Eova UI Validator 完美解决方案
Eova V1.3.2 即将放送,敬请期待!
魔都随笔:
2015年7月29日,天气炎热
忽然很伤感,不知道为什么。
昨天为了给Eova寻找适配最合适的UI校验框架,从23点 一直到 04:21,最后因为 UI显示问题卡住了,没有办法只能先睡。
洗完澡,躺床上,怎么也睡不着。心里悬了一块大石头。只能反复,回顾,API和文档的各种细节 不知不觉...
从Eova创造之初,UI校验的优先级,就被放的很低,但是又是一个所必须的功能,又要规则齐全,又要功能强大,还要灵活,还要简单易用。
很多时候,寻找和被找到 都是一种缘分。在对的时间 对的地点遇到合适的人和事。
感谢(老A)提供的精神帮助,感谢Nice的作者(Jony)提供的优质校验框架,国产加油,国产万岁,OSC万岁!
再次呼吁,有好的精髓的框架、方案,一定要@我,防止错过!
10年前开始构思GMS...
7年前开始学习Java,一直在追梦。
3年前开始构思Eova
一直到昨天,梦醒了,蛋碎了一地。昨天已不再是昨天。
一直到今天,义无反顾的走上了开源这条不归路。
敢问未来的路在何方,我们为什么要活着,你幸福吗?
别哭 亲爱的同学们
今夜我如昙花绽放
不要告诉我永恒是什么
我在最灿烂的瞬间毁灭
...
Form校验效果:
非空:
字符串长度限制:
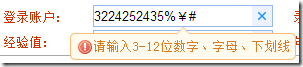
用户名正则:
数值范围限制:
QQ格式:
除了上述几种,目前的规则足够支持常见各种校验,可以自定义正则,异步ajax校验!详情如下!
内置规则(rules)
公共定义:
1. 数值范围使用波浪线(~)表示,例如:6~(大于等于6)、~6(小于等于6)、6~16(6到16)
2. 大小比较使用 lt(小于)、lte(小于等于)、gt(大于)、gte(大于等于)、eq(等于)表示
3. 如果某个规则可以带参数,参数要使用方括号([])或者圆括号(())括起来,取决于你的习惯
预设规则:
rules: {
digits: [/^\d+$/, "请输入数字"]
,letters: [/^[a-z]+$/i, "{0}只能输入字母"]
,tel: [/^(?:(?:0\d{2,3}[\- ]?[1-9]\d{6,7})|(?:[48]00[\- ]?[1-9]\d{6}))$/, "电话格式不正确"]
,mobile: [/^1[3-9]\d{9}$/, "手机号格式不正确"]
,email: [/^[\w\+\-]+(\.[\w\+\-]+)*@[a-z\d\-]+(\.[a-z\d\-]+)*\.([a-z]{2,4})$/i, "邮箱格式不正确"]
,qq: [/^[1-9]\d{4,}$/, "QQ号格式不正确"]
,date: [/^\d{4}-\d{1,2}-\d{1,2}$/, "请输入正确的日期,例:yyyy-mm-dd"]
,time: [/^([01]\d|2[0-3])(:[0-5]\d){1,2}$/, "请输入正确的时间,例:14:30或14:30:00"]
,ID_card: [/^[1-9]\d{5}[1-9]\d{3}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])((\d{4})|\d{3}[A-Z])$/, "请输入正确的身份证号码"]
,url: [/^(https?|ftp):\/\/[^\s]+$/i, "网址格式不正确"]
,postcode: [/^[1-9]\d{5}$/, "邮政编码格式不正确"]
,chinese: [/^[\u0391-\uFFE5]+$/, "请输入中文"]
,username: [/^\w{3,12}$/, "请输入3-12位数字、字母、下划线"]
,password: [/^[0-9a-zA-Z]{6,16}$/, "密码由6-16位数字、字母组成"]
,accept: function (element, params){
if (!params) return true;
var ext = params[0];
return (ext === '*') ||
(new RegExp(".(?:" + (ext || "png|jpg|jpeg|gif") + ")$", "i")).test(element.value) ||
this.renderMsg("只接受{1}后缀", ext.replace('|', ','));
}
}
![clipboard[12] clipboard[12]](http://img.e-com-net.com/image/info2/59289a5b38824cfb8571ff84b7a65e1f.png)
![clipboard[13] clipboard[13]](http://img.e-com-net.com/image/info2/77b5df1ef15047fba5fe8d01dd5ddb02.png)

![clipboard[14] clipboard[14]](http://img.e-com-net.com/image/info2/8331c938968440f28272b6ad61bc2c27.png)
![clipboard[15] clipboard[15]](http://img.e-com-net.com/image/info2/a87ac283b51d423a86b8fda463dc6394.png)
![clipboard[16] Eova UI Validator 完美解决方案_第1张图片](http://img.e-com-net.com/image/info2/da625748c4bd498492b7915b2da7c002.png)
