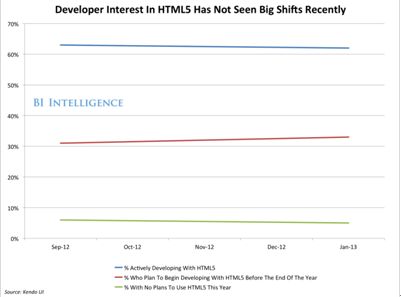
近一段时间内,开发者对HTML5的兴趣变化不大(从2012年9月到2013年1月;蓝色为积极使用HTML5的开发者比例,红色为计划在年内开始使用HTML5的开发者比例,绿色为今年不准备使用HTML5的开发者比例)
TradeMONSTER的CTO桑吉布•萨胡(Sanjib Sahoo)表示,公司最担心的问题是用户体验能否像原生应用一样出色,而他们也遇到了很多复杂而棘手的问题(包括实时数据的图形化等等),并且需要进行很多调整,好在最后效果不错——TradeMONSTER现在有了能实现跨设备流畅同步的跨平台应用,并且无需经过苹果或谷歌就能向用户推送更新。
结论
• HTML5并非完美方案。它不能完美地解决多平台、多设备应用开发中所有令人头痛的问题。
• HTML5应用要想充分发挥其潜力,就必须格外注意用户体验。只要方法对路,HTML5应用的性能也能与原生应用相匹敌。
• 盈利与发行问题是可以解决的。通过混合手段让包装过的HTML5打入应用商店,就能最大程度地减轻这些问题。此外,已经有移动发布商对其HTML5应用的独立营销获得了成功。