- 【国产自研-神软大数据平台3.4.10】
王旭亮_
数据治理大数据技术栈大数据数据治理神软产品国产自研
产品介绍:北京神舟航天软件技术股份有限公司自研全栈式大数据平台神软大数据平台是数据全生命周期一站式数据治理开发平台,提供数据采集、数据集成、数据开发、数据治理、数据服务等功能,支持大数据存储、大数据计算分析引擎等数据底座,充分发挥数据价值作用,聚焦企业数字化转型,提升组织的信息化水平和高效应用决策。1、可以兼容并适配各种服务器(X86\ARM)、操作系统包括Centos、麒麟V10SP3、欧拉(o
- 【目标检测】多模态航空目标检测:A SIMPLE AERIAL DETECTION BASELINE OF MULTIMODAL LANGUAGE MODELS
慕容紫英问情
目标检测目标检测人工智能计算机视觉
阅读并理解一篇论文:ASIMPLEAERIALDETECTIONBASELINEOFMULTIMODALLANGUAGEMODELS该文首次提出了一种将多模态语言模型应用于航空检测的简单基线方法,名为LMMRotate。贡献:具体而言,首先引入一种归一化方法,将检测输出转换为文本输出,以适配多模态语言模型框架。接着,提出一种评估方法,确保多模态语言模型与传统目标检测模型之间能够进行公平比较。通过微
- Go核心开发学习笔记(廿九) —— 反射
已开挂的24K
Golang开发编程
反射使用的地方序列化和反序列化时,如果希望序列时将结构体字段名称大写转换成小写,json:"xxx"这里就用到了反射。两个匿名函数变量,定义一个适配器函数用作统一处理接口:适配器函数:假设匿名函数名字为,匿名函数中参数为a,b…则适配器函数为func(,a,b…)就是说建立一个模板,匿名函数函数名称和匿名函数中的参数都作为适配器函数的参数传递。反射价值在于自己可以开发go框架。反射原理反射可以在运
- 掌握iOS导航控制器实践指南.zip
滚菩提哦呢
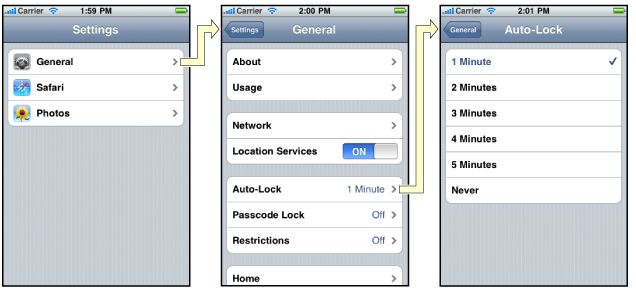
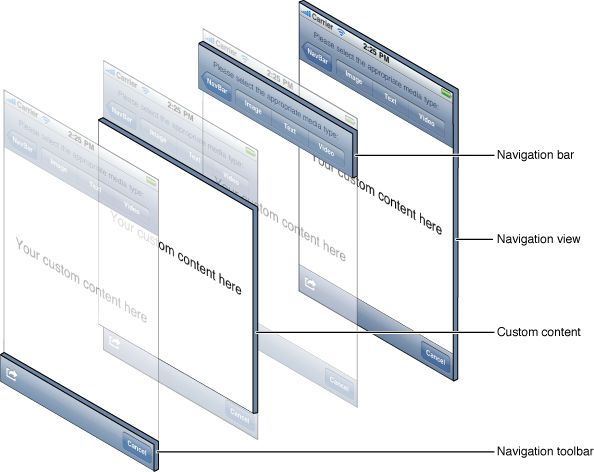
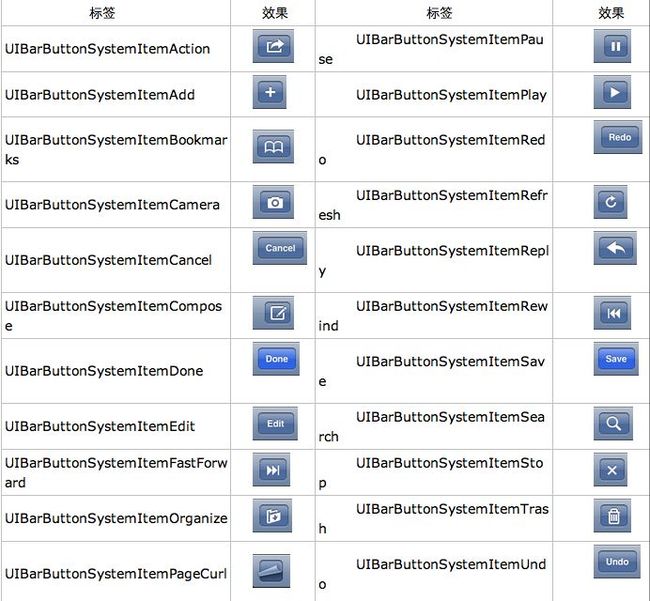
本文还有配套的精品资源,点击获取简介:在iOS开发中,导航控制器是一个核心组件,用于管理视图控制器的导航堆栈,提供用户界面的“前进/后退”导航体验。本压缩包提供了一系列示例和代码片段,讲解了如何使用导航控制器以及如何利用XIB文件来设计和实现视图控制器的界面。开发者将通过这些实践示例学习到导航控制器的工作原理和基本操作,包括视图控制器的推送、弹出,以及如何访问和操作导航栈。这些知识对于创建流畅直观
- Go 设计模式适配器模式应用
鱼弦
Golang学习与实战golang设计模式适配器模式
适配器模式原理详细解释:适配器模式(AdapterPattern)是一种结构型设计模式,用于将一个类的接口转换成客户端所期望的另一个接口。适配器模式使得原本由于接口不兼容而不能一起工作的类能够协同工作。适配器模式通过引入适配器来解决接口不兼容的问题。适配器实现了客户端所期望的目标接口,并封装了原始类的接口,从而使得客户端可以通过适配器与原始类进行交互。底层结构图:以下是适配器模式的经典结构图:+-
