svg动画元素【1】:感性认识
背景说明:svg动画确切的说是SVG SMIL 动画,SVG的动画元素是和SMIL开发组合作开发的。SMIL开发组和SVG开发组合作开发了SMIL动画规范,在规范中制定了一个基本的XML动画特征集合。SVG吸收了SMIL动画规范当中的动画优点,并提供了一些SVG继承实现。
一、SVG SMIL 动画可以构建CSS3难以构建的动画效果。
比如“沿着指定路径运动”,这种效果在flash中倒是很容易实现,然而svg实现它几乎比flash更简单,代码如下:
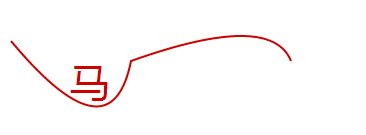
<svg width="360" height="200" xmlns="http://www.w3.org/2000/svg"> <text font-family="microsoft yahei" font-size="40" x="0" y="0" fill="#cd0000">马 <animateMotion path="M10,80 q100,120 120,20 q140,-50 160,0" begin="0s" dur="3s" repeatCount="indefinite"/> </text> <path d="M10,80 q100,120 120,20 q140,-50 160,0" stroke="#cd0000" stroke-width="2" fill="none" /> </svg>
在支持SVG SMIL 动画的浏览器如chrome中运行上述代码(ie浏览器全军覆没),你会看到一个“马”字沿着红色路径移动:
上述svg代码的<path>标签的代码,在功能上其实是多余的,是为了显示“马”的移动路径的,即使没有那句代码,“马”一样会沿着指定路径位移。所以说真正的功能代码是:
<svg width="360" height="200" xmlns="http://www.w3.org/2000/svg"> <text font-family="microsoft yahei" font-size="40" x="0" y="0" fill="#cd0000">马 <animateMotion path="M10,80 q100,120 120,20 q140,-50 160,0" begin="0s" dur="3s" repeatCount="indefinite"/> </text> </svg>
animateMotion标签中的path属性值,可以到网上搜索svg-edit编辑器,去生成任意路径并转化为数值形式。
二、SVG SMIL 动画可以比纯css3动画具备更强的交互性,并且不依赖js。
如下代码:
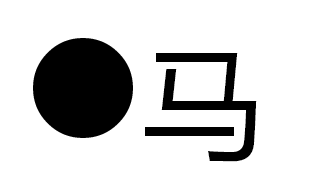
<svg id="svg" width="320" height="200" xmlns="http://www.w3.org/2000/svg"> <circle id="circle" cx="100" cy="100" r="50"></circle> <text font-family="microsoft yahei" font-size="120" y="160" x="160">马 <animate attributeName="x" to="60" begin="circle.click" dur="3s" /> </text> </svg>
效果截图:
当你点击黑色的实心圆形时,“马”会向圆形方向发生位移。类似的效果还有:
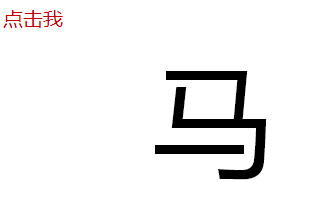
<svg width="320" height="200" font-family="microsoft yahei" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <text font-size="120" y="160" x="160">马 <animate id="animate" attributeName="x" to="60" begin="indefinite" dur="3s" repeatCount="indefinite" /> </text> <a xlink:href="#animate"> <text x="10" y="20" fill="#cd0000" font-size="20">点击我</text> </a> </svg>
效果截图:
当点击红色文本“点击我”时,“马”就会位移。
所有上述2个交互,都没有js参与。
本文仅为SVG SMIL animation动画的感性认识,具体更深的掌握还要继续研究。
参考文章http://www.zhangxinxu.com/wordpress/2014/08/so-powerful-svg-smil-animation/
参考文章作者的二维码: