HttpWatch工具简介及使用技巧(二)
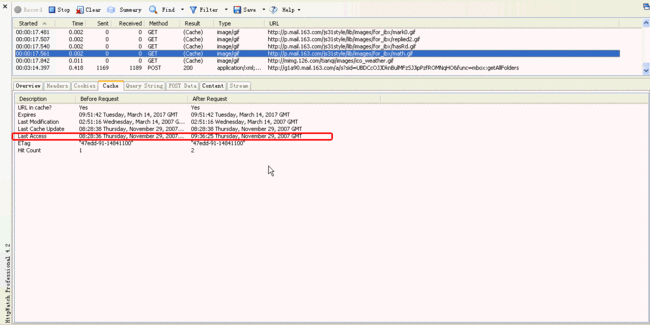
4. 3.4 Cache(缓存)
显示在请求完成前后的浏览器缓存里URL地址栏里的详细信息
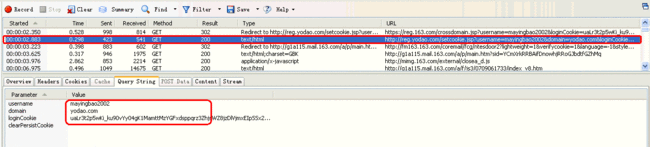
5. 3.5 Query String(查询字符串)
显示查询字符串被用在是传递参数
url
中
如下图所示:
http://reg.yodao.com/setcookie.jsp?username=mayingbao2002&domain=yodao.com&loginCookie=uaLr3t2p5wKi_ku90vYy04gK1MamttMzYGFxdsppqrz3ZhjsWZ8jzDlVjmxEIpSSx2hn__w3ZsoBSFu6gKRZyRUdIgZYzVciX&clearPersistCookie=
如上面的红框中显示的mayingbao2002字符串,是存在于请求的URL传递的参
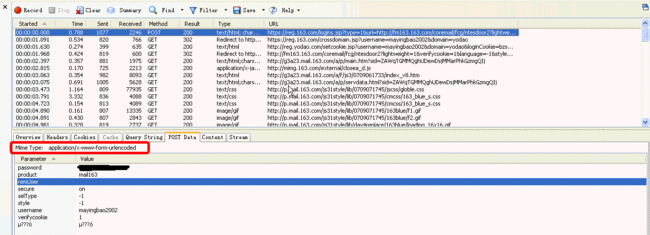
6. 3.6 POST Data
显示通过Post方式数据信息
以下是mail.163.com登录过程中POST Data,如下图所示:
https://reg.163.com/logins.jsp?type=1&url=http://fm163.163.com/coremail/fcg/ntesdoor2?lightweight%3D1%26verifycookie%3D1%26language%3D-1%26style%3D-1
上面的红框:application/x-www-form-urlencoded表示,
post
方式默认提交数据编码
备注:以下为Post方式提交数据编码几种方式:
|
text/plain
|
以纯文本的形式传送
|
|
application/x-www-form-urlencoded
|
默认的编码形式,即
URL
编码形式
|
|
multipart/form-data
|
MIME
编码,上传文件的表单必须选择该
|
Mime Type
指的是如text/html,text/xml等类型
MIME
(Multipurpose Internet Email Extension),意为多用途Internet邮件扩展,它是一种多用途网际邮件扩充协议,在1992年最早应用于电子邮件系统,但后来也应用到浏览器。服务器会将它们发送的多媒体数据的类型告诉浏览器,而通知手段就是说明该多媒体数据的MIME类型,从而让浏览器知道接收到的信息哪些是MP3文件,哪些是JPEG文件等等。当服务器把把输出结果传送到浏览器上的时候,浏览器必须启动适当的应用程序来处理这个输出文档。在HTTP中,MIME类型被定义在<head>、</head>部分的Content-Type中。
|
数据类型
|
MIME
类型
|
|
超文本标记语言文本
.htm,.html
文件
|
text/html
(数据类别是
text
,种类是
html
,下同)
|
|
纯文本,
.txt
文件
|
text/plain
|
|
RTF
文本,
.rtf
文件
|
application/rtf
|
|
GIF
图形,
.gif
文件
|
image/gif
|
|
JPEG
图形,
.jpeg, .jpg
文件
|
image/jpeg
|
|
au
声音,
.au
文件
|
audio/basic
|
|
MIDI
音乐,
mid,.midi
文件
|
audio/midi,audio/x-midi
|
|
RealAudio
音乐,
.ra, .ram
文件
|
audio/x-pn-realaudio
|
|
MPEG
,
.mpg,.mpeg
文件
|
video/mpeg
|
|
AVI
,
.avi
文件
|
video/x-msvideo