- C++ -- stack的模拟实现 && 介绍适配器模式
kk\n
c++开发语言适配器模式
适配器模式(一种设计模式)/配接器什么是适配器:例如充电器就叫做电源适配器本质:就是一种转换虽然stack和queue中也可以存放元素,但在STL中并没有将其划分在容器的行列,而是将其称为容器适配器,这是因为stack和queue都是对其他容器进行了封装,STL中stack和queue默认封装的是deque。template>//库里用的是一个叫做deque的容器来做缺省参数补充:deque(双端
- windows异常关机,日志哪里可以查到?
顺漆自然
windows
在Windows系统中,可以通过以下步骤查找异常关机的日志:---###**1.使用「事件查看器」**这是Windows记录系统事件的核心工具,异常关机通常会被记录在**系统日志**中。-**打开方法**:-按下`Win+R`,输入`eventvwr.msc`后回车。-或在搜索栏输入“事件查看器”并打开。-**查看日志位置**:-左侧导航栏展开**Windows日志>系统**。-在右侧点击**筛选
- 可对画面进行平台传输,实时查看监控的智慧交通开源了
AI服务老曹
开源人工智能大数据物联网
智慧交通视觉监控平台是一款功能强大且简单易用的实时算法视频监控系统。它的愿景是最底层打通各大芯片厂商相互间的壁垒,省去繁琐重复的适配流程,实现芯片、算法、应用的全流程组合,从而大大减少企业级应用约95%的开发成本。用户只需在界面上进行简单的操作,就可以实现全视频的接入及布控。项目搭建地址项目开源地址:yihecode-server本项目基于ai场景而开发,提供算法模型管理、摄像头管理、告警管理、数
- 实现能源高效利用、优化能源结构、降低碳排放的智慧能源开源了。
ai产品老杨
音视频人工智能安全开源vue.js
简介AI视频监控平台,是一款功能强大且简单易用的实时算法视频监控系统。愿景在最底层打通各大芯片厂商相互间的壁垒,省去繁琐重复的适配流程,实现芯片、算法、应用的全流程组合,减少企业级应用约95%的开发成本,用户仅需在界面上简单操作,即可实现全视频的接入及布控。基础项目搭建地址参考:yihecode-server:本项目基于ai场景而开发,提供算法模型管理、摄像头管理、告警管理、数据统计等功能。系统根
- 实现能源高效利用、优化能源结构、降低碳排放的智慧能源开源了
AI服务老曹
能源开源人工智能大数据自动化云计算
简介AI视频监控平台,是一款功能强大且简单易用的实时算法视频监控系统。愿景在最底层打通各大芯片厂商相互间的壁垒,省去繁琐重复的适配流程,实现芯片、算法、应用的全流程组合,减少企业级应用约95%的开发成本,用户仅需在界面上简单操作,即可实现全视频的接入及布控。基础项目搭建地址参考:yihecode-server:本项目基于ai场景而开发,提供算法模型管理、摄像头管理、告警管理、数据统计等功能。系统根
- 详解 React 18 更新后的特性,一文即懂
FinBird
技术飞起来react.jsjavascript前端
