- html+css网页设计 旅游网站首页1个页面
html+css+js网页设计
htmlcss旅游
html+css网页设计旅游网站首页1个页面网页作品代码简单,可使用任意HTML辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。获取源码1,访问该网站https://download.csdn.net/download/qq_42431718/897527112,点击
- webstorm报错TypeError: this.cliEngine is not a constructor
Blue_Color
点击Details在控制台会显示报错的位置TypeError:this.cliEngineisnotaconstructoratESLintPlugin.invokeESLint(/Applications/RubyMine.app/Contents/plugins/JavaScriptLanguage/languageService/eslint/bin/eslint-plugin.js:97:
- [附源码]SSM计算机毕业设计游戏账号交易平台JAVA
计算机程序源码
java游戏mysql
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
- Python+Django毕业设计校园易购二手交易平台(程序+LW+部署)
Python、JAVA毕设程序源码
课程设计javamysql
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
- 【Webpack 踩坑】CSS加载缓慢
①条咸鱼
webpackcssrust
问题:使用webpack5,单独index.scss在assets/css目录下,但是不管是production还是development环境下,都会出现dom加载完后再渲染样式本意是想要将样式单独打包到一个文件夹,还有压缩css于是用了mini-css-extract-plugin这个loader(前提要先安装)//webpack.config.jsconstMiniCssExtractPlug
- Webpack 概念速通:从入门到掌握构建工具的精髓
tabzzz
前端webpack前端
Webpack基本概念这里我们先简单熟悉下Webpack的基本概念,我们在搭建项目的时候都会要用到的!这里我们分享的着重点是基本概念而不是具体配置项和使用方法依赖图(dependencygraph)模式(mode)入口(entry)输出(output)加载器(loader)插件(plugin)源映射(SourceMaps)开发服务器(devServer)依赖图(dependencygraph)依赖
- 高级 - 总结
怕冷的火焰(~杰)
nodejs和webpackwebpack
高级总结:我们从4个角度对webpack和代码进行了优化:1.提升开发体验使用SourceMap让开发或上线时代码报错能有更加准确的错误提示2.提升webpack打包构建速度使用HotModuleReplacement让开发时只重新编译打包更新变化了的代码,不变的代码使用缓存,从而使更新速度更快使用OneOf让资源文件一旦被某个loader处理了,就不会继续遍历了,打包速度更快使用Include
- html5carousel图片轮播,全面解析Bootstrap中Carousel轮播的使用方法
RemusrickCat
本文实例为大家全面的解析了Bootstrap中Carousel的使用方法,供大家参考,具体内容如下源码文件:Carousel.scssCarousel.js实现原理:隐藏所有要显示的元素,然后指定当前要显示的为block,宽、高自适应源码分析:1、Html结构:主要分为以四个部分1.1、容器:最外层div,需要一个data-ride=”carousel”来指定为轮播放插件,并且提供一个Id,方便圆
- WebStorm 配置 PlantUML
weijia_kmys
其他webstormideuml
1.安装PlantUML插件在WebStorm插件市场搜索PlantUMLIntegration并安装,重启WebStorm使插件生效。2.安装GraphvizPlantUML需要Graphviz来生成图形。使用Homebrew安装Graphviz:打开终端(Terminal)。确保你已经安装了Homebrew。如果没有,请先安装Homebrew,可以在Homebrew官网获取安装命令。在终端中输
- ReactNative 常用开源组件
2401_84875852
程序员reactnative开源react.js
WebStormReactNative的代码模板插件,包括:1.组件名称2.Api名称3.所有StyleSheets属性4.组件属性https://github.com/virtoolswebplayer/ReactNative-LiveTemplateReact-native调用cordova插件https://github.com/axemclion/react-native-cordova-
- Vue项目:将资源路径使用相对路径后,部分图片无法显示
engineer_why
vue项目问题集vue.js前端javascript