|
|
GZIP
,
.gz
文件
|
application/x-gzip
|
|
TAR
,
.tar
文件
|
application/x-tar
|
备注:get方法和Post方法区别
GET
方法
GET
方法是默认的HTTP请求方法,我们日常用GET方法来提交表单数据,然而用GET方法提交的表单数据只经过了简单的编码,同时它将作为URL的一部分向Web服务器发送,因此,如果使用GET方法来提交表单数据就存在着安全隐患上。例如
Http://127.0.0.1/login.jsp?Name=zhangshi&Age=30&Submit=%cc%E+%BD%BB
从上面的URL请求中,很容易就可以辩认出表单提交的内容。(?之后的内容)另外由于GET方法提交的数据是作为URL请求的一部分所以提交的数据量不能太大
POST
方法
POST
方法是GET方法的一个替代方法,它主要是向Web服务器提交表单数据,尤其是大批量的数据。POST方法克服了GET方法的一些缺点。通过POST方法提交表单数据时,数据不是作为URL请求的一部分而是作为标准数据传送给Web服务器,这就克服了GET方法中的信息无法保密和数据量太小的缺点。因此,出于安全的考虑以及对用户隐私的尊重,通常表单提交时采用POST方法。
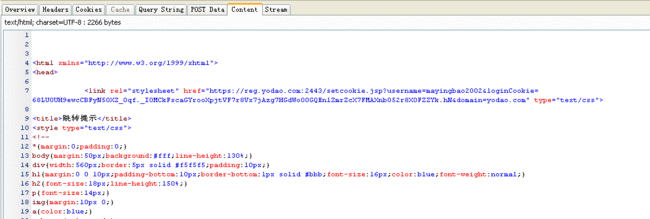
7. 3.7 Content
统计显示收到的Http响应信息
https://reg.163.com/logins.jsp?type=1&url=http://fm163.163.com/coremail/fcg/ntesdoor2?lightweight%3D1%26verifycookie%3D1%26language%3D-1%26style%3D-1
页响应具体内容:
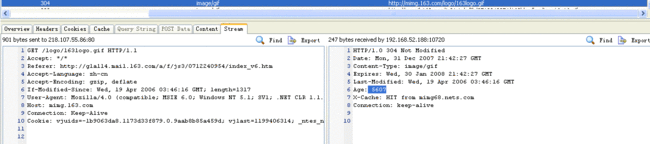
8. 3.8 Stream
显示客户端发送的数据,然后服务器端返回的数据
客户端发送总数据:901 bytes sent to 218.107.55.86:80
客户端接受到服务器端返回总数据:247 bytes received by 192.168.52.188.10720
http://mimg.163.com/logo/163logo.gif
左边:客户端向服务器端发送数据流
1 GET /logo/163logo.gif HTTP/1.1
以上代码中“GET”代表请求方法,“closea_d.js”表示URI,“HTTP/1.1代表协议和协议的版本。
2 Accept: */*
指示能够接受的返回数据的范围, */*表示所有
3 Referer: http://g1a114.mail.163.com/a/f/js3/0712240954/index_v6.htm
包含一个
URL
,用户从该
URL
代表的页面出发访问当前请求的页面
4 Accept-Language: zh-cn
表示能够接受的返回数据的语言
5 Accept-Encoding: gzip, deflate
Accept-Encoding
表明了浏览器可接受的除了纯文本之外的内容编码的类型,比如gzip压缩还是deflate压缩内容。
6 User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 1.1.4322; .NET CLR 2.0.50727)
客户端标识浏览器类型
7 Host: mimg.163.com
访问地址主机标识地址
8 Connection: Keep-Alive
保持Tcp连接(前台已有备注,这里不做说明)