React18通过其改进的渲染系统带来了并发能力,并在此基础上构建了转换或自动批处理等性能增强特性。下面就看看到底有哪些值得关注的新特性。迭代更新内容总的来说,由于新的并发特性是渐进适配并按需启用的,React18中的重大更改仅限于几个简单的API更改,以及对React中多个行为的稳定性和一致性的一些改进,比较重要的一点是,不再支持IE浏览器。1、客户端渲染API带有createRoot()的ro
- Java8适配的markdown转换html工具(FlexMark)
星极天下第一
前端Javahtml前端java
坐标地址:com.vladsch.flexmarkflexmark-all0.60.0工具类代码:importcom.vladsch.flexmark.ext.tables.TablesExtension;importcom.vladsch.flexmark.ext.toc.TocExtension;importcom.vladsch.flexmark.html.HtmlRenderer;impo
- DeepSeek R1 vs ChatGPT o1 实测 7 大场景终极对决
网络安全我来了
人工智能AIchatgpt
R1vso1:7大场景终极对决引言你需要的不是「最好」,而是「最合适」想象一下,你面前有两把瑞士军刀:一把刀锋锐利但功能单一,另一把功能繁多但需要时间磨合。你会怎么选?人工智能模型的选择也是如此。DeepSeekR1和ChatGPTo1就像这两把军刀,它们的胜负不在绝对强弱,而在场景适配。根据实测数据,我们将通过编程、教育、创意等7个战场,解剖这两大AI巨头的真实战斗力。一、语言战场当AI成为「读
- 沃德校园助手系统php+uniapp
狂团商城小师妹
博纳miui52086uni-app微信小程序微信公众平台
一款基于FastAdmin+ThinkPHP+Uniapp开发的为校园团队提供全套的技术系统及运营的方案(目前仅适配微信小程序),可以更好的帮助你打造自己的线上助手平台。成本低,见效快。各种场景都可以自主选择服务。更新日志V1.2.1小程序需要更新【新增】1.默认学校排序方式(距离和时间)2.自定义服务标题和排序3.超市外卖库存和限购功能4.订单分享功能【优化】1.下单时默认手机号可修改2.下单时
- 设计模式3:代理、适配器、装饰器模式
设计模式
代理模式(ProxyPattern)代理模式的本质是⼀个中间件,主要⽬的是解耦合服务提供者和使⽤者。使⽤者通过代理间接访问服务提供者,便于后者的封装和控制。是⼀种结构型设计模式。静态代理和动态代理区别静态代理:编译时生成代理类,需要手动编写代理逻辑,代理类和目标类实现同一接口。动态代理:运行时生成代理类,通过反射机制动态创建代理对象,无需手动编写代理类。如JDK的Proxy类,或CGLIB动态代理
- Web组件适配网页中iframe
场景描述:当使用web组件加载带有iframe的页面时,由于H5的iframe标签的几个限制条件,可能会出现以下问题:1.由于iframe也要遵守浏览器同源策略,也有对应的白名单限制,所以也会出现跨域或者无法加载的问题,大多出现在本地或沙箱中的H5资源内联iframe时,并且cookie有时候也设置不上2.在应用侧调用runJavascript方法调用不到iframe里面,且主frame和ifra
- 论deepseek软件底层原理
