pc调试移动终端web代码(工具Weinre)
做移动web开发的同仁,多少都为各个浏览器困扰。基于手机浏览器的性能和各个开发商的私人考虑,我们现在在android、ios等系统还很难使用到完全统一的浏览器内核。无论是ucweb、chrome、safari、海豚等,每个浏览器都或多或少的阉割了很多性能,更不用说地段的手机了。
这样带来我们很多困扰,我本来可以直接在pc上通过chrome来调试mobile 页面,但是往往调试后页面移植到mobile,还有很多不尽人意。
在pc上,屏幕大,我们可以很方便的通过各种调试工具,F12实时调整。但手机、pad屏幕足够小,而且无实体键盘。这种调试变得艰难了很多。
网上目前也有很多成熟的方案,而且html5也考虑到解决此问题。据说,ios6浏览器已经支持在pc上调试同网络的移动端web。偶是穷屌丝,还没有用上mac系统。
现在的事情,有现在的解决方法。
主要就说Weinre。
功能:在pc上通过调试移动设备上web页面,几乎和pc上一样实时。
使用条件:
1:本地服务端环境,各种php、jsp、.net等;
2:pc和移动在同一网络下;
3:使用Weinre创建本地调试环境;
4:测试页面,调价Weinre可识别代码。
明白上面的,就可以参考下面的教程继续操作了。我在几个地方加上注意说明就ok。
教程:http://www.cnblogs.com/shihao/archive/2012/05/21/2511063.html (这不是原作者的,都是转载的)
第一步:下载Weinre
Ps:Weinre项目已经被收购,原官方github已经关闭,你可以去http://ishare.iask.sina.com.cn/f/23607399.html
第二步:运行Weinre
ps:只需要把Weinre放在你的电脑任何一个磁盘,注意不要解压。并且保证你的点已经有java运行的环境,在Weinre的文件夹地址栏输入,回车执行
java -jar weinre.jar --httpPort 8081 --boundHost -all-
你就可以看到cmd窗口,表示环境已经创建好。
再打开http://localhost:8081/,就可以发现weinre已经创建成功
ps:你可以把localhos换成电脑IP,比我我的就是http://192.168.0.112/wordpress/
第二步:给你的电脑加上可被weinre检测到的js代码即可
1.Target Script
该方法需要在调试的页面中增加一个js:
http://localhost:8081/target/target-script-min.js#anonymous
添加后在移动设备中访问该页面即可,如果调试的页面比较少可以使用这个方法,如果多的话推荐第二种方法
2.Target Bookmarklet
该方法是将一段js保存到移动设备的书签中,可以在 http://localhost:8081/ 找到这段js:
javascript:(function(e){e.setAttribute("src","http://localhost:8081/target/target-script-min.js#anonymous");document.getElementsByTagName("body")[0].appendChild(e);})(document.createElement("script"));void(0);
将这段js保存到名为Debug书签中,然后使用移动设备访问我想要调试的页面,最后点击Debug书签就OK了。>
ps:带测试的代码是在你的本地服务端环境下,不要放在其他地方,否则你的移动设备无访问,Weinre也无法监控到了。
第三步:移动设备访问你添加检测代码的页面
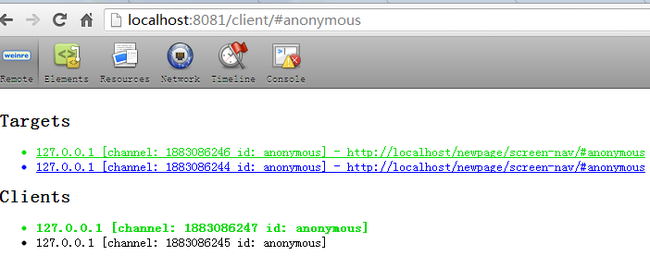
访问:http://localhost:8081/client/#anonymous
即可看到被检测的页面,点击即可实时调试
本文固定链接: http://www.xiazer.com/archives/60 | 夏至-互联网的朝圣客