简化web开发者复杂任务的25个有用的javascript库
在web开发当中,为了制作一个吸引人的动态网站,开发者往往需要使用复杂的编程来实现一些浏览器效果,复杂的数据验证,等等,这个时候使用javascript变得是非常有用的,javascript是具有特殊功能的与正常的html网页结合使用的编码语言,随着许多技术的进步,许多著名的JavaScript库应运而生,像 Dojo, Moo Tools 和其他工具,他对于网页开发者来说确实使工作变得更加容易,许多复杂的任务可以在几分钟之内使用javascript来完成,然而,一些独特的 JavaScript库,可以在网站上执行某些特定任务产生一定的效果。这是非常有用的,因为他们使网站对于用户更加友好。
今天,我列出了一些最有用的轻巧和独特的 JavaScript库。此列表的JavaScript库将有很大的帮助对于Web开发人员和设计师。你可以用来创建用户友好的,执行特定功能的代码
你是否也在寻找
在线浏览PDF文件的实用jquery插件推荐精心收藏的14个开发人员方便的jQuery代码片段
经验分享-延缓执行 JavaScript 提升网页加载速度
20个真棒的jquery和css打造的图片动画效果(网站背景随时变换,广告牌效果..)
9个有用的jQuery日历和网页设计师的日期选择器插件
1. Raphael JavaScript Library
Raphael一个小型的JavaScript库,可以简化你的工作,在网络上创建矢量图形。特别地如果你想创建自己的特定的图表或图像裁剪和旋转部件,这时候使用这个库就可以方便的实现。
2. Twitch
TWITCH 是一个丰富的html5制作的小游戏JS脚本.他的特点总是在最小窗口显示
3. Reflection.js
Reflection.jsReflection.js是一款生成图片半透明投影效果的插件.能够给图片加倒影效果的JavaScript库。使用非常简单只需在img标签中加入class="reflect"。
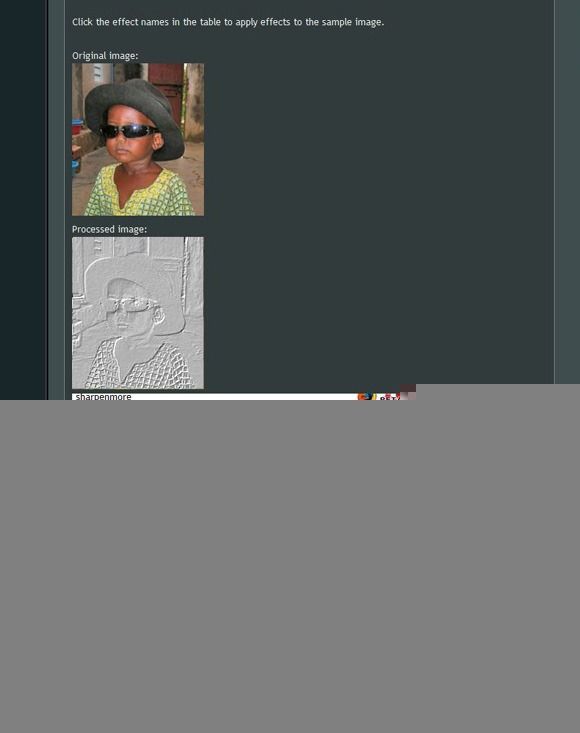
4. Java script Image Effects
5. jRumble
jRumble是一个可以让任意元素产生抖动/震动/摇动特效的jQuery插件。使用方法:当鼠标移过或点击时将产生这些特效。
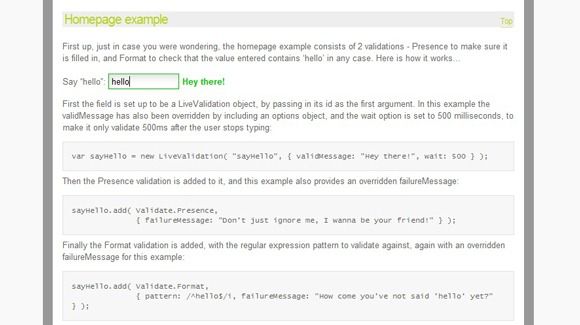
6. Java script Live validation
Live Validation是一个开放源码的Javascript客户端验证,它具有快速,方便的特点是功能非常强大的脚本库。它主要包括两个部分。首先,它为开发人员提供了一套丰富的核心验证方法,其次,它提供实时验证信息,Ruby on Rails 用户可能会发现这个库非常好用,因为他们的命名规则和参数十分近似。该库既有独立版本,又有一个 Prototype 版本。
7. Mustache
8. Midori
midori 是一个超轻量级的 JavaScript 框架.功能非常多,可以用来来设置cookie,AJAX,特殊菜单效果等等
9. Polymaps
Polymaps是一个可视化的视图模型,生成多图多变焦的数据集,并提供快速的显示支持矢量数据的可视化演示,除了通常的开放街道地图他还支持,Cloud Made,微软,和其他供应商的基于图像的网络地图制图。
10. Processing.js
Processing.js是流行的处理可视化编程语言,Processing.js使您的数据可视化,数字艺术,交互动画,教育图形,视频游戏等方面的工作使用Web标准,无需任何插件。.