星糖曙光
磨刀不误砍柴工(工具重要性)AI作画经验分享人工智能笔记
DeepSeek软件底层原理剖析一、核心架构基石(一)混合专家架构(MoE)架构本质:MoE架构模拟人类专家协作模式,构建一个专家集合。每个专家模块专门负责特定类型或领域知识的处理。任务分配机制:当模型面临输入任务时,类似智能调度系统的“路由器”会分析任务特征,将其导向最适配的专家模块。如处理医学文本时,将任务分配给擅长医学知识处理的专家,避免通用模块处理的低效性,极大提升计算效率与任务处理的针对
- 国产GPU算力公司及产品
算力资源比较多
智算算力昇腾910gpu算力语言模型人工智能大数据推荐算法
目前,中国有多家从事国产算力GPU研发与生产的企业,以下是一些代表性的公司及其相关产品概述:景嘉微:近期,景嘉微宣布成功研发了“景宏系列”AI算力产品,该系列面向AI训练、AI推理、科学计算等领域,支持INT8、FP16、FP32、FP64等混合精度运算,并且支持多卡互联技术以扩展算力,适配国内外主流CPU、操作系统及服务器。景嘉微已成功研发并产业化了JM5、JM7和JM9系列图形处理芯片。砺算科
- 音响坏了还能修吗——deepseek和chatgpt回答对比
分享是一种传递,一种快乐
学习
共享您说:音响坏了还能修吗ChatGPT说:ChatGPT音响是否能修理,取决于具体的故障原因和损坏程度。你可以按照以下步骤来判断是否值得维修:1.检查基础问题电源问题:确保音响电源连接正常,尝试更换电源插座或适配器。音频线故障:尝试更换或重新插拔音频线,检查是否是连接问题。音量或静音:检查音量是否调到最低或是否开启了静音模式。设备兼容性:如果是蓝牙音响,尝试重新配对。2.判断具体故障
- 英码科技基于昇腾算力实现DeepSeek离线部署
英码科技
科技
DeepSeek-R1模型以其创新架构和高效能技术迅速成为行业焦点。如果能够在边缘进行离线部署,不仅能发挥DeepSeek大模型的效果,还能确保数据处理的安全性和可控性。英码科技作为AI算力产品和AI应用解决方案服务商,积极响应市场需求,率先完成了昇腾系列产品与DeepSeek模型的深度适配。从硬件调校到软件优化,英码科技确保了昇腾系列产品的稳定、高效适配,为用户提供了更具竞争力的部署选择。Dee
- Android App开发之Jetpack架构,带你全面理解View的绘制流程
m0_66144992
程序员架构移动开发android
在UI组件日益完善的同时,也开始出现了RecyclerView、ConstraintLayout、MotionLayout等一些可以辅助大家写出更加符合性能要求的界面效果。在UI控件日益满足需求的同时,系统的安全与稳定性、用户隐私也越来越被重视,所以每个版本都出现了一些大的适配工作,例如运行时权限,FileProvider适配,限制后台服务、广播,限制反射SDK私有API,引导使用HTTPS,甚至
- 全球化服务架构深度解析——以LocalizationController为核心的跨文化适配体系
晴空了无痕
项目框架架构开发语言