Vue项目:将资源路径使用相对路径后,部分图片无法显示绝对路径通过上一篇文档,使用publicPath实现绝对路径转相对路径,这一篇,来说说我之后碰到的问题.在资源路径改变为相对路径后,我发现代码中比如css引入的图片,它还是处于绝对地址,并且没有办法显示出来,提示为404找不到图片。解决办法:通过less或scss,定义一个变量baseUrl,然后通过字符串拼接的方式,在url路径中拼接到原本图
- hr标签和注释的总结
Rashore
web零基础学习htmlcsshtml5
hr标签的定义与使用说明定义以及使用说明标签定义HTML页面中的主题变化(比如话题的转移),并显示为一条水平线。元素被用来分隔HTML页面中的内容(或者定义一个变化)。实例hr标签的使用HTMLHTML是用于描述web页面的一种语言。CSSCSS定义如何显示HTML元素。html中注释的使用定义注释标签用来在源文档中插入注释。注释不会在浏览器中显示。使用范围我们可使用注释对您的代码进行解释,这样做
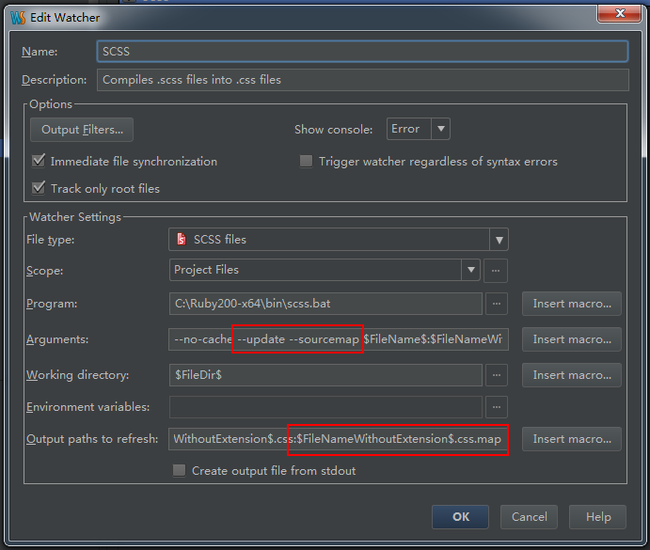
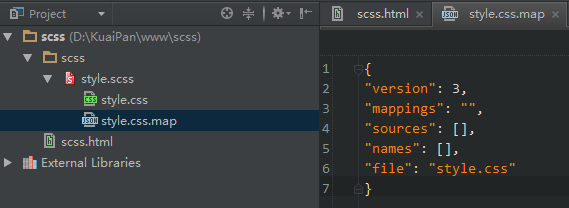
- HBuilderX 安装 scss/sass编译 插件报错 binding.node 解决方案windows版
这个需求建议不做
uni-app小程序
HBuilderX安装scss/sass编译插件报错binding.node解决方案windows版官方给出的解决方案让我们在命令行执行下面三行代码[0;31m-->LibSass的二进制文件(C:\ProgramFiles\HBuilderX\plugins\compile-node-sass\node_modules\node-sass-china\vendor\win32-ia32-72\b
- 【附源码】计算机毕业设计java智慧后勤系统设计与实现
计算机毕设程序设计
javamybatismysql
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
- 【vue3+ts+vant】上传图片
lisa带你捕蟑螂
vue.js前端typescript
1.使用van-upload组件,进行样式和功能配置组件基础结构配置文字和图标配置最多数量和最大体积支持双向数据绑定,支持选择图片后触发函数,支持点击删除事件函数基础结构最多9张图,最大5MB修改组件样式scss::v-deep(){.van-uploader{&__preview{&-delete{left:-6px;top:-6px;border-radius:50%;background-c
- CSS和SCSS有什么区别?
上河雨滴
cssscss前端
我非常了解CSS,但是对Sass感到困惑。SCSS与CSS有什么不同?如果我使用SCSS而不是CSS,它会一样工作吗?.css萨斯—Urvi_204来源4SCSS是CSS的超集。以下链接将帮助您更好地了解stackoverflow.com/a/51423768/5852550—Srikrushna'18年除了Idriss答案:的CSS在CSS中,我们编写了如下所示的完整代码。body{width:
- scss和css区别
m0_63835647
cssscss前端
SCSS和CSS是类似的技术,SCSS是一个CSS预处理器,可以看作是一种特殊的CSS语法。它可以通过提供一些附加功能和特性,使得开发者在编写CSS样式时更加方便和高效。下面是SCSS相对于CSS的一些优点:变量与常量SCSS引入了变量和常量的概念,可以定义可重用的值,这让样式编写更加灵活而简单。嵌套规则SCSS允许将样式嵌套在其他样式规则中,这样的话显得CSS层次结构更加清晰,从而更好的组织样式
- CSS 与 SCSS 区别
HiCheer-O
前端csscssscss前端
前言在学习前端开发的时候,看见很多代码都是定义样式的时候,都是用.scss格式为什么采用这种格式,为什么还可以定义这种关键字(!important等等)。于是乎就问了一下ChatGPT,下面整理出来,方便大家了解。CSSCSS是一种用于描述HTML或XML文档外观和格式的语言。它定义了页面的布局、颜色、字体等。示例:body{font-family:Arial,sans-serif;}h1{col
- CSS和SCSS之间的区别
ac-er8888
前端cssjavascripthtml5css3lessstylus
CSS是用于网页开发的样式语言。它可以帮助设计师为网页设置样式,使其更具吸引力。CSS是Web开发三个基本部分之一,其他两个是JavaScript和HTML。CSS的目标是实现内容和表示的分离,包括布局、颜色和字体。这种分离提高了内容的可访问性,提供了更多的灵活性和对表示特性规范的控制。通过在单独的.css文件中指定相关的CSS,多个网页可以共享格式,减少结构上下文中的复杂性和重复性。在网页中,每
- 探索 CSS、Sass 和 SCSS:区别与应用
ptw-cwl
前端csssassscss
在前端开发中,样式设计是不可或缺的一部分,而CSS(CascadingStyleSheets)、Sass(SyntacticallyAwesomeStylesheets)和SCSS(SassyCSS)是其中最常用的三种工具。一、CSS(CascadingStyleSheets)1.定义CSS是一种用来描述HTML或XML文档外观和格式的样式表语言。它通过定义样式规则,来控制网页元素的呈现方式。2.