9Cookie: vjuids=-1b9063da8.1173d33f879.0.9aab8b85a459d; vjlast=1199406314; _ntes_nnid=a1e69963f40453af8a9ad171cc4cd8da,0|tech|; NTES_UFC=3000000100000000000000000000000000000000000000000000000000000000; Province=021; City=021; ntes_mail_firstpage=normal; NTES_SESS=68LUOUH9ewcCBFyN5OXZ_0qf._IOMCkFscaGYrooXpjtVF7r8Vx7jAzg7HGdWo00GQEn1ZmrZcX7FMAXnb052r8XOFZZYk.hN; NETEASE_SSN=mayingbao2002; NETEASE_ADV=11&23&1199409658752; Coremail=VDeAMrrrDFaTa%XCVwJiXXsRLSLkbLhZXXZGqPJkEXFKNt; wmsvr_domain=g1a114.mail.163.com
Cookies
没什么说的,前面已列举了
右边:服务器端向客户端返回数据流
1 HTTP/1.0 304 Not Modified
服务器告诉客户,原来缓冲的文档还可以继续使用。
2 Date: Mon, 31 Dec 2007 21:42:27 GMT
发送HTTP消息的日期
3 Content-Type: image/gif
服务器返回请求类型是image/gif
4 Expires: Wed, 30 Jan 2008 21:42:27 GMT
指定实体的有效期
5 Last-Modified: Wed, 19 Apr 2006 03:46:16 GMT
指定被请求资源上次被修改的日期和时间
6 Age: 5607
表示Http接受到请求操作响应后的缓存时间
7 X-Cache: HIT from mimg68.nets.com
表示你的 http request 是由 proxy server 回的
8 Connection: keep-alive
保持Tcp请求连接状态
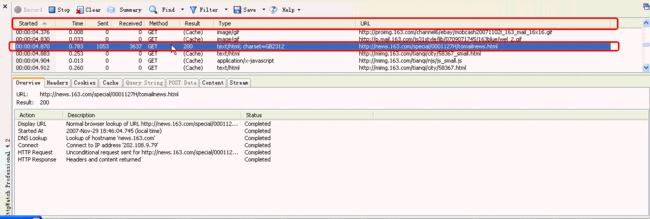
9. 3.9 HttpWatch请求信息框
Started:
表示开始记录请求一个URL时间
Time:
表示记录请求耗费的时间
Sent:
表示客户端向服务器端发送请求字节大小
Reveived:
表示客户端收到服务端发送请求字节大小
Method:
表示请求URL方式
Result:
表示服务器返回到客户端结果
以下是Httpwatch中http状态码列表
|
200
|
OK/Success status code
|
|
302
|
Moved temporarily status code
|
|
304
|
Not modified status code
|
|
401
|
Access denied status code
|
|
404
|
Page or file not found
|
|
Aborted
|
Internet Explorer aborted the HTTP request before a response was received
|
|
(Cache)
|
Content read from cache without sending an HTTP request to the server
|
|
ERROR_*
|
An error occurred such as ERROR_INTERNET_NAME_NOT_RESOLVED
|
|
2xx
|
Successful HTTP status code
|
|
3xx
|
Redirection HTTP status code
|
|
4xx
|
Client error HTTP status code
|
|
5xx
|
Server error HTTP status code
|
详细Http状态查询,可以参考这个