一、架构全景与设计哲学本文将以重构后的LocalizationController为核心,深入探讨现代应用国际化解决方案的设计与实现。该架构采用"三层解耦"设计理念,通过语言识别、资源管理、动态渲染三个维度的协同工作,构建了可扩展、高效率的全球化服务体系。我们将从以下关键维度展开技术分析:二、核心模块技术解析2.1语言识别引擎namespaceGlobalizationServices{publi
- Android Studio之解决Gradle下载报错
Metaverse达爷
androidstudioandroid
作者:达爷使用软件:AndroidStudio前言最近在做Unity到AndroidStudio的适配,因为AndroidStudio迭代速度过快的缘故,许多小伙伴隔几天打开项目时会发现项目的配置文件需要更新,但由于考虑到科学上网等因素,发现配置文件更新速度较慢,项目卡在启动配置阶段导致项目无法打开。作者之前也遇到过这个问题,为此在尝试了许多现有的办法后,总结出来一套比较快速可行的解决方法,现分享
- 精通嵌入式Linux应用程序开发技术
朱佳顺
本文还有配套的精品资源,点击获取简介:本教程深入探讨嵌入式Linux应用程序开发的各个方面,包括操作系统基础、编程语言应用、硬件接口、设备驱动、网络通信和性能优化等。通过基础到高级的技术解析,帮助开发者全面理解并掌握嵌入式Linux系统开发,包括C/C++编程、LinuxAPI使用、文件系统操作、设备驱动编写、网络编程技术、内存和处理器优化、构建系统和版本控制实践,以及硬件平台适配和调试工具运用,
- 适配器模式详解(Java)
le_duoduo
java适配器模式
一、引言1.1定义与类型适配器模式是一种结构型设计模式,主要目的是将一个类的接口转换为客户期望的另一个接口。这种模式使得原本因为接口不匹配而不能一起工作的类可以一起工作,从而提高了类的复用性。适配器模式分为类适配器和对象适配器两种类型。类适配器使用继承关系来实现,而对象适配器则使用组合关系。适配器模式的核心在于解决接口不兼容的问题。在软件系统中,随着应用环境的变化,常常需要将一些现存的对象放在新的
- 技术视界 | 探秘双足人形机器人腿部设计的核心与突破
OpenLoong 开源社区
机器人人工智能开源
双足人形机器人作为机器人技术领域的一个重要分支,不仅可以适配人类的生存环境,还可以承担许多危险或重复性工作任务。然而,其腿部设计的复杂性决定了运动性能的上限,同时也是当前技术进步的核心挑战之一。在此,结合行业研究报告,深入探讨双足人形机器人腿部设计的核心技术、创新趋势和未来发展方向。青龙跑步视频一、腿部设计的重要性双足机器人腿部设计直接影响机器人在动态环境中的运动能力和稳定性。其意义体现在:适配复
- 理解WebGPU 中的 GPUAdapter :连接浏览器与 GPU 的桥梁
ttod_qzstudio
WebGPUWebGPU
在WebGPU开发中,GPUAdapter是一个至关重要的对象,它作为浏览器与GPU之间的桥梁,为开发者提供了请求GPU设备、查询GPU特性以及获取适配器信息的能力。本文将详细介绍GPUAdapter的核心属性和方法,并通过实际代码示例展示如何使用它来初始化WebGPU环境。什么是GPUAdapter?GPUAdapter是WebGPUAPI中的一个接口,表示浏览器选择的物理GPU的抽象。它提供了
- 教育定制开发中,如何通过代码实现多终端适配?