- scss 和css 的区别 scss变量和css变量的区别
我有一棵树
cssscss前端
scss和css的区别语法差异:CSS使用大括号{}和分号;来定义样式规则和属性。SCSS使用了Sass的语法,它允许使用类似编程语言的结构,如变量、嵌套规则、混合(mixins)和继承等。嵌套规则:在SCSS中,你可以嵌套CSS规则,这使得代码更易读和组织。在CSS中,嵌套规则不被支持,你需要每个规则都分别书写。变量:SCSS允许你定义变量来存储颜色、字体、尺寸等,以便在整个样式表中重复使用。混
- 在React中使用TypeScript和Material-UI v5时,要为单个.tsx文件创建一个局部作用域的.scss文件如何做? 另外主题如何获取呢?
汝&戏
Material-UIv5Material-UIReactreact.jstypescriptui
创建一个局部作用域的.scss文件如何做?在React中使用TypeScript和Material-UIv5时,要为单个.tsx文件创建一个局部作用域的.scss文件,你可以采用以下步骤:创建SCSS文件:在你的.tsx文件旁边,创建一个新的.scss文件。例如,如果你的组件是MyComponent.tsx,则你的SCSS文件应该命名为MyComponent.module.scss。编写样式:在M
- web期末作业网页设计——我的家乡黑龙江(网页源码)
软件技术NINI
html+css+js旅游旅游htmlcss
一、网站题目旅游,当地特色,历史文化,特色小吃等网站的设计与制作。二、✍️网站描述静态网站的编写主要是用HTMLDIV+CSS等来完成页面的排版设计,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,
- 点击旋转箭头样式
aleluye
vue.jsjavascript前端
实现效果:html界面,主要通过isdown来控制箭头是上还是下退出登录import{ref}from'vue'constisdown=ref(false)return{isdown}scss.user{.down{transition:all0.3s;transform:rotate(180deg);transform-origin:center;}.expand{transition:all0
- vue nuxt scss node express MongoDB 实现的简单文章发布系统
qq_36320160
前端Node.jsVue.jsMongoDBExpress
mynuxt是一个文章增删改查系统因为目前的spa单页项目对seo很不友好,如果你希望自己的网站在seo这块有较好的支持,可以尝试一下SSR技术,nuxt.js就是专门针对vue这一问题实现的技术,因此这一次我就尝试写了一个项目,主要实现的一个简单的文章的增删改查系统,主要为实现nuxt集合node实现ssr功能。新人可以学习下https://github.com/ITCNZ/mynuxt(如果觉
- JAVA计算机毕业设计校园二手书交易系统(附源码、数据库)
卓杰计算机设计
java数据库开发语言
JAVA计算机毕业设计校园二手书交易系统(附源码、数据库)目运行环境项配置:Jdk1.8+Tomcat8.5+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:JAVA+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1
- JAVA毕设项目校园二手商品交易系统(java+VUE+Mybatis+Maven+Mysql)
贤杰程序源码
mybatisjavavue.js
JAVA毕设项目校园二手商品交易系统(java+VUE+Mybatis+Maven+Mysql)项目运行环境配置:Jdk1.8+Tomcat8.5+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:JAVA+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需
- 微信小程序自定义相机(React+Taro)
淑子啦
微信小程序数码相机react.js
1、index.tsximport{useState}from'react'import{View,Image,Camera}from"@tarojs/components";import{observer}from"mobx-react";import{AtButton}from'taro-ui'import"./index.scss";import{takePhote}from'@/commo
- html5 css3 JavaScript响应式中文静态网页模板js源代码
Yucool01
html5javascriptcss3
该批次模板具备如下功能:首页,二级页面,三级页面登录页面均有,页面齐全,功能齐全,js+css+html,前端HTML纯静态页面,无后台,可用dreamweaver,sublime,webstorm等工具修改;部分网页模板效果图:有需要的同学可以下载学习一下:https://download.csdn.net/download/Yucool01/22408278https://download.c
- 前端配置环境
葱头的故事
前端
工具类配置一、下载GitBash下载地址二、下载google浏览器下载地址三、下载微信开发者工具下载地址四、下载vscode下载地址1、安装中文包安装中文包教程2、安装插件3、vscode中使用git教程4、setting.json我自己常用的:{"editor.fontSize":18,"[scss]":{"editor.defaultFormatter":"esbenp.prettier-vs
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D