11. Sproutcore
Sprout Core 是一个开源框架,开发速度极快,在网络上能够给用户带来良好的创新性的体验
12. FX
FX能够执行几乎所有的CSS属性,包括颜色,甚至滚动动画。最重要的是,FX是完全跨浏览器,支持所有的主流浏览器包括IE6 +,FF,Safari浏览器和Chrome浏览器.
13. JavaScript Pretty Date
一个简单有效的处理老式javascript日期的类库。他能够使用漂亮的 方法格式javascript日期,例如“2012-12-5T20:24:17Z” 变成了 “2 小时前”.这个我们浏览网站的时候经常会看到这样的日期格式
14. Xui
一个微型的DOM库来创作HTML5移动Web应用程序库。
15. Validanguage
Validanguage是开放源码的脚本的验证库,他的功能是非常丰富的,它拥有集成逻辑,一些设置可以针对全局,单个表单或单个对象。提供两个API,集成 AJAX 支持,缓存,以及回调函数。它提供类似 HTML 的 API 语句,以及面向对象的 JavaScript API 。它提供用户友好的脚本验证框架. 几乎兼容所有的浏览器, 包括 Internet Explorer (versions 6+), 火狐, Safari浏览器, Opera, 和谷歌.
16. CanvasXpress
CanvasXpress是一个基于HTML5 canvas标签实现的JavaScript图表类库.
17. Glow
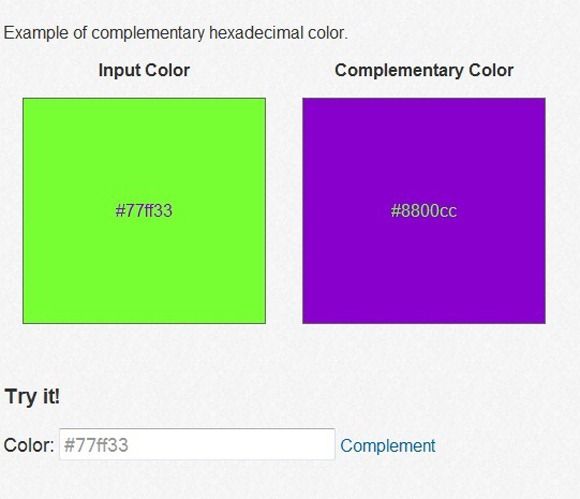
18. Colors.js
Colors 是一个易于使用的色彩处理库,它是轻量级的,非常实用的插件,实现对颜色的各种操作和计算。
19. Labjs
LABjs(Loading And Blocking JavaScript)是一个开源的(MIT许可)项目Getify解决方案。LABjs能够加载任何的JavaScript资源,在任何时候从任何位置到任何网页。你的脚本载入LABjs阻止页面加载过程中减少不必要的资源,这是一个简单而有效的方法来优化您的网站的性能。
20. Mibbu
21. Datejs
Datejs是一个开源的JavaScript日期库。综合性强,操作简单,速度快. Datejs不只是解析字符串,用来解析、格式化和处理日期数据,支持多种语言的日期格式处理.
22. Typeface.js
使用typeface.js你可以在网页当中嵌入自定义字体,不管客户端是否安装了这种字体,而且不使用Flash(sIFR使用Flash),ypeface.js并不使用flash或者图片,只是直接展示你希望使用的图形化字体,你能使用typeface.js和写普通HTML和CSS代码,就像你的访问者在本机拥有这种字体一样。这是一个正在发展的项目,但是已经拥有足够的功能来渲染图形化字体。
23. Java script Character Entity Calculator
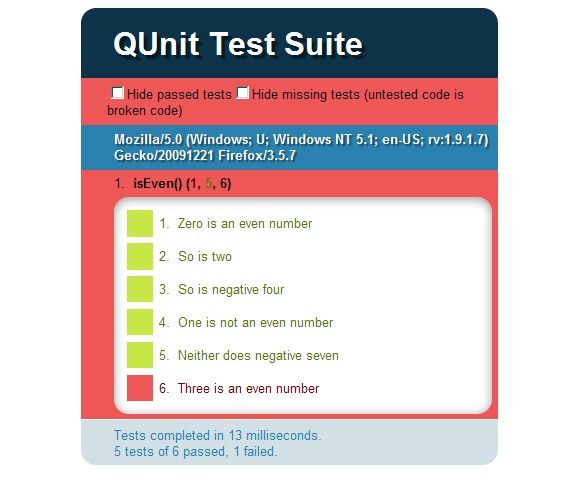
24. How to Test your JavaScript Code with QUnit
QUnit, developed by the jQuery team是一个伟大的浏览器的JavaScript单元测试框架。在本教程中,将介绍QUnit具体是什么,以及为什么你应该关心的严格测试你的代码。
25. Pixastic
Pixastic是一个JavaScript库,它允许你执行各种操作,过滤和奇特的效果,只使用一些JavaScript的图像
你可能还喜欢:
123
本文链接: 简化web开发者复杂任务的25个有用的javascript库
本文链接