万岳科技系统开发
外卖系统外卖系统开发小程序android开源
随着移动设备、平板电脑和PC的普及,教育平台的用户往往使用多种终端访问系统。为了提供一致的用户体验,教育定制开发必须考虑多终端适配问题。本文将探讨在教育系统开发中,如何通过代码实现多终端适配,并提供一些核心技术和代码示例。一、多终端适配的关键技术响应式设计(ResponsiveDesign)使用CSS媒体查询,根据屏幕大小动态调整页面布局。前端框架支持借助前端框架如Bootstrap、Tailwi
- 设计模式Python版 命令模式(下)
小王子1024
设计模式Python版设计模式python命令模式
文章目录前言一、命令队列的实现二、撤销操作的实现三、请求日志四、宏命令前言GOF设计模式分三大类:创建型模式:关注对象的创建过程,包括单例模式、简单工厂模式、工厂方法模式、抽象工厂模式、原型模式和建造者模式。结构型模式:关注类和对象之间的组合,包括适配器模式、桥接模式、组合模式、装饰模式、外观模式、享元模式和代理模式。行为型模式:关注对象之间的交互,包括职责链模式、命令模式、解释器模式、迭代器模式
- 夯实生态合作基础 | 华宇TAS应用中间件与安擎EG920A-G20、EG921A-G20完成兼容互认证
Thuni_soft
中间件
近日,华宇TAS应用中间件完成了与安擎计算机信息股份有限公司的EG920A-G20、EG921A-G20的兼容适配,双方产品协同运行稳定、性能表现卓越、使用体验良好,可满足用户安全性、可靠性及关键性应用需求。这也标志着华宇进一步扩大了在整机侧的生态及合作厂商。安擎计算机信息股份有限公司安擎计算机信息股份有限公司是专业的AI服务器及定制化方案提供商,具备服务器全生命周期研产销能力,始终致力于服务器自
- 二分查找排序算法
周凡杨
java二分查找排序算法折半
一:概念 二分查找又称
折半查找(
折半搜索/
二分搜索),优点是比较次数少,查找速度快,平均性能好;其缺点是要求待查表为有序表,且插入删除困难。因此,折半查找方法适用于不经常变动而 查找频繁的有序列表。首先,假设表中元素是按升序排列,将表中间位置记录的关键字与查找关键字比较,如果两者相等,则查找成功;否则利用中间位置记录将表 分成前、后两个子表,如果中间位置记录的关键字大于查找关键字,则进一步
- java中的BigDecimal
bijian1013
javaBigDecimal
在项目开发过程中出现精度丢失问题,查资料用BigDecimal解决,并发现如下这篇BigDecimal的解决问题的思路和方法很值得学习,特转载。
原文地址:http://blog.csdn.net/ugg/article/de
- Shell echo命令详解
daizj
echoshell
Shell echo命令
Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出。命令格式:
echo string
您可以使用echo实现更复杂的输出格式控制。 1.显示普通字符串:
echo "It is a test"
这里的双引号完全可以省略,以下命令与上面实例效果一致:
echo Itis a test 2.显示转义
- Oracle DBA 简单操作
周凡杨
oracle dba sql
--执行次数多的SQL
select sql_text,executions from (
select sql_text,executions from v$sqlarea order by executions desc
) where rownum<81;
&nb
- 画图重绘
朱辉辉33
游戏
我第一次接触重绘是编写五子棋小游戏的时候,因为游戏里的棋盘是用线绘制的,而这些东西并不在系统自带的重绘里,所以在移动窗体时,棋盘并不会重绘出来。所以我们要重写系统的重绘方法。
在重写系统重绘方法时,我们要注意一定要调用父类的重绘方法,即加上super.paint(g),因为如果不调用父类的重绘方式,重写后会把父类的重绘覆盖掉,而父类的重绘方法是绘制画布,这样就导致我们
- 线程之初体验
西蜀石兰
线程
一直觉得多线程是学Java的一个分水岭,懂多线程才算入门。
之前看《编程思想》的多线程章节,看的云里雾里,知道线程类有哪几个方法,却依旧不知道线程到底是什么?书上都写线程是进程的模块,共享线程的资源,可是这跟多线程编程有毛线的关系,呜呜。。。
线程其实也是用户自定义的任务,不要过多的强调线程的属性,而忽略了线程最基本的属性。
你可以在线程类的run()方法中定义自己的任务,就跟正常的Ja
- linux集群互相免登陆配置
林鹤霄
linux
配置ssh免登陆
1、生成秘钥和公钥 ssh-keygen -t rsa
2、提示让你输入,什么都不输,三次回车之后会在~下面的.ssh文件夹中多出两个文件id_rsa 和 id_rsa.pub
其中id_rsa为秘钥,id_rsa.pub为公钥,使用公钥加密的数据只有私钥才能对这些数据解密 c
- mysql : Lock wait timeout exceeded; try restarting transaction
aigo
mysql
原文:http://www.cnblogs.com/freeliver54/archive/2010/09/30/1839042.html
原因是你使用的InnoDB 表类型的时候,
默认参数:innodb_lock_wait_timeout设置锁等待的时间是50s,
因为有的锁等待超过了这个时间,所以抱错.
你可以把这个时间加长,或者优化存储
- Socket编程 基本的聊天实现。
alleni123
socket
public class Server
{
//用来存储所有连接上来的客户
private List<ServerThread> clients;
public static void main(String[] args)
{
Server s = new Server();
s.startServer(9988);
}
publi
- 多线程监听器事件模式(一个简单的例子)
百合不是茶
线程监听模式
多线程的事件监听器模式
监听器时间模式经常与多线程使用,在多线程中如何知道我的线程正在执行那什么内容,可以通过时间监听器模式得到
创建多线程的事件监听器模式 思路:
1, 创建线程并启动,在创建线程的位置设置一个标记
2,创建队
- spring InitializingBean接口
bijian1013
javaspring
spring的事务的TransactionTemplate,其源码如下:
public class TransactionTemplate extends DefaultTransactionDefinition implements TransactionOperations, InitializingBean{
...
}
TransactionTemplate继承了DefaultT
- Oracle中询表的权限被授予给了哪些用户
bijian1013
oracle数据库权限
Oracle查询表将权限赋给了哪些用户的SQL,以备查用。
select t.table_name as "表名",
t.grantee as "被授权的属组",
t.owner as "对象所在的属组"
- 【Struts2五】Struts2 参数传值
bit1129
struts2
Struts2中参数传值的3种情况
1.请求参数绑定到Action的实例字段上
2.Action将值传递到转发的视图上
3.Action将值传递到重定向的视图上
一、请求参数绑定到Action的实例字段上以及Action将值传递到转发的视图上
Struts可以自动将请求URL中的请求参数或者表单提交的参数绑定到Action定义的实例字段上,绑定的规则使用ognl表达式语言
- 【Kafka十四】关于auto.offset.reset[Q/A]
bit1129
kafka
I got serveral questions about auto.offset.reset. This configuration parameter governs how consumer read the message from Kafka when there is no initial offset in ZooKeeper or
- nginx gzip压缩配置
ronin47
nginx gzip 压缩范例
nginx gzip压缩配置 更多
0
nginx
gzip
配置
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢?
gzip(GNU-ZIP)是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用
- java-13.输入一个单向链表,输出该链表中倒数第 k 个节点
bylijinnan
java
two cursors.
Make the first cursor go K steps first.
/*
* 第 13 题:题目:输入一个单向链表,输出该链表中倒数第 k 个节点
*/
public void displayKthItemsBackWard(ListNode head,int k){
ListNode p1=head,p2=head;
- Spring源码学习-JdbcTemplate queryForObject
bylijinnan
javaspring
JdbcTemplate中有两个可能会混淆的queryForObject方法:
1.
Object queryForObject(String sql, Object[] args, Class requiredType)
2.
Object queryForObject(String sql, Object[] args, RowMapper rowMapper)
第1个方法是只查
- [冰川时代]在冰川时代,我们需要什么样的技术?
comsci
技术
看美国那边的气候情况....我有个感觉...是不是要进入小冰期了?
那么在小冰期里面...我们的户外活动肯定会出现很多问题...在室内呆着的情况会非常多...怎么在室内呆着而不发闷...怎么用最低的电力保证室内的温度.....这都需要技术手段...
&nb
- js 获取浏览器型号
cuityang
js浏览器
根据浏览器获取iphone和apk的下载地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" content="text/html"/>
<meta name=
- C# socks5详解 转
dalan_123
socketC#
http://www.cnblogs.com/zhujiechang/archive/2008/10/21/1316308.html 这里主要讲的是用.NET实现基于Socket5下面的代理协议进行客户端的通讯,Socket4的实现是类似的,注意的事,这里不是讲用C#实现一个代理服务器,因为实现一个代理服务器需要实现很多协议,头大,而且现在市面上有很多现成的代理服务器用,性能又好,
- 运维 Centos问题汇总
dcj3sjt126com
云主机
一、sh 脚本不执行的原因
sh脚本不执行的原因 只有2个
1.权限不够
2.sh脚本里路径没写完整。
二、解决You have new mail in /var/spool/mail/root
修改/usr/share/logwatch/default.conf/logwatch.conf配置文件
MailTo =
MailFrom
三、查询连接数
- Yii防注入攻击笔记
dcj3sjt126com
sqlWEB安全yii
网站表单有注入漏洞须对所有用户输入的内容进行个过滤和检查,可以使用正则表达式或者直接输入字符判断,大部分是只允许输入字母和数字的,其它字符度不允许;对于内容复杂表单的内容,应该对html和script的符号进行转义替换:尤其是<,>,',"",&这几个符号 这里有个转义对照表:
http://blog.csdn.net/xinzhu1990/articl
- MongoDB简介[一]
eksliang
mongodbMongoDB简介
MongoDB简介
转载请出自出处:http://eksliang.iteye.com/blog/2173288 1.1易于使用
MongoDB是一个面向文档的数据库,而不是关系型数据库。与关系型数据库相比,面向文档的数据库不再有行的概念,取而代之的是更为灵活的“文档”模型。
另外,不
- zookeeper windows 入门安装和测试
greemranqq
zookeeper安装分布式
一、序言
以下是我对zookeeper 的一些理解: zookeeper 作为一个服务注册信息存储的管理工具,好吧,这样说得很抽象,我们举个“栗子”。
栗子1号:
假设我是一家KTV的老板,我同时拥有5家KTV,我肯定得时刻监视
- Spring之使用事务缘由(2-注解实现)
ihuning
spring
Spring事务注解实现
1. 依赖包:
1.1 spring包:
spring-beans-4.0.0.RELEASE.jar
spring-context-4.0.0.
- iOS App Launch Option
啸笑天
option
iOS 程序启动时总会调用application:didFinishLaunchingWithOptions:,其中第二个参数launchOptions为NSDictionary类型的对象,里面存储有此程序启动的原因。
launchOptions中的可能键值见UIApplication Class Reference的Launch Options Keys节 。
1、若用户直接
- jdk与jre的区别(_)
macroli
javajvmjdk
简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境。SDK是Software Development Kit 一般指软件开发包,可以包括函数库、编译程序等。
JDK就是Java Development Kit JRE是Java Runtime Enviroment是指Java的运行环境,是面向Java程序的使用者,而不是开发者。 如果安装了JDK,会发同你
- Updates were rejected because the tip of your current branch is behind
qiaolevip
学习永无止境每天进步一点点众观千象git
$ git push joe prod-2295-1
To
[email protected]:joe.le/dr-frontend.git
! [rejected] prod-2295-1 -> prod-2295-1 (non-fast-forward)
error: failed to push some refs to '
[email protected]
- [一起学Hive]之十四-Hive的元数据表结构详解
superlxw1234
hivehive元数据结构
关键字:Hive元数据、Hive元数据表结构
之前在 “[一起学Hive]之一–Hive概述,Hive是什么”中介绍过,Hive自己维护了一套元数据,用户通过HQL查询时候,Hive首先需要结合元数据,将HQL翻译成MapReduce去执行。
本文介绍一下Hive元数据中重要的一些表结构及用途,以Hive0.13为例。
文章最后面,会以一个示例来全面了解一下,
- Spring 3.2.14,4.1.7,4.2.RC2发布
wiselyman
Spring 3
Spring 3.2.14、4.1.7及4.2.RC2于6月30日发布。
其中Spring 3.2.1是一个维护版本(维护周期到2016-12-31截止),后续会继续根据需求和bug发布维护版本。此时,Spring官方强烈建议升级Spring框架至4.1.7 或者将要发布的4.2 。
其中Spring 4.1.7主要包含这些更新内容。